Eu escrevi o codigo de acordo ao que o professor esta ensinando, mas não está dando o mesmo resultado. Onde será que eu errei?
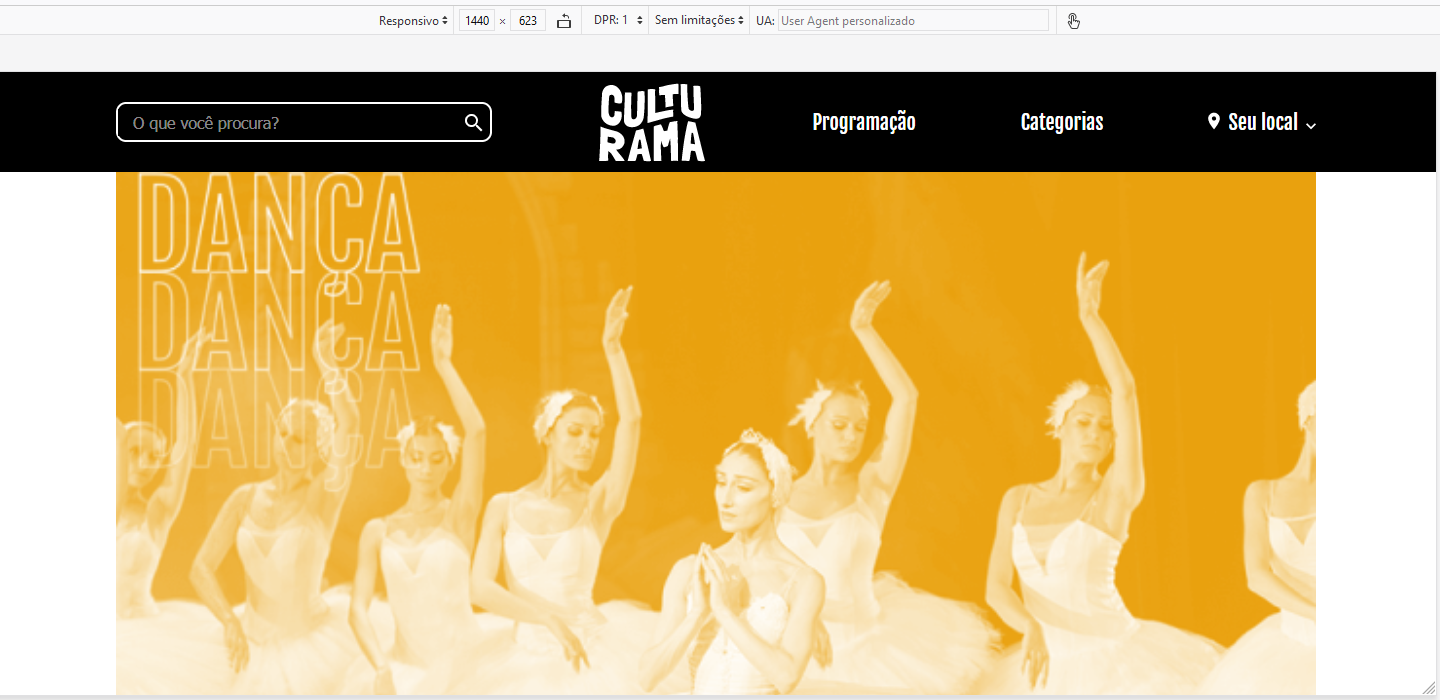
A intenção é deixar a area de busca dpois da logo culturama

Esse é meu código HTML
<header>
<nav>
<ul class="menu">
<li class="menu__item">
<h1 class="menu__titulo"></h1>
</li>
<li class="menu__item"><a href="#" class="">Programação</a></li>
<li class="menu__item"> <a href="#">Categorias</a></li>
<li class="menu__item"><a href="#">Seu local</a></li>
<li class="menu__item menu__pesquisar">
<label class="menu__label" for="pesquisar"><input class="menu__input" type="search" name="" placeholder="O que você procura?"
id="pesquisar"></label>
</li>
</ul>
</nav>
</header>E esse é o CSS
@media (min-width: 1440px) {
.menu {
column-gap: 105px;
flex-wrap: nowrap;
}
.menu__item:nth-child(1) {
order: 1;
}
.menu__item:nth-child(2) {
order: 3;
}
.menu__item:nth-child(3) {
order: 4;
}
.menu__item:nth-child(4) {
order: 5;
}
.menu_item:nth-child(5) {
order: 2;
}
}
