Olá!
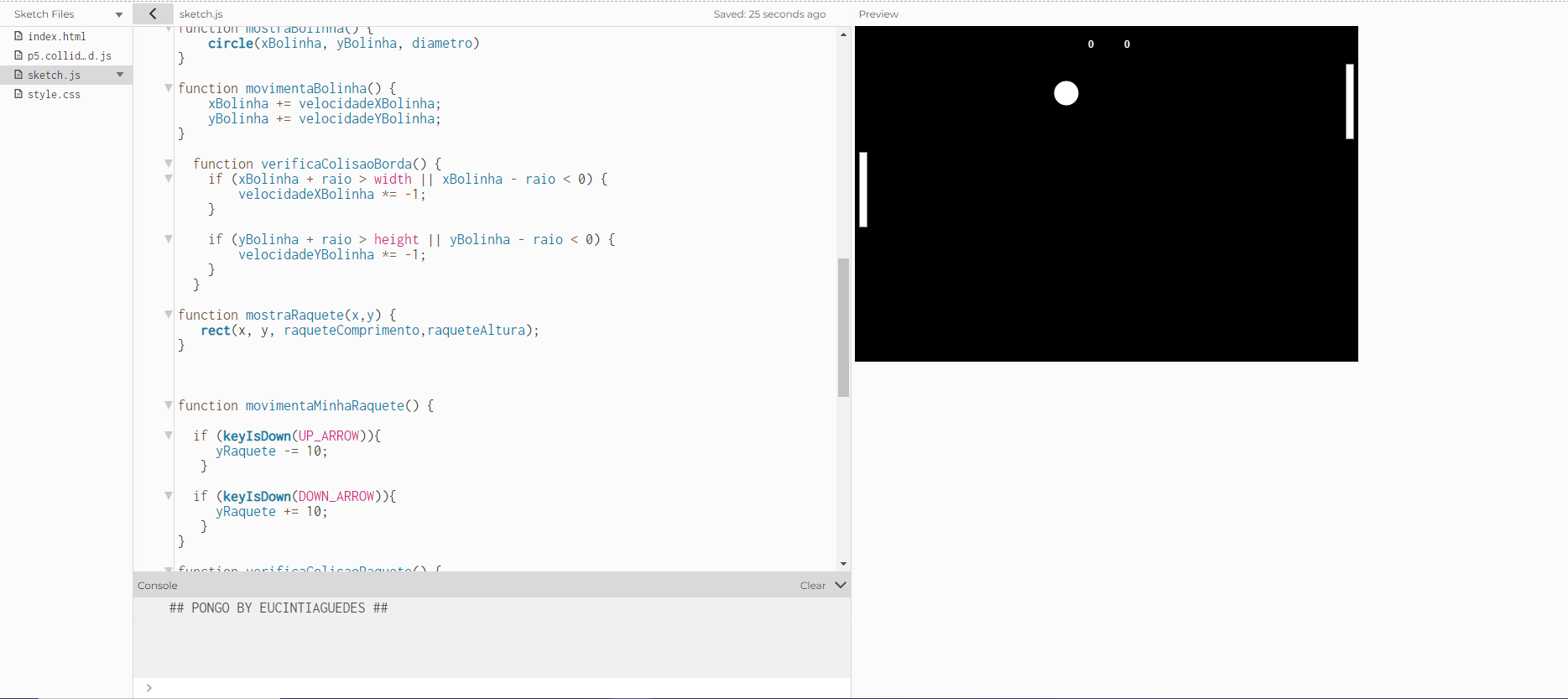
Em refação da atividade, o código foi inserido de modo correto (eu acho) e o P5 não acusa erro no console conforme abaixo:

Apesar de nenhum erro estar sendo acusado, o placar não marca as pontuações nem para o meu placar nem para o do adversário. Poderiam me ajudar a entender melhor o que está ocorrendo? Seguem abaixo as linhas:
//VARIAVEIS DA BOLINHA
let xBolinha = 300; let yBolinha = 200; let diametro = 30; let raio = diametro / 2;
//VELOCIDADE DA BOLINHA
let velocidadeXBolinha = 6; let velocidadeYBolinha = 6;
//VARIAVEIS DA RAQUETE
let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90; let colidiu = false
//VARIAVEIS DA RAQUETE OPONENTE
let xRaqueteOponente = 585; let yRaqueteOponente = 150; let velocidadeYOponente;
//PLACAR DO JOGO
let meusPontos = 0; let pontosDoOponente = 0;
function setup() { createCanvas(600, 400); }
function draw () { background (0); mostraBolinha (); movimentaBolinha (); verificaColisaoBorda (); mostraRaquete(xRaquete, yRaquete); mostraRaquete (xRaqueteOponente, yRaqueteOponente); movimentaMinhaRaquete(); movimentaRaquetedoOponente (); //verificaColisaoRaquete (); verificaColisaoRaquete ( xRaquete, yRaquete); verificaColisaoRaquete ( xRaqueteOponente, yRaqueteOponente ); incluiPlacar (); marcaPonto ();
}
function mostraBolinha() { circle(xBolinha, yBolinha, diametro) }
function movimentaBolinha() { xBolinha += velocidadeXBolinha; yBolinha += velocidadeYBolinha; }
function verificaColisaoBorda() { if (xBolinha + raio > width || xBolinha - raio < 0) { velocidadeXBolinha *= -1; }
if (yBolinha + raio > height || yBolinha - raio < 0) {
velocidadeYBolinha *= -1;
}}
function mostraRaquete(x,y) { rect(x, y, raqueteComprimento,raqueteAltura); }
function movimentaMinhaRaquete() {
if (keyIsDown(UP_ARROW)){ yRaquete -= 10; }
if (keyIsDown(DOWN_ARROW)){ yRaquete += 10; } }
function verificaColisaoRaquete() { if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete ) {velocidadeXBolinha *= -1;} }
function verificaColisaoRaquete (x,y){ colidiu = collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, raio); if (colidiu){velocidadeXBolinha *= -1;
}}
function movimentaRaquetedoOponente (){ velocidadeYOponente = yBolinha - yRaqueteOponente - raqueteComprimento / 2 - 30; yRaqueteOponente += velocidadeYOponente;
}
function incluiPlacar() { fill(255); text( meusPontos, 278, 26); text( pontosDoOponente, 321, 26); }
function marcaPonto() { if (xBolinha > 590) { meusPontos += 1; }
if (xBolinha < 10) {
pontosDoOponente += 1;
}}
Agradeço desde já!



