Fui aplicar os métodos .then() e .catch() como na aula, e notei que na maioria das vezes a mensagem que aparece é igual a que foi mostrada na aula, mensagem de erro "Esse CEP não existe!".
Mas às vezes quando atualizo a página (talvez rápido demais?), aparece algo que acredito ser apenas o objeto de erro (?) e a mensagem de erro "Esse CEP não existe!" não aparece.
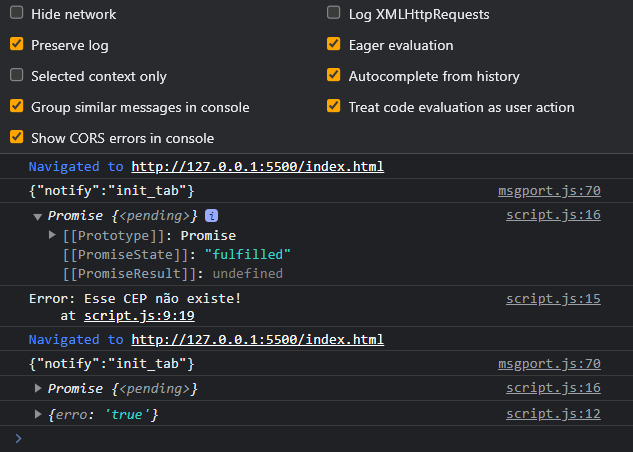
Aqui estão as linhas de código mencionadas no console:
Linha 12 -> console.log(r);
Linha 15 -> .catch(erro => console.log(erro));
Linha 16 (última linha) -> console.log(consultaCEP);
E aqui o código completo:
var consultaCEP = fetch('https://viacep.com.br/ws/01001250/json/')
.then(r => r.json())
.then(r => {
if (r.erro == true) { // Se a resposta apresentou um erro (ex: CEP inexistente)
throw Error('Esse CEP não existe!'); // 'Throw' joga o erro pro 'Catch' pegar
}
else { // Se a resposta não apresentou erro
console.log(r); // Mostra o objeto JSON (resposta) no console
}
})
.catch(erro => console.log(erro)); // Pega o erro e o exibe na tela
console.log(consultaCEP); // Mostra a resposta no console
Consigo imaginar mais ou menos o que está acontecendo, e penso que pode ter a ver com a assincronicidade. Estou usando a extensão live server, e quando atualizo a página, o código roda normalmente e mostra a mensagem de erro pois o CEP digitado não existe (o que é esperado de acontecer). Quando atualizo novamente, talvez a promise nova não tenha rodado ainda daí ele pega a antiga (?) e como a antiga foi um erro, ele considera que a resposta foi esse erro e o exibe no console (linha 12) como sendo a resposta.

O Navigated to... indica que eu atualizei a página.
Gostaria de mais opiniões!





