Estou com problema no padding entre os icones do cabeçalho, os do meu parece que está maior, mas a medida é a mesma do que da instrutora, no caso 1em.
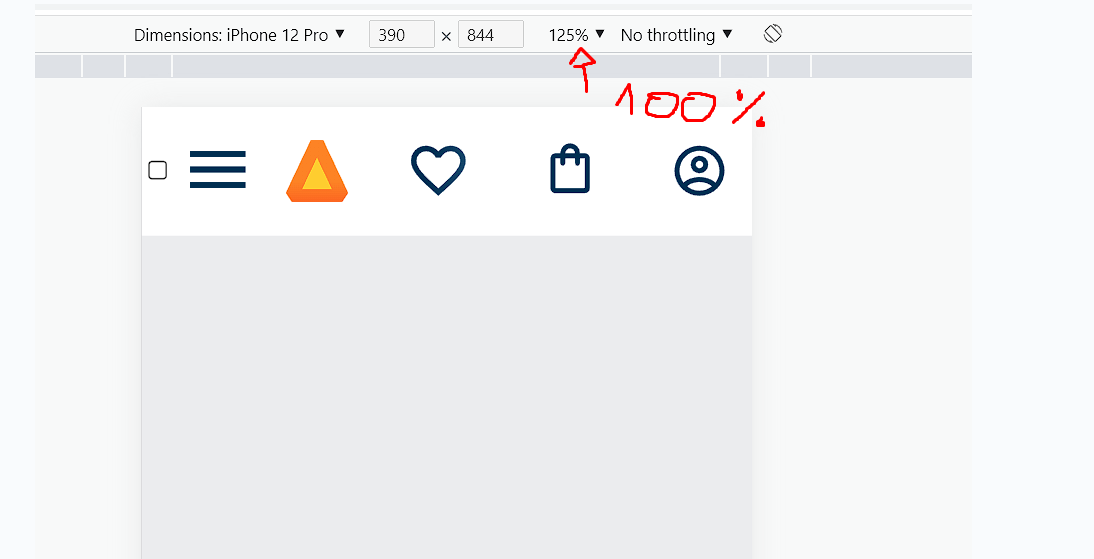
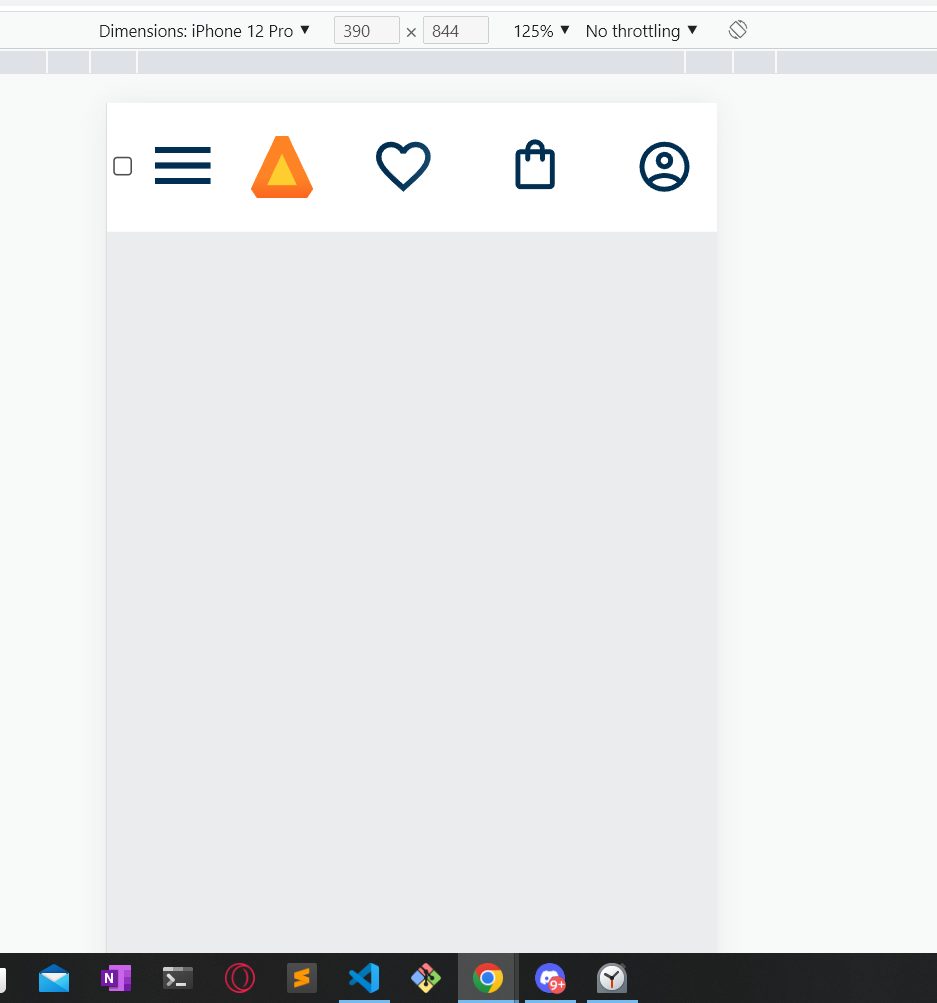
Meu fica assim:

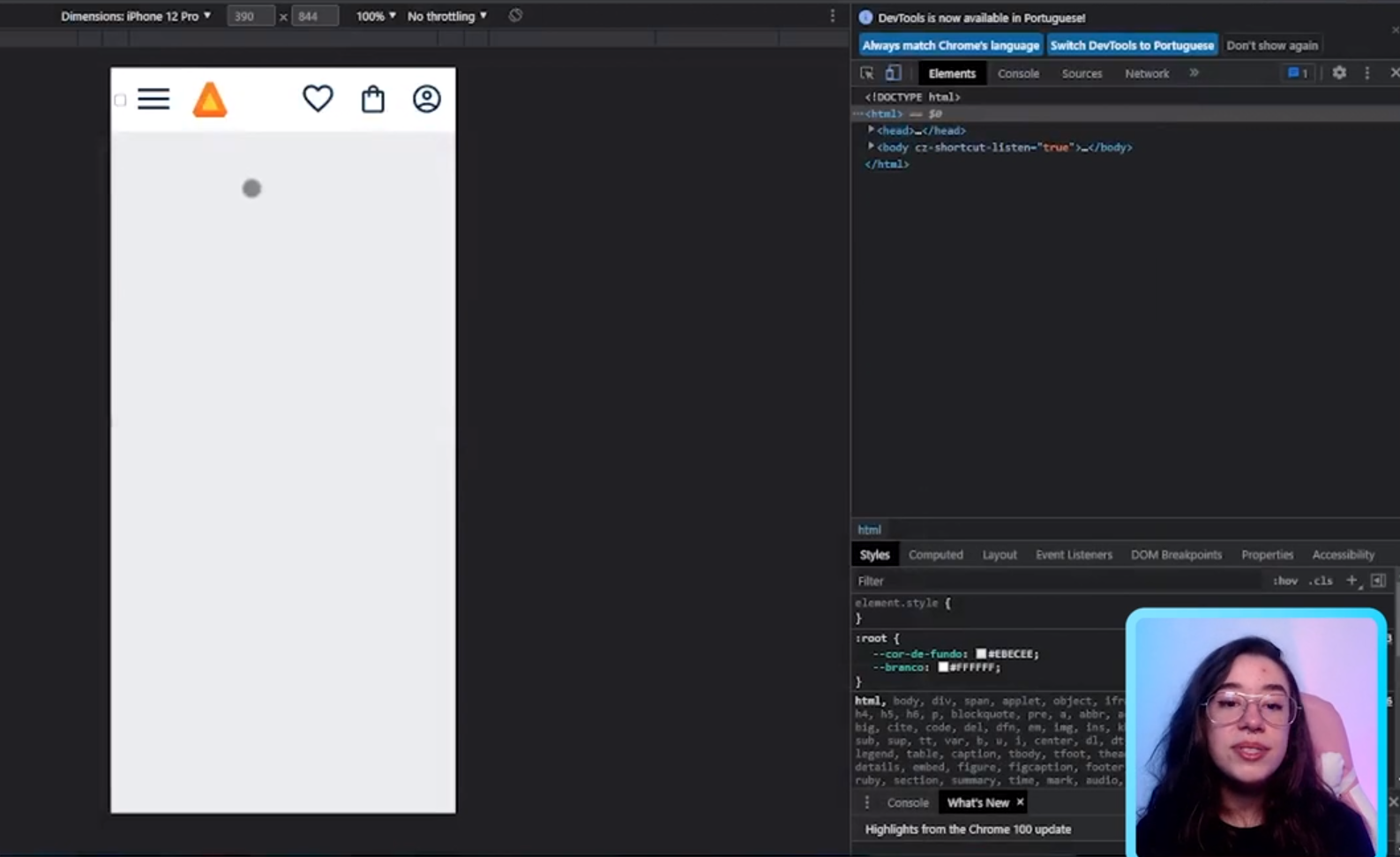
Já o da instrutora:

Segue meu código:
Header.css
.cabecalho__menu-hamburguer{
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position:center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display:flex;
justify-content: space-between;
align-items: center;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
.lista-menu{
display:none;
}html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="styles.css">
<title>AluraBooks</title>
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Programação</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Front-end</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Infraestrutura</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Business</a></li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link">Desgin & UX</a></li>
</ul>
<img src="img/Logo.svg" alt="Logo da Alurabooks" class="container__imagem">
</div>
<div class="container">
<a href="#"></a> <img src="img/Favoritos.svg" alt="Meus favoritos" class="container__imagem">
<a href="#"></a> <img src="img/Compras.svg" alt="Carrinhos de compras" class="container__imagem">
<a href="#"></a> <img src="img/Usuário.svg" alt="Meu Perfil" class="container__imagem">
</div>
</header>
</body>
</html>Eu estou avançando no desenvolvimento pois não encontrei o problema, por isso já tem a lista dos itens.