Boa noite ...
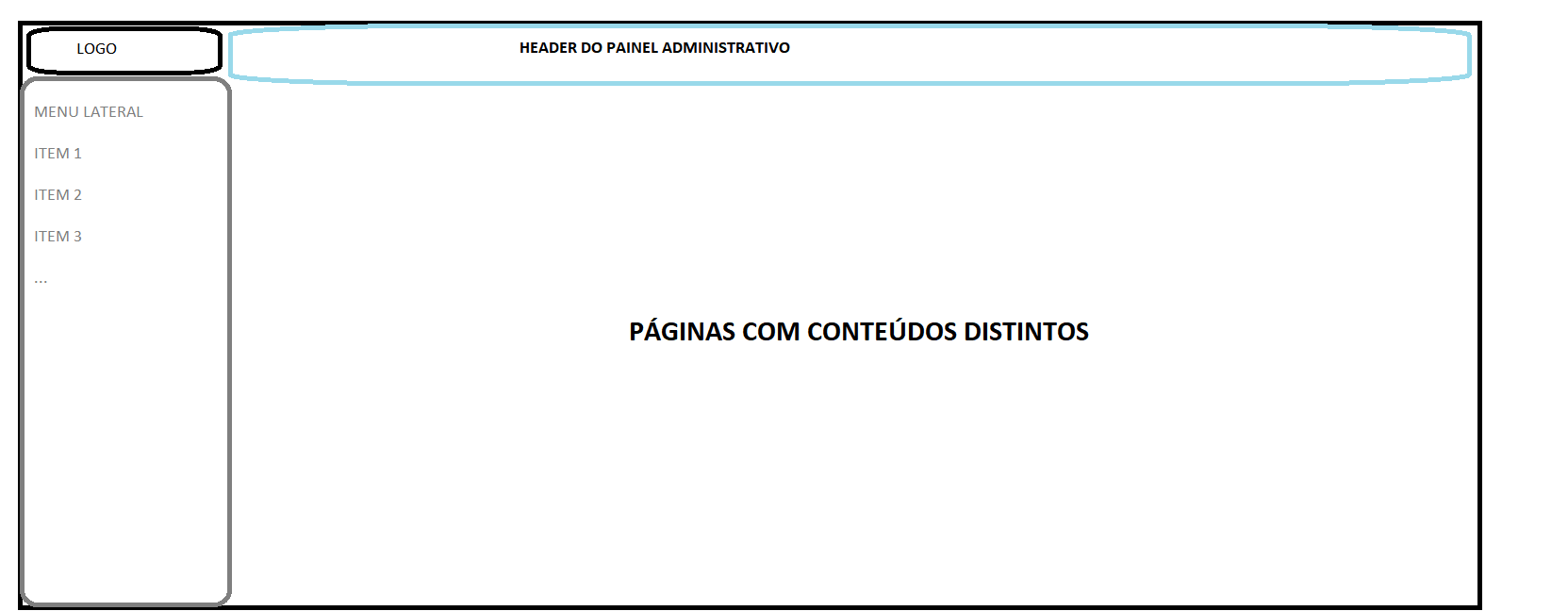
Estou com dúvida de como elaborar este layout da imagem abaixo.
<main className='container'>
<Router>
<Menu />
<Routes>
<Route path='/' element={<PaginaPadrao />} >
<Route index element={<Inicio />} />
<Route path='####' element={<Cadastro />} />
<Route path=''####' element={<Cadastro />} />
<Route path=''####' element={<Contato />} />
<Route path=''####' element={<Cadastro />} />
</Route>
<Route path='*' element={<NotFound />} />
</Routes>
{/* <Footer /> */}
</Router>
</main>CSS
#root > main.container {
display: flex;
flex-wrap: nowrap;
min-height: 100vh;
} Quanto ao menu ele esta na posição certa, a dificuldade esta em relação ao acomodar o header como página padrão, com as diferentes páginas a serem mostradas abaixo dele. Pois como mostrado no CSS, esta com um "display: flex;", fiz algumas tentativas porém sem sucesso.
 Se puderem me dar uma pista de qual seria a melhor forma de fazer isto, obrigado.
Se puderem me dar uma pista de qual seria a melhor forma de fazer isto, obrigado.



