Podem me dar uma sugestão nesse projeto pessoal?
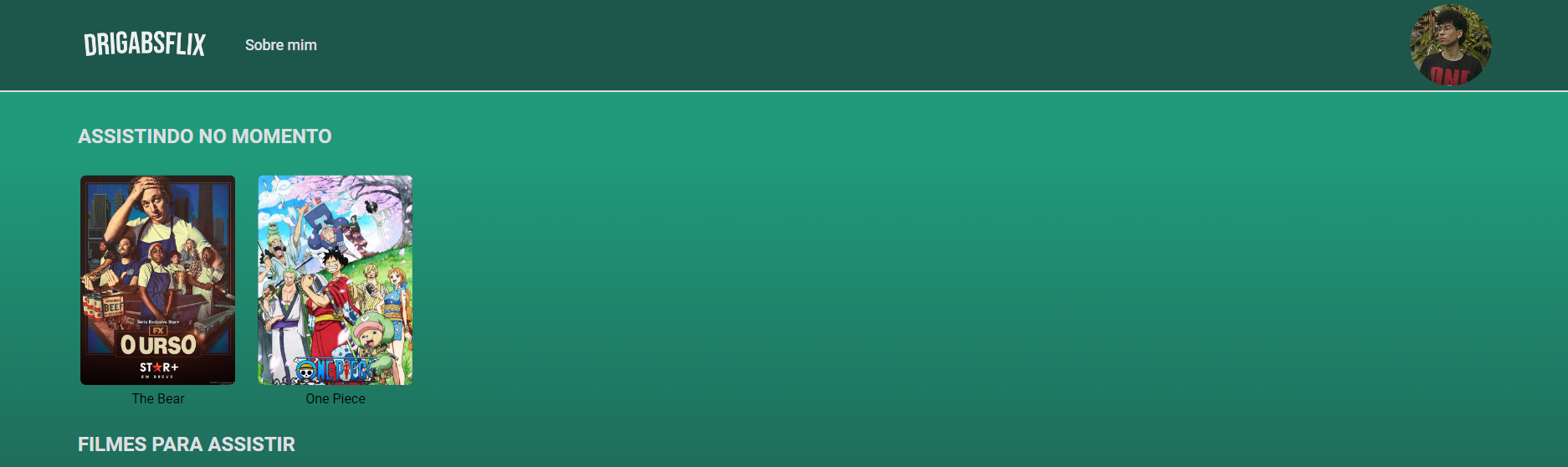
Olá a todos! Ente um curso e outro, estou desenvolvendo um projeto pessoal com HTML, CSS e Flex-Box. Para contexto, esse projeto visa apenas colocar em prática o que aprendi nos cursos de programação iniciante, então é algo bem simples e apenas para praticar e compreender melhor o uso das funções que aprendi. Esse site que estou criando, é para organizar de maneira básica filmes/séries/animes que estou assistindo com a minha noiva. Neste momento, estou desenvolvendo o que seria o meu perfil, nele coloquei o tópico "ASSISTINDO NO MOMENTO" e nele contém 2 projetos audiovisuais. Organizei eles usando listas e Flex-box, até agora tudo certinho!

Eu procuro uma possível sugestão de interação com o usuário, que no momento que o mesmo colocar o mouse por cima de um cartaz (hover), este é destacado com um background quase transparente e um texto sobre esse mesmo, explicando um pouco sobre o filme/série/anime. Inclusive, é possível fazer isso que descrevi apenas com CSS? Se sim, seria incrível! Eu já usei a pseudo-classe hover pra fazer algumas animações mais simples, mas queria me aprofundar mais e até trabalhar com transições de texto e tudo mais. Quero deixar esse projeto bem bonito pra usar de portfólio e para aprender mais também.
Vou deixar o código HTML e CSS dessa seção aqui, caso queiram consultar e visualizar melhor.
HTML
<main class="profile__main">
<section class="profile__main__watching">
<h1 class="profile__main__watching__title">ASSISTINDO NO MOMENTO</h1>
<ul class="profile__main__watching__container">
<li class="profile__main__watching__list"><img class="profile__main__watching__image" alt="Capa do filme The Bear" src="./assets/films/thebear.png"><p class="profile__main__watching__list__paragraph">The Bear</p></li>
<li class="profile__main__watching__list"><img class="profile__main__watching__image" alt="Capa do anime One Piece" src="./assets/films/onepiece.png"><p class="profile__main__watching__list__paragraph">One Piece</p></li>
</ul>
<h1 class="profile__main__watching__title">FILMES PARA ASSISTIR</h1>
</section>
</main>
CSS
.profile__main {
display: flex;
align-items: center;
padding-left: 5%;
padding-right: 5%;
margin-top: 2%;
}
.profile__main__watching {
display: flex;
flex-direction: column;
gap: 30px;
}
.profile__main__watching__title {
font-family: var(--primary-font);
font-weight: 700;
font-size: 1.5rem;
color: var(--sextenary-color);
}
.profile__main__watching__container {
display: flex;
text-align: center;
gap: 20px;
}
.profile__main__watching__list {
list-style-type: none;
}
.profile__main__watching__image {
width: 12rem;
}
.profile__main__watching__list__paragraph {
font-family: var(--primary-font);
font-size: 1rem;
color: black;
}
Caso se interessem, este projeto também está no GitHub: https://github.com/eprahoje/DriGabsFlix
Para melhor visualização, recomendo que usem o Vercel: https://dri-gabs-flix.vercel.app
Obrigado pessoal! Tenham uma boa semana.





