Olá, Igor! Tudo bem?
O código do seu programa não está aparecendo em sua dúvida. Para que isso seja possível, você pode englobá-lo por três acentos graves, apenas selecioná-lo e então clicar no botão </> (localizado acima do campo de digitação) ou pressionar as teclas CTRL+ALT+C depois de tê-lo selecionado.
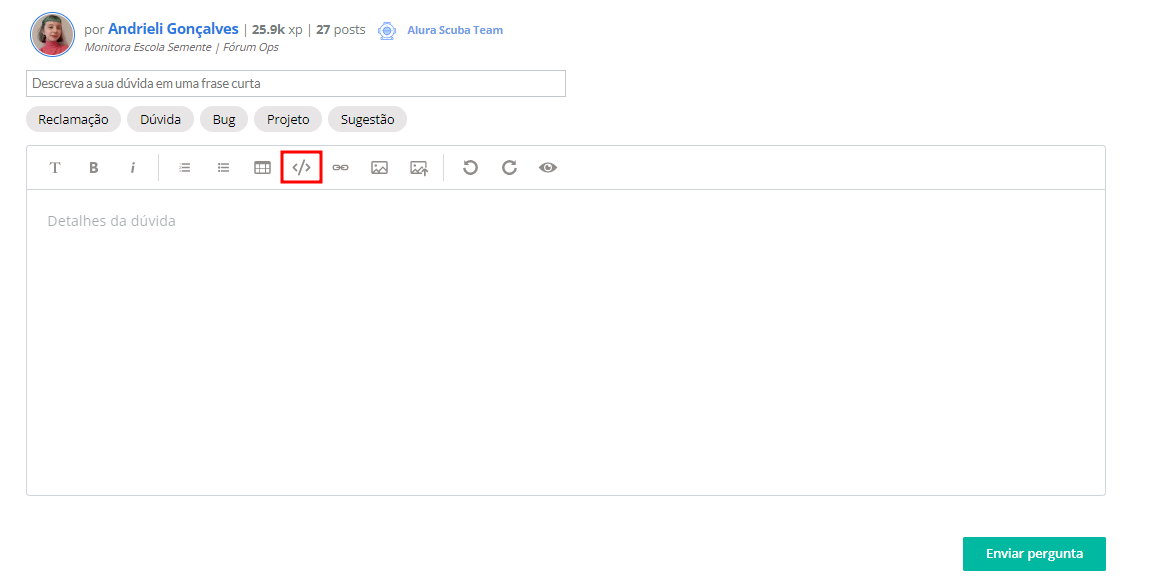
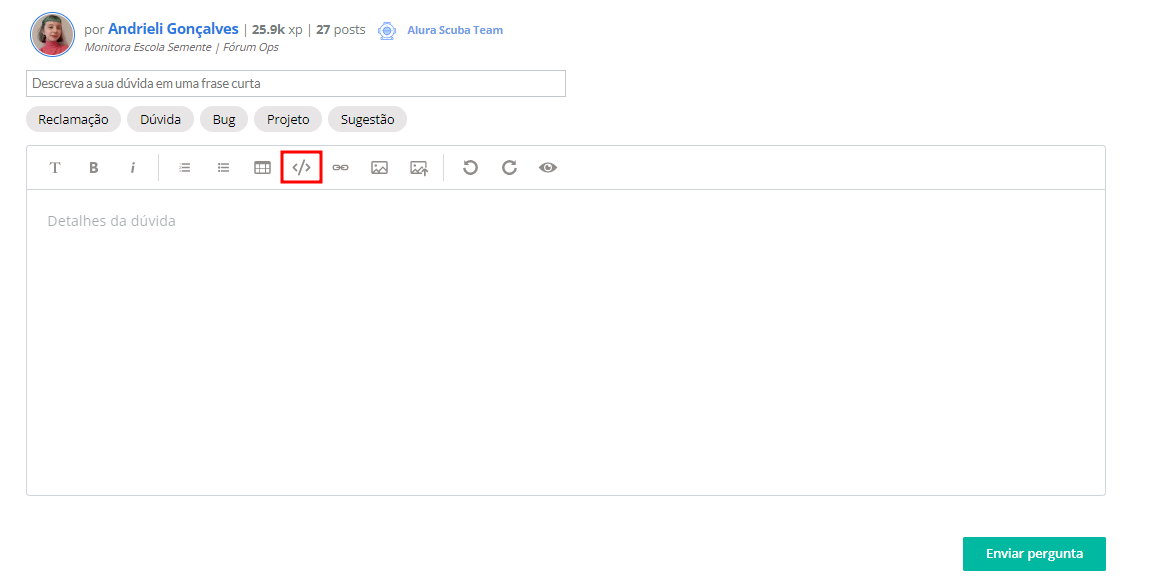
Caso tenha ficado com dúvida, abaixo há uma imagem que localiza onde está o botão </> para inserir bloco de código:

Já realizei essa modificação em seu tópico, espero que você se sinta confortável diante disso! :)
O motivo dos dois resultados de IMC não estarem aparecendo em tela deve-se ao fato de que a função pulaLinha() está sendo chamada de maneira incorreta dentro da função mostra() — está escrito pularLinha(), ao passo que a sua função, na realidade, foi declarada como pulaLinha(). Houve, nesse caso, um erro de referência.
Dessa forma, depois de alterarmos esse comando, teremos o seguinte resultado:
function mostra(frase){
document.write(frase);
pulaLinha();
}
Ao fim, seu código completo ficará assim:
<meta charset="UTF-8">
<script>
function pulaLinha() {
document.write("<br>");
document.write("<br>");
}
function mostra(frase){
document.write(frase);
pulaLinha();
}
function calculaImc(altura, peso) {
var imc = peso / (altura * altura);
mostra("O imc calculado é " + imc);
}
calculaImc(1.71, 73);
calculaImc(1.72, 68);
</script>
Para analisar o porquê de não estarem aparecendo os dois resultados, utilizei o console do navegador (depurador) para compreender o que estava ocorrendo. Nesse sentido, deixo essa dica para você! É muito interessante usá-lo e, na maioria das vezes, ele nos auxilia bastante quando estamos desenvolvendo um programa, visto que apresenta os erros do nosso código (quando eles existem).
Para acessar o depurador, você pode pressionar a tecla F12 do seu teclado ou também as teclas CTRL+SHIFT+I.
Caso tenha dúvidas acerca da minha explicação ou com relação ao curso, lembre-se que você pode contar com o fórum! Ficarei feliz em te ajudar.
Aliás, deixo como recomendação um Alura+ sobre como ter um bom proveito do fórum. Para assistir ao vídeo, basta clicar no link abaixo:
Abraços, Igor!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!