Acabei de finalizar o curso CSS: construindo layouts responsivos com grid e estava tentando fazer um layoutzinho por conta própria para treinar o que vi nas aulas. A versão web dele funcionou normalmente, mas quando ajustei para a versão responsiva numa tela menor ele não se comportou como eu esperava.
Minha intenção era deixar o logotipo e os 3 botões na primeira linha, o input/barra de pesquisa na segunda e isso ser ajustado automaticamente com o grid-template-areas ao mudar o layout para responsivo no navegador (max-width: 768px).
O código ficou assim:
<header class="cabecalho">
<nav class="cabecalho__nav">
<ul class="cabecalho__nav_list">
<li class="cabecalho__nav_list_item">
<h1 class="cabecalho__nav_logo">Logotipo</h1>
</li>
<li class="cabecalho__nav_list_item">
<input type="search" id="search" placeholder="Uma pesquisa qualquer aqui" class="cabecalho__nav_list_item-input">
</li>
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link cabecalho__nav_list_item-botaoazul">Azul</a>
</li>
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link cabecalho__nav_list_item-botaovermelho">Vermelho</a>
</li>
<li class="cabecalho__nav_list_item">
<a href="#" class="cabecalho__nav_list_link cabecalho__nav_list_item-botaoverde">Verde</a>
</li>
</ul>
</nav>
</header>
E esse é o CSS completo:
.cabecalho__nav_list {
display: grid;
grid-template-columns: 1fr 40% 1fr 1fr 1fr;
gap: 16px;
align-items: center;
text-align: center;
}
.cabecalho__nav {
width: 100%;
padding: 16px 8px;
}
.cabecalho__nav_list_item-input {
width: 100%;
height: 100%;
padding: 10px 32px;
border-radius: 32px;
}
.cabecalho__nav_list_item-botaoazul {
color: blue;
padding: 10px 32px;
background-color: rgb(238, 238, 238);
text-align: center;
border-radius: 32px;
}
.cabecalho__nav_list_item-botaoverde {
color: green;
padding: 10px 32px;
background-color: rgb(238, 238, 238);
text-align: center;
border-radius: 32px;
}
.cabecalho__nav_list_item-botaovermelho {
color: red;
padding: 10px 32px;
background-color: rgb(238, 238, 238);
text-align: center;
border-radius: 32px;
}
.cabecalho__nav_logo {
color: cadetblue;
padding: 10px;
background-color: rgb(255, 251, 39);
text-align: center;
border-radius: 32px;
text-transform: uppercase;
}
@media screen and (max-width: 768px) {
.cabecalho__nav_list {
grid-template-areas:
"logo azul vermelho verde"
"input input input input";
grid-template-columns: 1fr 1fr 1fr 1fr;
}
.cabecalho__nav_logo {
grid-area: logo;
}
.cabecalho__nav_list_item-input {
grid-area: input;
}
.cabecalho__nav_list_item-botaoazul {
grid-area: azul;
}
.cabecalho__nav_list_item-botaovermelho {
grid-area: vermelho;
}
.cabecalho__nav_list_item-botaoverde {
grid-area: verde;
}
}
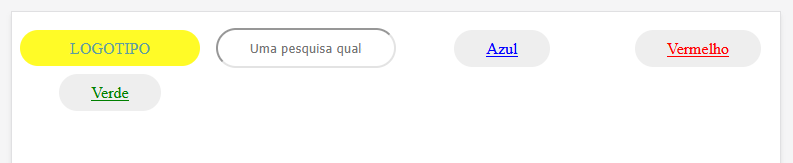
O que aparece no Live Server pra mim é o seguinte:

Cada elemento está ocupando 1fr dos 4 espaços estabelecidos em grid-template-columns mas não estão se ajustando com as grid-template-areas e grid-areas definidas. A única coisa que está acontecendo é o bloco Verde indo para a segunda linha. Em telas menores ainda os elementos só se amontoam e, tirando o verde, não vão para a segunda linha.
O que estou fazendo de errado aqui? Como posso ajustar esses elementos para funcionarem? Tô perdendo o sono tentando resolver isso daqui, haha!
Desde já agradeço a atenção!



