Fiz um codigo de tabela como exercicios de CSS e fiquei com algumas duvidas da logica do porquê um jeito funciona e outro não.
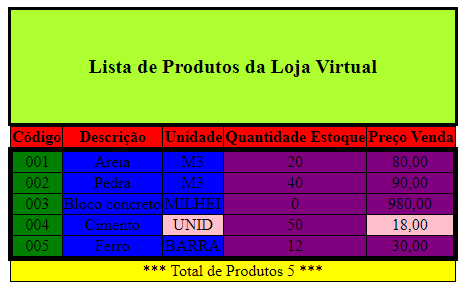
Por exemplo nesse codigo se eu coloca na coluna 4 id="coluna4", ele vai pintar todos os td dentro dela de rosa, algo se ela for class="coluna4" apenas UNID e 18,00 fica rosa, pq disso ?
outro detalhe se colocar !important ou chamar a class assim tbody tr.coluna4 tdfunciona também, mas somente .coluna4 td, não funciona, queria entender a logica do porquê isso acontece, ao meu ver devia funcionar.
Acredito que tenha algo haver com o css anterior.
Outra duvida que tive nesse mesmo codigo é que se eu mudar de
tbody td:first-child {
background-color: green;
}para
td:first-child {
background-color: green;
}e deixar por ultimo o
tfoot{
background-color: yellow;
}meu rodapé nao fica amarelo, mesmo a regra de css estando por ultimo, não deveria valer a ultima regra do css nesse caso ?
Codigo completo usando .coluna4 td{:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercício 03</title>
<style>
table{
border-collapse: collapse;
text-align: center;
}
tbody{
border: 5px solid black;
}
td {
border: 1px solid black;
}
th {
border: 1px solid black;
}
.header {
background-color: red;
border: 1px solid black;
font-weight: bold;
}
.Titulo {
background-color: greenyellow;
border: solid black;
padding: 10%;
font-size: 20px;
font-weight: bold;
}
tbody td:first-child {
background-color: green;
}
tbody td:nth-child(2), td:nth-child(3) {
background-color: blue;
}
tbody td:nth-child(4), td:nth-child(5) {
background-color: purple;
}
tfoot{
background-color: yellow;
}
.coluna4 td {
background-color: pink ;
}
</style>
</head>
<body>
<table>
<caption class="Titulo">Lista de Produtos da Loja Virtual</caption>
<thead>
<tr class="header">
<th>Código</th>
<th>Descrição</th>
<th>Unidade</th>
<th>Quantidade Estoque</th>
<th>Preço Venda</th>
</tr>
</thead>
<tbody>
</tr>
<tr class="conteudo" id="coluna1">
<td>001</td>
<td>Areia</td>
<td>M3</td>
<td>20</td>
<td>80,00</td>
</tr>
<tr class="conteudo" id="coluna2">
<td>002</td>
<td>Pedra</td>
<td>M3</td>
<td>40</td>
<td>90,00</td>
</tr>
<tr class="conteudo" id="coluna3">
<td>003</td>
<td>Bloco concreto</td>
<td>MILHEI</td>
<td>0</td>
<td>980,00</td>
</tr>
<tr class="coluna4">
<td>004</td>
<td>Cimento</td>
<td>UNID</td>
<td>50</td>
<td>18,00</td>
</tr>
<tr class="conteudo" id="coluna5">
<td>005</td>
<td>Ferro</td>
<td>BARRA</td>
<td>12</td>
<td>30,00</td>
</tr>
</tbody>
<tfoot>
<tr>
<td class="footer" colspan="5">*** Total de Produtos 5 ***</td>
</tr>
</tfoot>
</table>
</body>
</html> A proposito se tive uma maneira mais adequada ou facil de fazer esse código, podem compartilhar.
A proposito se tive uma maneira mais adequada ou facil de fazer esse código, podem compartilhar.

