Olá, tudo bem?
Estou realizando o curso de HTML5 e CSS3 (Barbearia Alura) e me deparei com a situação onde quando vou replicar o Header para outroas páginas, ele não segue o código CSS estabelecido.
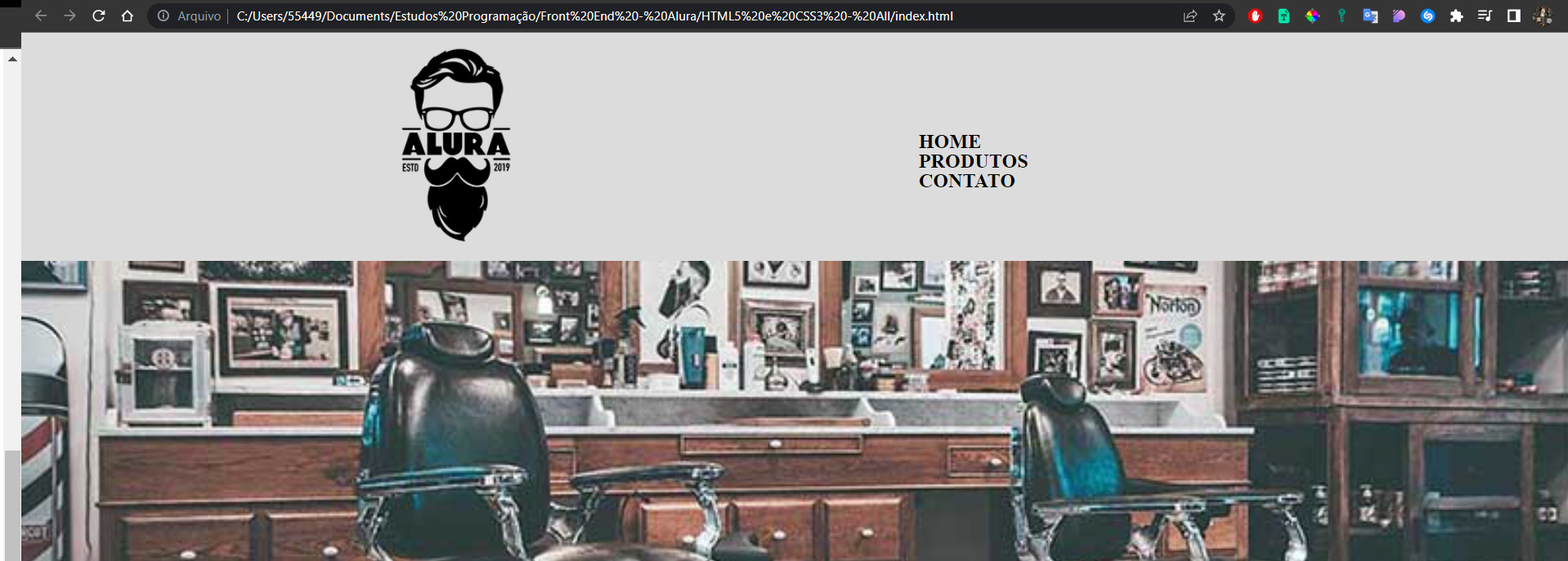
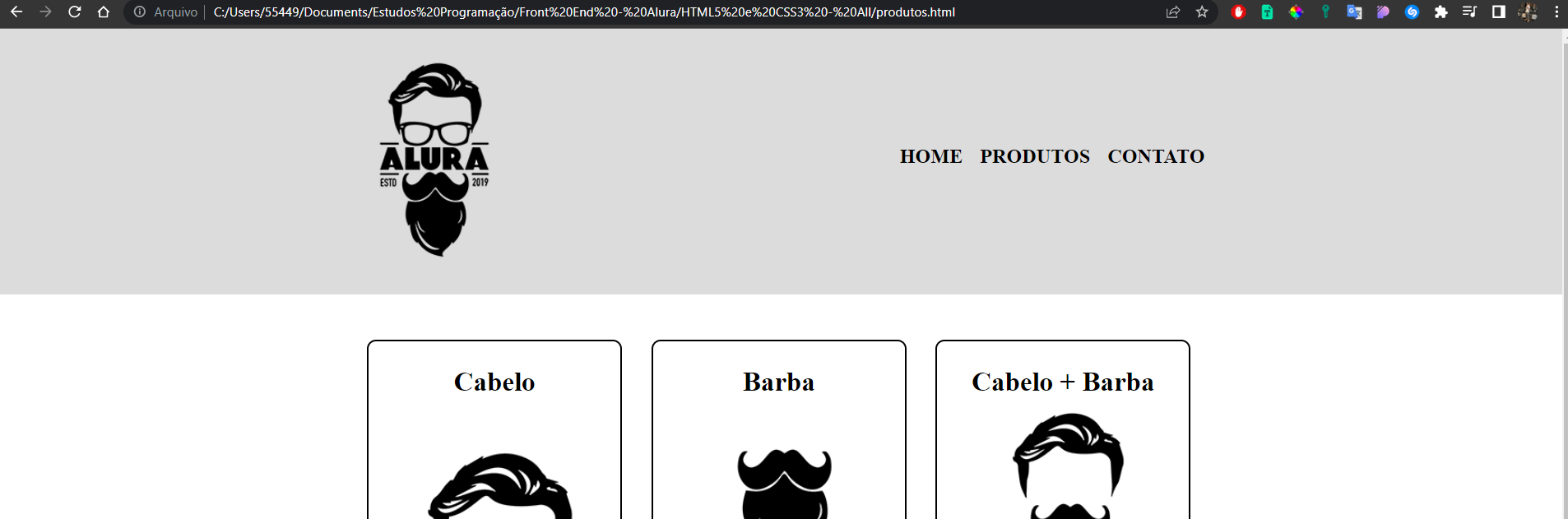
Pois o estilo que está configurado na folha da página de produtos, não se aplica quando posto na folha da home. Mesmo os códigos sendo indênticos e a sintaxe html também.
O que pode estar acontecendo?
Segue código HTML:
<header>
<div class="caixa-header">
<h1><img src="logo.png" alt="logo barbearia alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>Segue código CSS:
header {
background-color: #dcdcdc;
padding: 20px 0;
}
.caixa-header {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0px 0px 0px 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #c78c19;
text-decoration: underline;
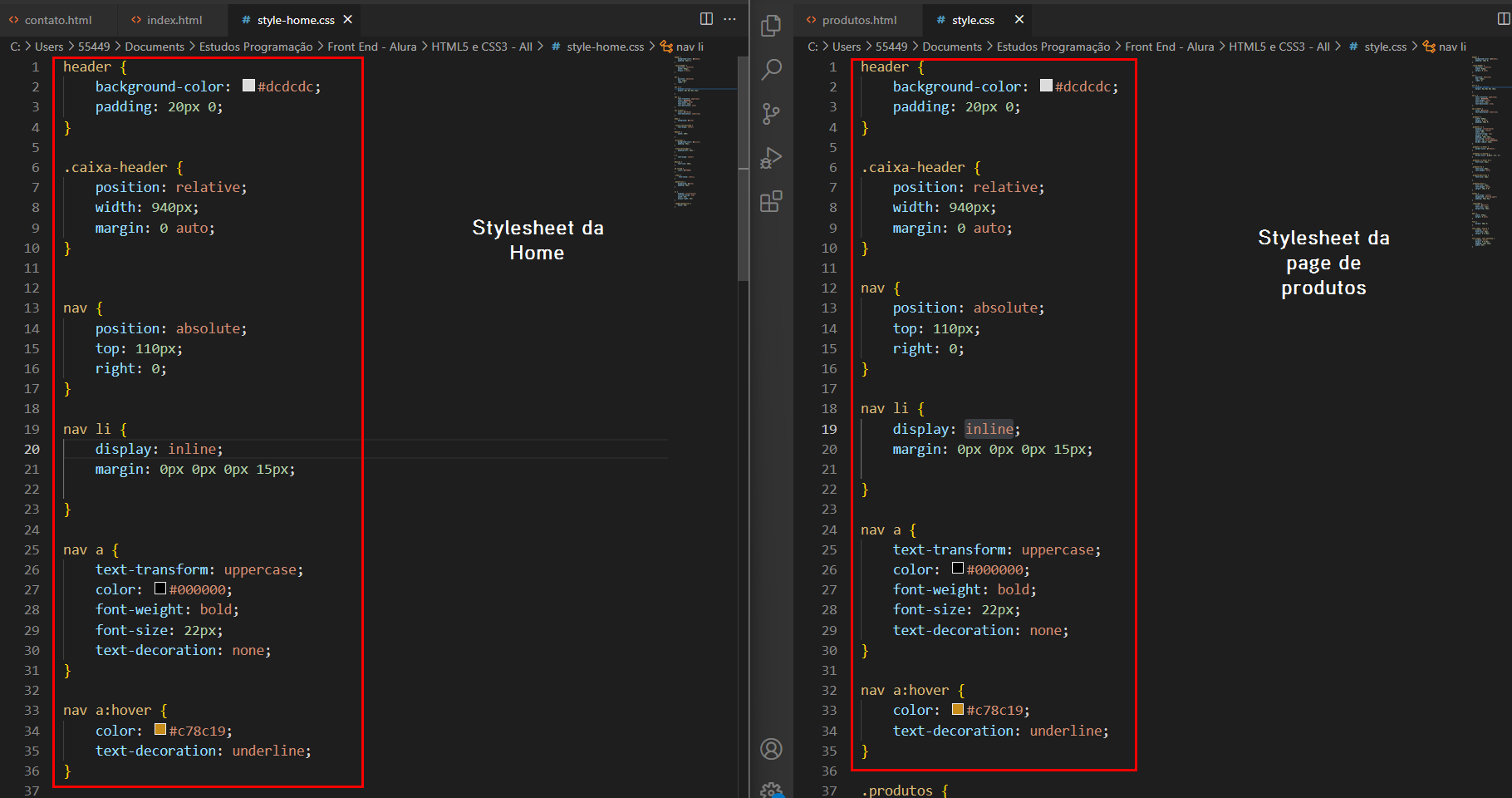
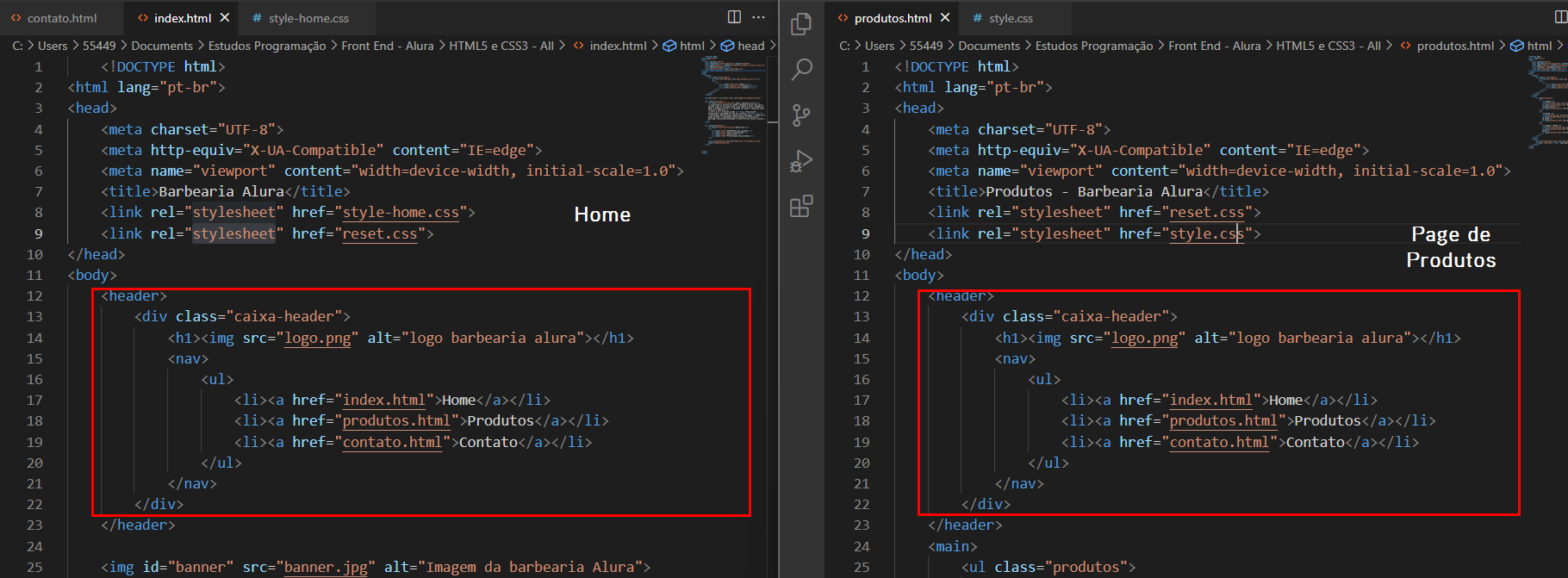
}Segue prints: