Não acertei nem um, preciso entender.
Não acertei nem um, preciso entender.
Olá, Edenys.
Tudo bem?
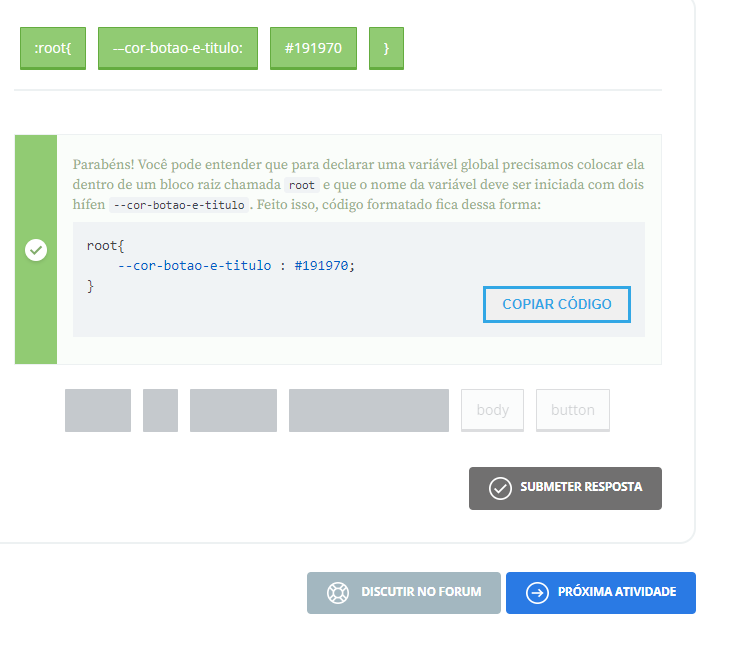
Esse código é uma declaração de variável de CSS, onde se define a cor de fundo de um botão e o título usando a notação de cor hexadecimal.
Você precisa definir uma variável chamada "cor-botao-e-titulo" e atribuir a ela a cor #191970, que é um tom de azul escuro. O nome "root" indica que essa variável está sendo definida no escopo global do documento CSS e pode ser usada em todo o documento, em vez de ser limitada a um determinado elemento ou seção.
Essa variável pode ser usada em outros elementos do CSS usando a sintaxe var(--nome-da-variavel), por exemplo:
.botao { background-color: var(--cor-botao-e-titulo); }
Isso definiria a cor de fundo de um elemento com a classe "botao" como sendo a cor definida na variável "cor-botao-e-titulo".

Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos .