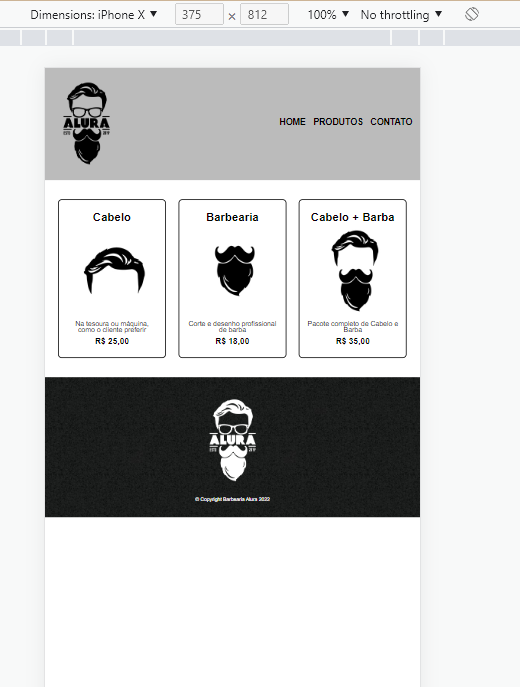
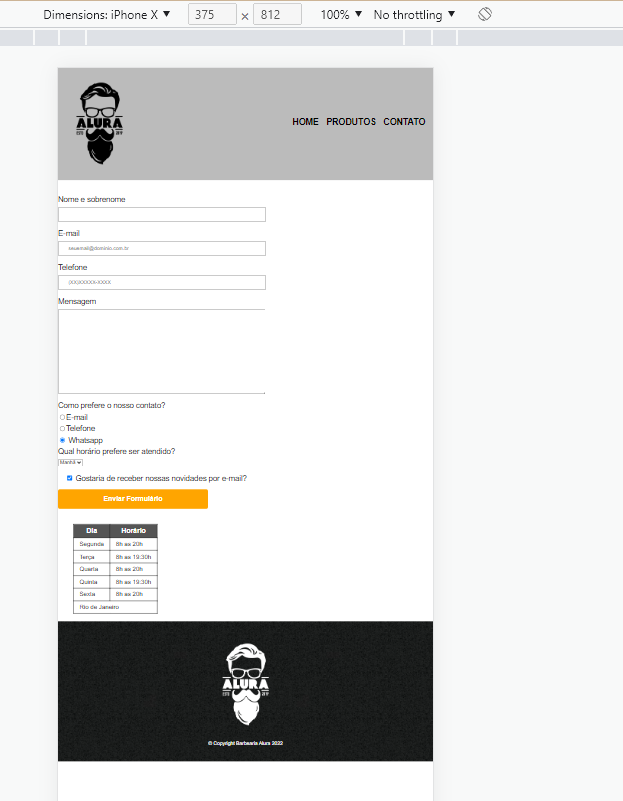
Opa Galera, gostaria de verificar se alguém consegue me ajudar... minha página home da Barbearia ficou responsiva, mas a produtos e contato não, tentei ajustar mas não sei no que posso ter errado... segue código CSS abaixo:
/* CSS RESPONSIVO */
@media screen and (max-width: 480px) {
.caixa, .principal, .conteudo-beneficios, .mapaconteudo, .video, .contato
{
width: auto;
}
h1 {
text-align: center;
}
nav {
position: static;
}
.lista-beneficios, .imagem-beneficios {
width: 100%;
}
.produtos {
width: auto;
}
.produtos li {
width: 80%;
margin: 5px 25px;
}
.contato {
margin: 15px auto 5px 15px;
}
.principal, .titulo-principal, .conteudo-beneficios {
margin: 5px 15px 15px 15px;
}
.produtos li img {
width: 100%;
}
form, fieldset, table {
margin: 40px 10px 10px;
}
}