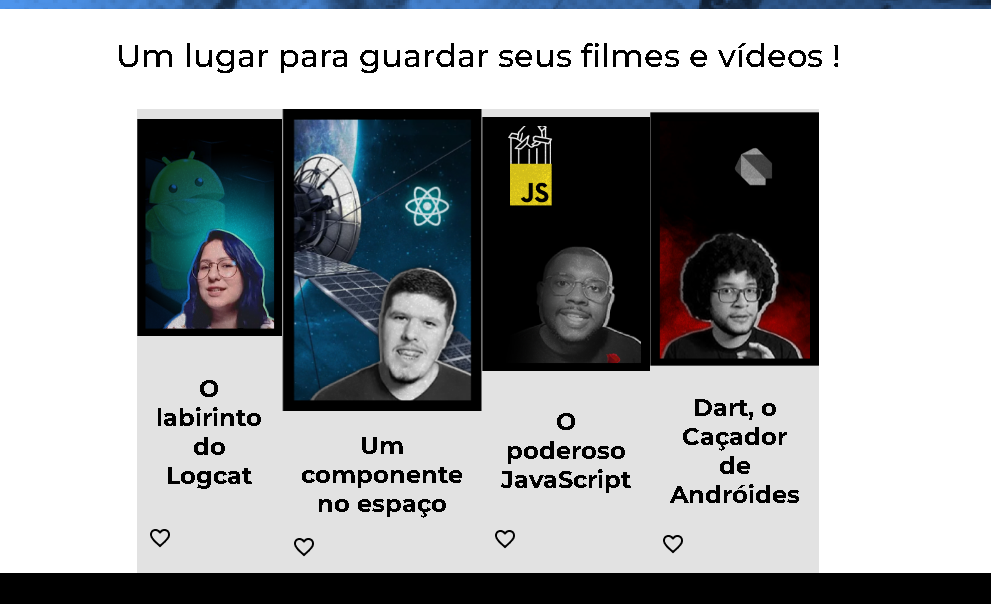
Depois que foi adicionando o container ficou assim 
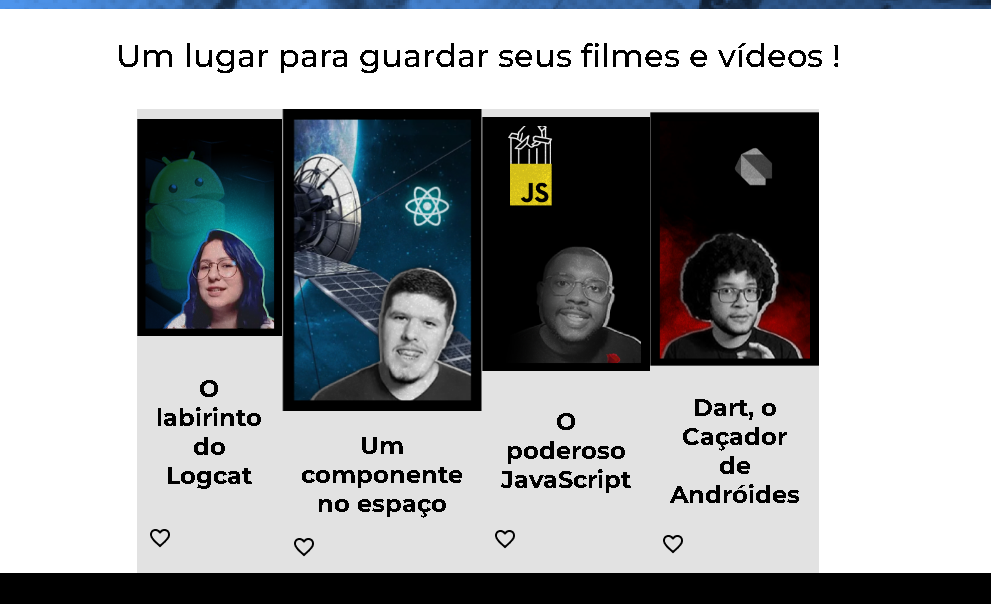
Depois que foi adicionando o container ficou assim 
Olá Carlos, tudo bem contigo?
Eu entendo que você está passando por um problema com o estilo do botão, mas infelizmente somente com essa quantidade de informações que você disponibilizou eu não consegui identificar onde pode estar o problema.
Portanto, seria possível você fornecer mais informações, bem como um pouco mais do seu código?
Nesse caso eu gostaria que você me informasse o seguinte para que eu possa ajudar da melhor forma:
E de uma forma geral seria isso.
Para partilha de códigos eu recomendo o GitHub, caso você precise de ajuda para usá-lo, assista essa aula aqui, onde a instrutora Mônica Mazzochi Hillman ensina como exportar um projeto para o GitHub, sem precisar usar Git, Contudo é importante lembrar que exportar um projeto para o GitHub sem utilizar o Git pode ser muito limitante, visto que em alguns casos projetos com muitos arquivos e com muitos megabytes de informação não são exportados completamente utilizando o método passado no link que disponibilizei, então pode ser que isso não funcione para o seu projeto tá.
E se você não tem uma conta no GitHub, aprenda a criar uma aqui.
No geral era isso tá.
Obrigado pelo comentário. Fiz o upload no github, ficou assim : https://github.com/Carl-Vini/cinetag . Esse problema aparece a partir da aula 8 do segundo capítulo
Olá Carlos, tudo bem contigo?
Peço desculpas pela demora em obter um retorno!
O problema no seu código nada mais era do que alguns errinhos no código CSS.
Você precisa fazer somente 3 pequenas mudanças ali tá.
No arquivo "Card.module.css" na linha 8 modifique a propriedade justify-content: space-around; para justify-content: space-between; e você terá essa mudança:

Os card serão alinhados.
No arquivo "Container.module.css" na linha 2 comente o parâmetro margin: 0em 20em; dessa forma: /* margin: 0em 20em; */, e salve, isso irá gerar essa mudança:

Os cards se separam, mas ficam grudados nas estremidades da página
E por fim no arquivo "Inicio.module.css", na linha 3 mude justify-content: space-between; para justify-content: space-around; gerando assim esse resultado:

Aqui é adicionado o espaçamento na
section.
E de uma forma geral era isso, e só para constar, essas mudanças foram feitas usando o código que estava lá no repositório do GitHub que você compartilhou tá, então eu usei aquele código para fazer os testes e chegar nesse resultado tá.
Era isso, espero ter ajudado, caso precise eu estarei por aqui!
Abraços e bons estudos.