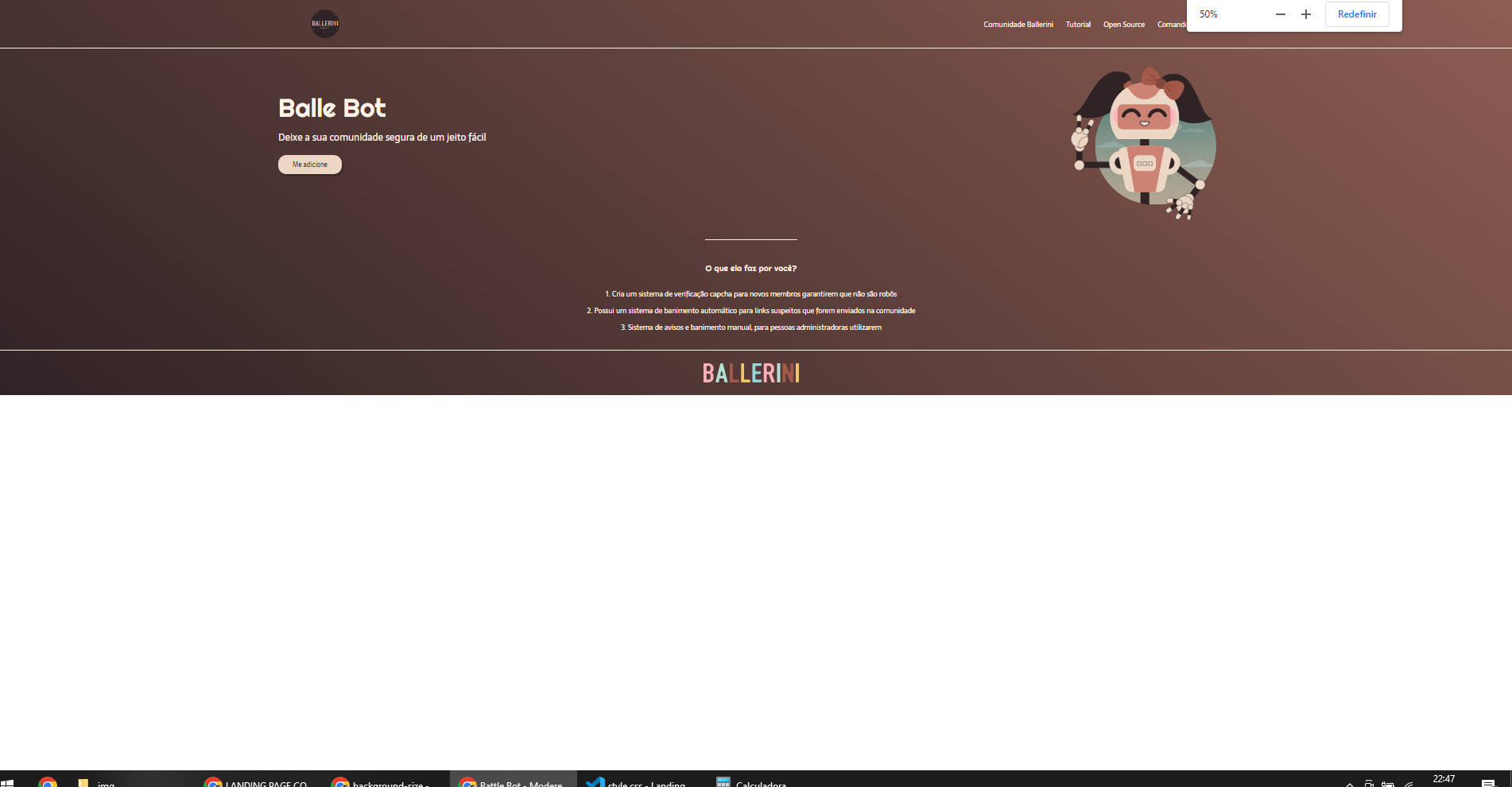
Quando eu tiro o zoom da página que eu fiz com a Rafaella Ballerini ela simplesmente não acompanha e a parte do footer fica completamente branca.

Meu código CSS:
@import url(/styles/reset.css); @import url('https://fonts.googleapis.com/css2?family=Righteous&family=Sarala:wght@400;700&display=swap');
:root{ --fundo-de-tela:linear-gradient(38deg, #2F2325 0%, #8E5D52 100%); --fonte-principal:'Righteous', cursive; --fonte-secundaria:'Sarala', sans-serif; --branco:#FFF2E7; --bege:#ECD6C4; }
body{
background: var(--fundo-de-tela);
background-repeat: no-repeat;
color: var(--branco);
}
.cabecalho{ display: flex; flex-direction: row; align-items: center; justify-content: space-around; padding: 24px 0;}
.cabecalho-imagem{ height: 72px; }
.cabecalho__menu{ display: flex; gap: 2em; }
.cabecalho-menu-item{ font-family: var(--fonte-secundaria); font-weight: 400; font-size: 18px; text-decoration: none; color: var(--branco); }
.conteudo{
margin-bottom: 3em;
border-top: 0.1em solid #FFF2E7;
}
.conteudo-principal{ display: flex; flex-direction: row; align-items: center; justify-content: space-around;}
.conteudo-principal-escrito{ display: flex; flex-direction: column; gap:2em; }
.conteudo-principal-escrito-titulo{ font-family: var(--fonte-principal); font-weight: 400; font-size: 4em; }
.conteudo-principal-escrito-subtitulo{ font-family: var(--fonte-secundaria); font-weight: 400; font-size: 1.5em; }
.conteudo-principal-escrito-botao:hover{ background-color: #aaa5a6; }
.conteudo-principal-escrito-botao{ background-color: var(--bege); width: 10em; height: 3em; border: none; box-shadow: 4px 5px 4px rgba(0, 0, 0, 0.25); border-radius: 1.3em; font-family: var(--fonte-secundaria); font-weight: 400; font-size: 1em; }
.conteudo-principal-imagem{ height: 27em; }
.conteudo-secundario{ display: flex; flex-direction: column; align-items: center; gap: 1.5em; margin-top: 3em; }
.conteudo-secundario-titulo{ border-top: 0.4px solid #FFF2E7; padding-top: 3em ; font-family: var(--fonte-principal); font-weight: 400; font-size: 1.3em; margin-bottom: 1em; }
.conteudo-secundario-paragrafo{ font-family: var(--fonte-secundaria); font-weight: 300; font-size: 1.1em; }
.rodape{ padding:2em; border-top: 0.4px solid #FFF2E7; }
.rodape-imagem{ height: 3em; display: block; margin: 0 auto; }




