Olá João, tudo bem?
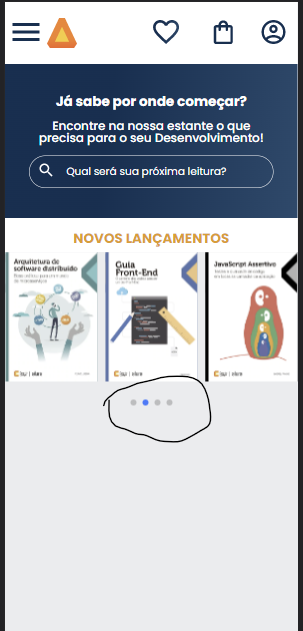
Para resolvermos isso, basta mover a linha do swiper pagination <div class="swiper-pagination"></div>, para que fique a cima dos cards de imagens, e que seja renderizado primeiro, lembrando que a renderização funciona de cima para baixo, ou seja ao colocarmos as bolinhas primeiro, o próximo conteúdo a ser renderizado será o os cards imagens, fazendo que as bolinhas fiquem que nem estão no exemplo do figman
Sua section refatorada no arquivo index.html fica assim :
<section class="carrossel">
<h2 class="carrossel__titulo">Novos lançamentos</h2>
<!-- Slider main container -->
<div class="swiper">
<!-- If we need pagination -->
<div class="swiper-pagination"></div> // linha que foi movimentada
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide"><img src="img/ApacheKafka.svg" alt="Livro ApacheKafka por alurabooks"></div>
<div class="swiper-slide"><img src="img/Arquitetura.svg" alt="Livro sobre Arquitetura de computadores por alurabooks"></div>
<div class="swiper-slide"><img src="img/Guia Front-end.svg" alt="Livro Guia Front-End por alurabooks"></div>
<div class="swiper-slide"><img src="img/Javascript.svg" alt="Livro sobre Javascript assertivo por alurabooks"></div>
<div class="swiper-slide"><img src="img/Liderança.svg" alt="Livro sobre Liderença em Design por alurabooks"></div>
<div class="swiper-slide"><img src="img/ReactNative.svg" alt="Livro sobre ReactNative por alurabooks"></div>
...
</div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</section>
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!