Oi
1. Entendendo o Cenário Atual:
Você compartilhou o código referente à seção horizontal e aos cartões, destacando a classe .secao__cartoes. Vamos avaliar as propriedades que podem estar influenciando o resultado:
.secao-horizontal,
.secao__cartoes {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(80%/2, max(350px, 80%/3)), 1fr));
}
2. Problemas Potenciais:
a. Grid Container Duplo:
Você está aplicando um layout de grid tanto para .secao-horizontal quanto para .secao__cartoes. Isso pode estar gerando um comportamento inesperado, especialmente se eles estiverem aninhados. Certifique-se de que essa duplicidade é intencional e necessária.
b. Problemas com o Tamanho Mínimo e Máximo:
A linha grid-template-columns utiliza repeat(auto-fit, minmax(min(80%/2, max(350px, 80%/3)), 1fr)). Isso implica que as colunas devem se ajustar dinamicamente ao tamanho da tela.
- A expressão
min(80%/2, max(350px, 80%/3)) sugere que o tamanho mínimo é metade de 80% da largura do contêiner ou 350px, o que for maior. - O valor
1fr indica que as colunas podem ocupar espaços iguais.
3. Sugestões de Melhoria:
a. Simplificar o Grid Container:
Se possível, simplifique o uso de múltiplos grid containers. Se ambos, .secao-horizontal e .secao__cartoes, devem compartilhar a mesma grade, considere unificá-los em um único contêiner grid.
.secao {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(80%/2, max(350px, 80%/3)), 1fr));
row-gap: 2rem;
align-items: end;
}
b. Ajustar as Proporções:
Revise a lógica para o cálculo de min(80%/2, max(350px, 80%/3)). Certifique-se de que a relação entre o tamanho mínimo e máximo está atendendo às suas expectativas em relação à responsividade.
grid-template-columns: repeat(auto-fit, minmax(min(30%, max(200px, 1fr)), 1fr));
4. Verificação Adicional:
a. Verificar Importância de Estilos Externos:
Certifique-se de que os estilos importados de outros arquivos, como "base.css" e "responsivo.css", não estão interferindo nos estilos da sua seção horizontal.
b. Checar Outros Elementos na Página:
Verifique se há outros elementos na página que podem estar influenciando o layout da seção em questão.
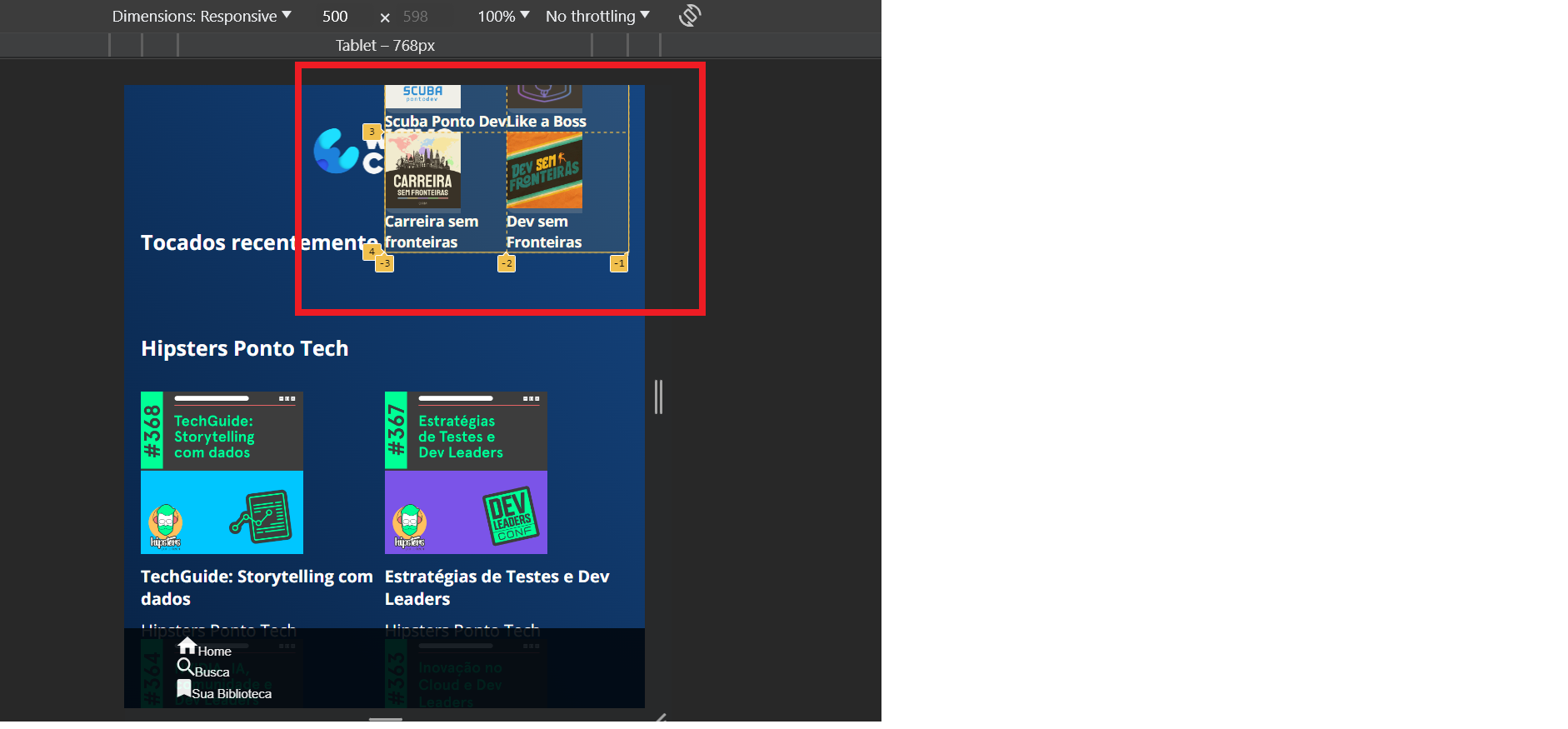
 Não entendo oq fiz de errado pra dar esse resultado, tm como alguem me ajudar?
Não entendo oq fiz de errado pra dar esse resultado, tm como alguem me ajudar?
