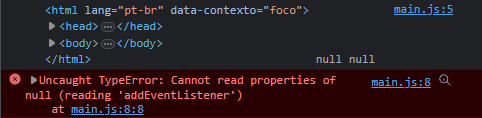
Bom dia! Estou com esse erro no meu projeto, apesar de ter copiado tudo certinho. Poderiam me ajudar por favor?
Desde já agradeço!
<li class="app__card-list-item">
<button data-contexto="foco" class="app__card-button app__card-button--foco active">Foco</button>
</li>
<li class="app__card-list-item">
<button data-contexto="short" class="app__card-button app__card-button--curto">Descanso curto</button>
</li>
<li class="app__card-list-item">
<button data-contexto="long" class="app__card-button app__card-button--longo">Descanso longo</button>
</li>
</ul>
const html = document.querySelector('html');
const focoBt = document.querySelector('.app__card-button--foco');
const curtoBt = document.querySelector('.app__card-button--curto');
console.log(html, focoBt, curtoBt)
// Adiciona escutador de evento no botão de foco e de descanso curto
focoBt.addEventListener('click', () => {
html.setAttribute('data-contexto', 'foco');
});
curtoBt.addEventListener('click', () => {
html.setAttribute('data-contexto', 'descanso-curto');
});