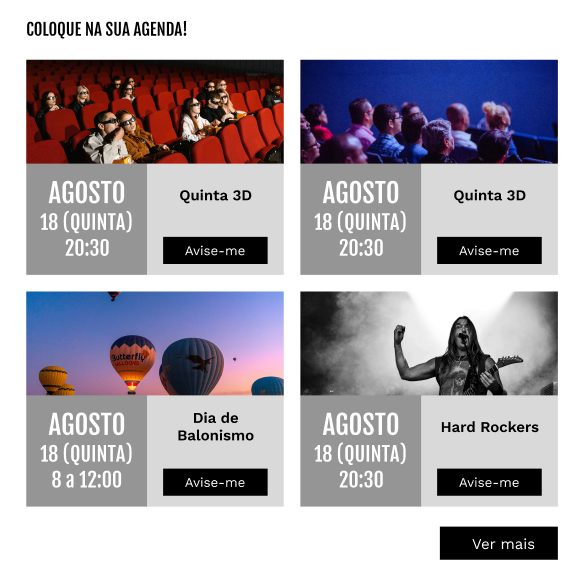
Olá, estou com dificuldade em deixar meu projeto igual ao figma

deveria estar assim, porém meu código está assim:

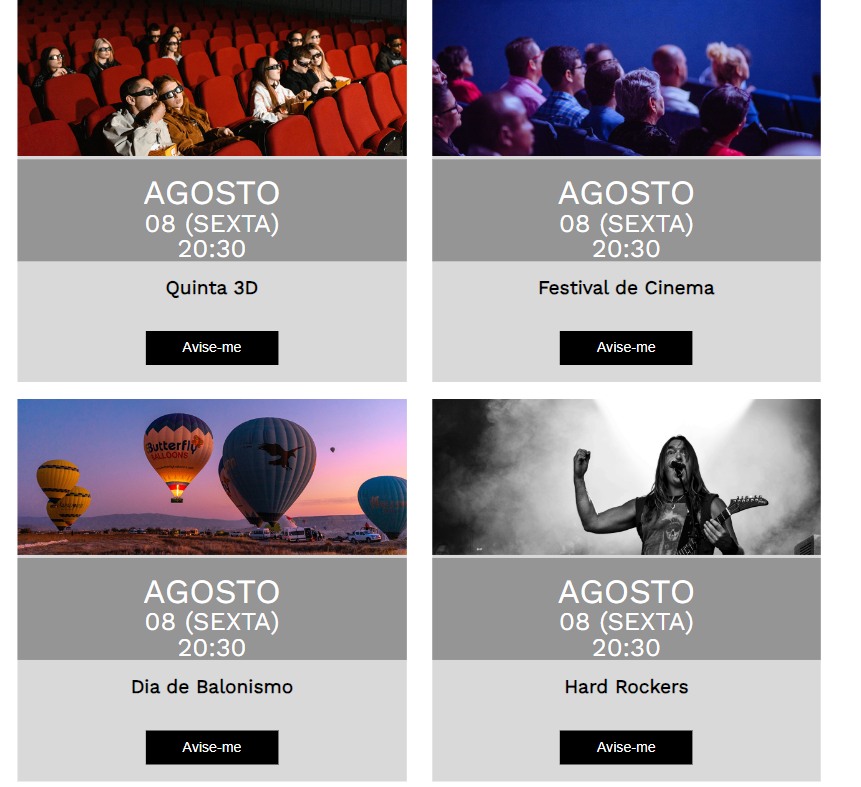
 Os botões de ver mais eventualmente saem de lugar
Os botões de ver mais eventualmente saem de lugar
/* Cabeçalho */
.menu {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
column-gap: 33px;
}
/* Categorias */
.categorias__lista {
display: flex;
flex-direction: column;
row-gap: .5rem;
}
/* Destaques */
.destaques {
display: flex;
align-items: center;
gap: 2rem;
}
.destaques__barra {
flex-grow: 1;
}
/* Eventos */
.eventos__lista {
display: flex;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
justify-content: center;
}
.eventos__item {
flex-grow: 1;
max-width: 400px;
}
/* Agenda */
.agenda__lista {
display: flex;
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
justify-content: center;
}
.agenda__item {
flex-grow: 1;
}
@media (min-width: 720px) {
/* Cabeçalho */
.menu {
column-gap: 75px;
}
/* Categorias */
.categorias__lista {
flex-wrap: wrap;
column-gap: 1.5rem;
row-gap: 1rem;
}
.eventos__lista {
justify-content: end;
}
.agenda__lista {
justify-content: end;
}
}
@media (min-width: 1440px) {
/* Cabeçalho */
.menu {
column-gap: 105px;
flex-wrap: nowrap;
}
.menu__item:nth-child(1) {
order: 1;
}
.menu__item:nth-child(2) {
order: 3;
}
.menu__item:nth-child(3) {
order: 4;
}
.menu__item:nth-child(4) {
order: 5;
}
.menu__item:nth-child(5) {
order: 2;
}
}





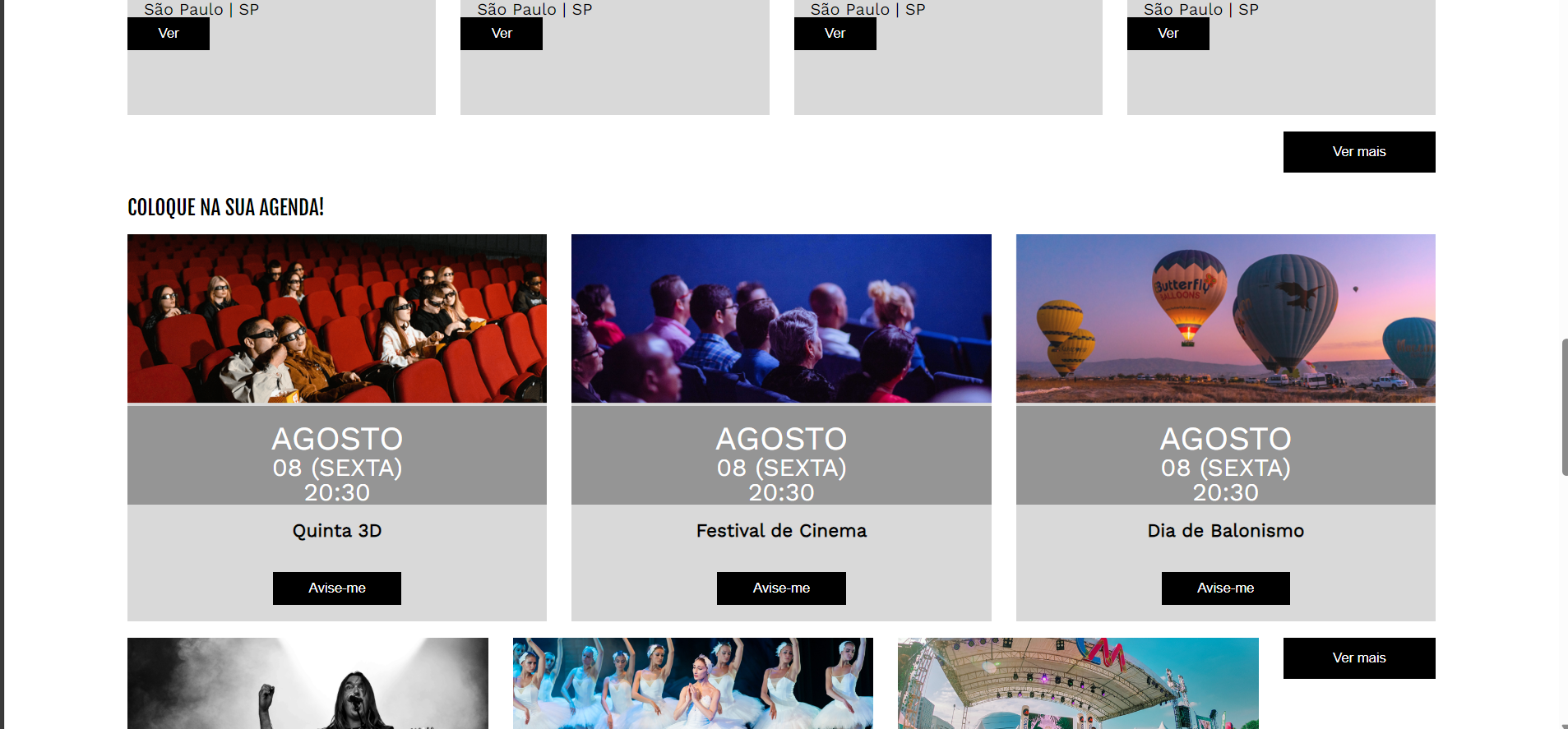
 Eu fiz essa imagem no paint pra exemplificar e tentar deixar um pouco mais claro. Espero ter ajudado kkkk.
Eu fiz essa imagem no paint pra exemplificar e tentar deixar um pouco mais claro. Espero ter ajudado kkkk.