Olá, pessoal! Bom dia!
Estou trabalhando em um projeto de WebSite para uma banda e gostaria de inserir fotos dos integrantes na tab sobre os membros da banda, porém estou tendo um pouco de dificuldades de inserir as imagens ao lado dos textos. Serão um total de 4 parágrafos e 4 fotos (um pra cada membro) e gostaria que as fotos ficassem posicionadas ao lado dos textos, como no exemplo que deixo anexado neste post. Também vou deixar os prints dos arquivos de HTML e CSS e como ficaram até agora. Agradeço desde já a ajuda! Este é o exemplo de como gostaria de deixar o posicionamento das imagens e texto.
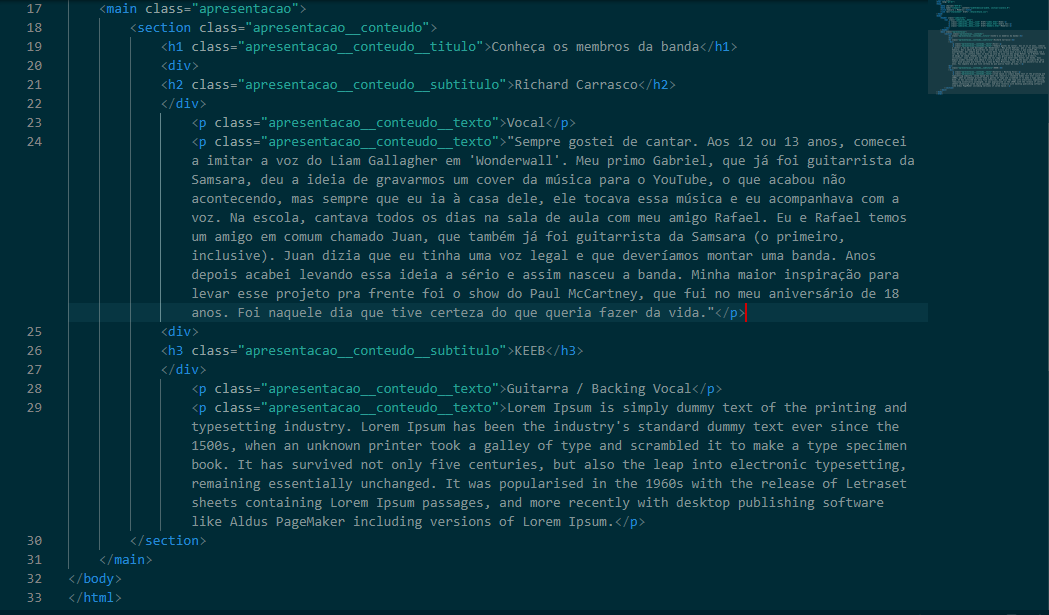
Este é o exemplo de como gostaria de deixar o posicionamento das imagens e texto. Este é o print de como ficou o HTML da tab "Membros" (ainda irei incluir as tags referentes às imagens)
Este é o print de como ficou o HTML da tab "Membros" (ainda irei incluir as tags referentes às imagens)



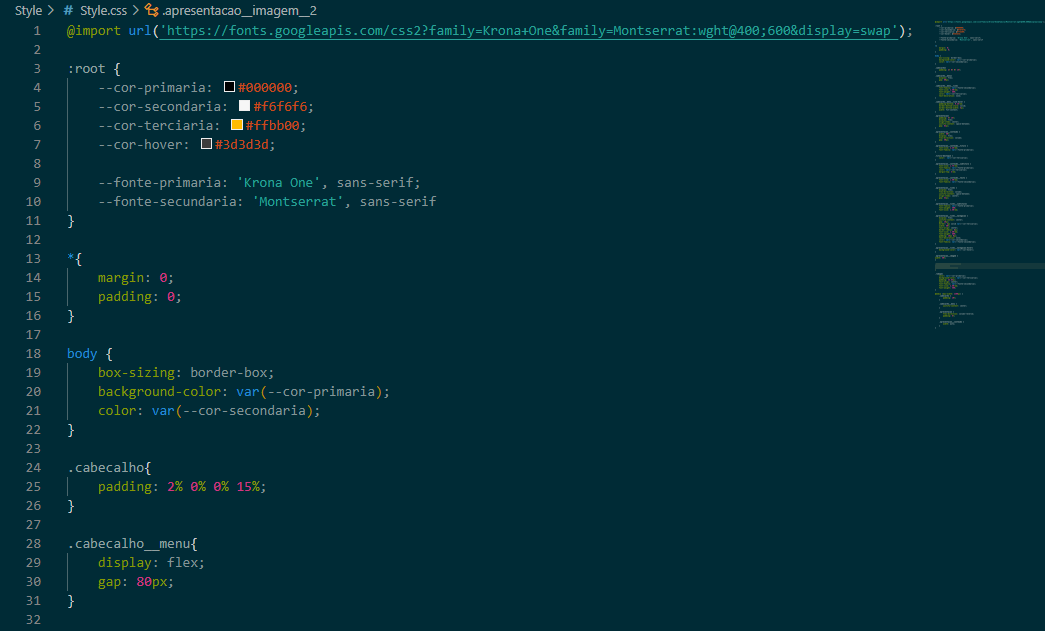
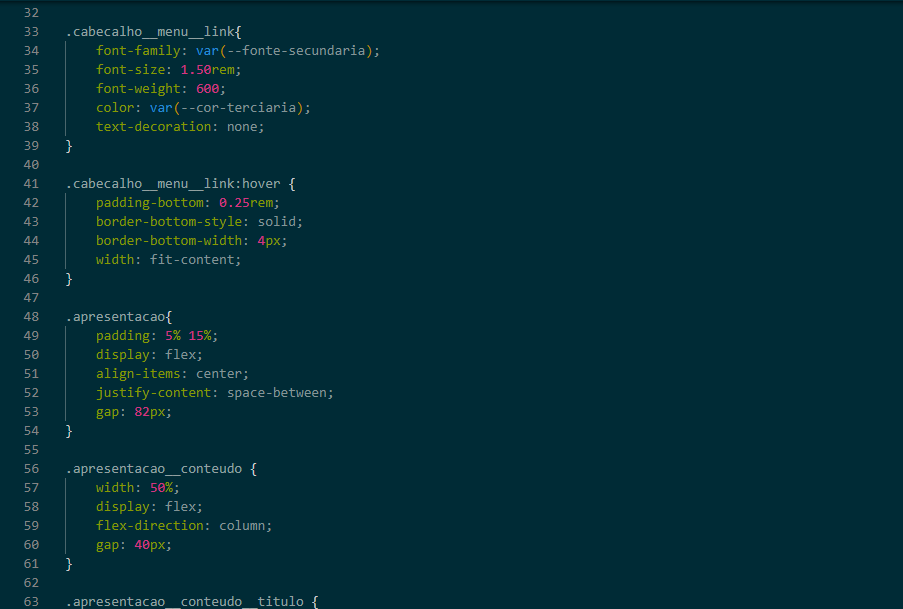
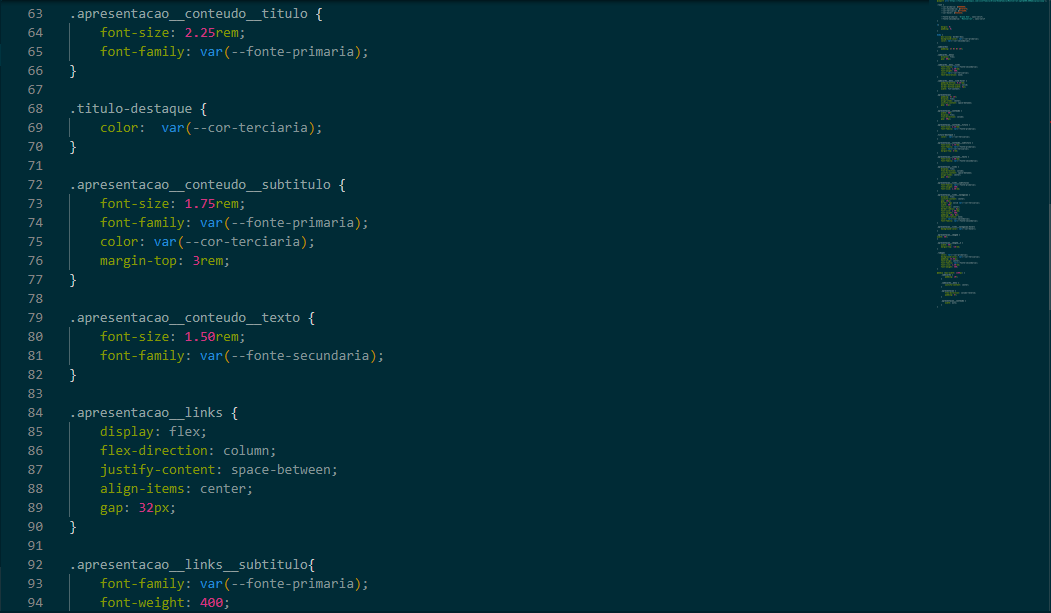
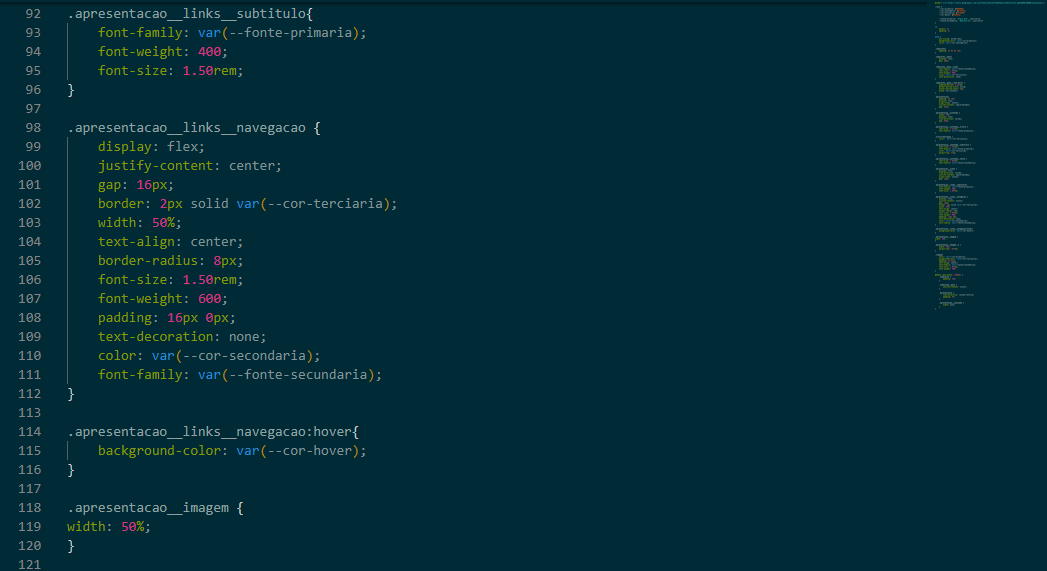
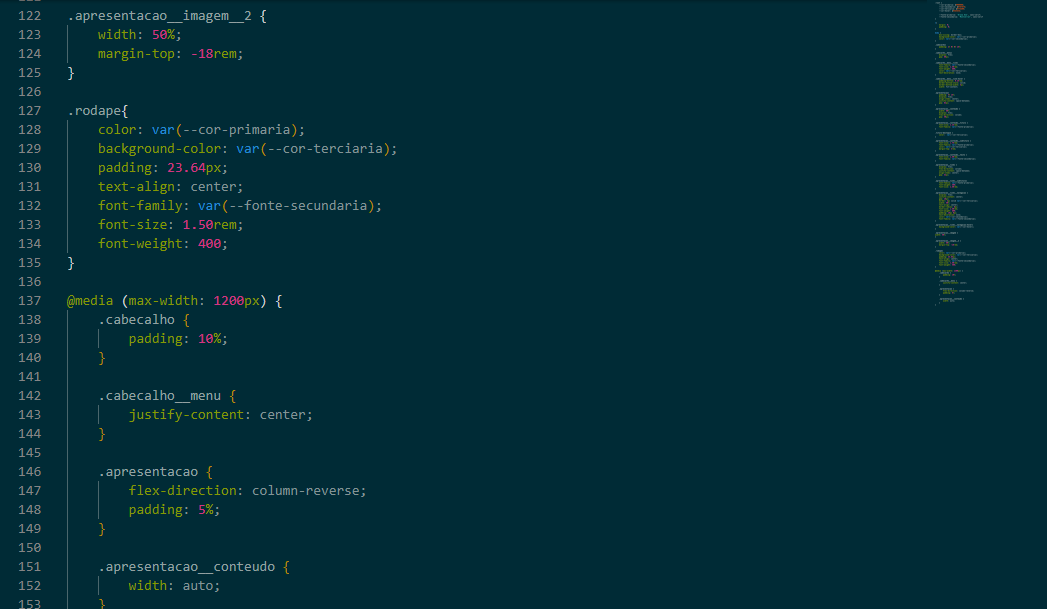
 Esses são os prints relacionados a estilização no CSS
Esses são os prints relacionados a estilização no CSS






 Mas as imagens já estão posicionadas à direita dos parágrafos como eu queria. Então, muito obrigado!
Mas as imagens já estão posicionadas à direita dos parágrafos como eu queria. Então, muito obrigado!