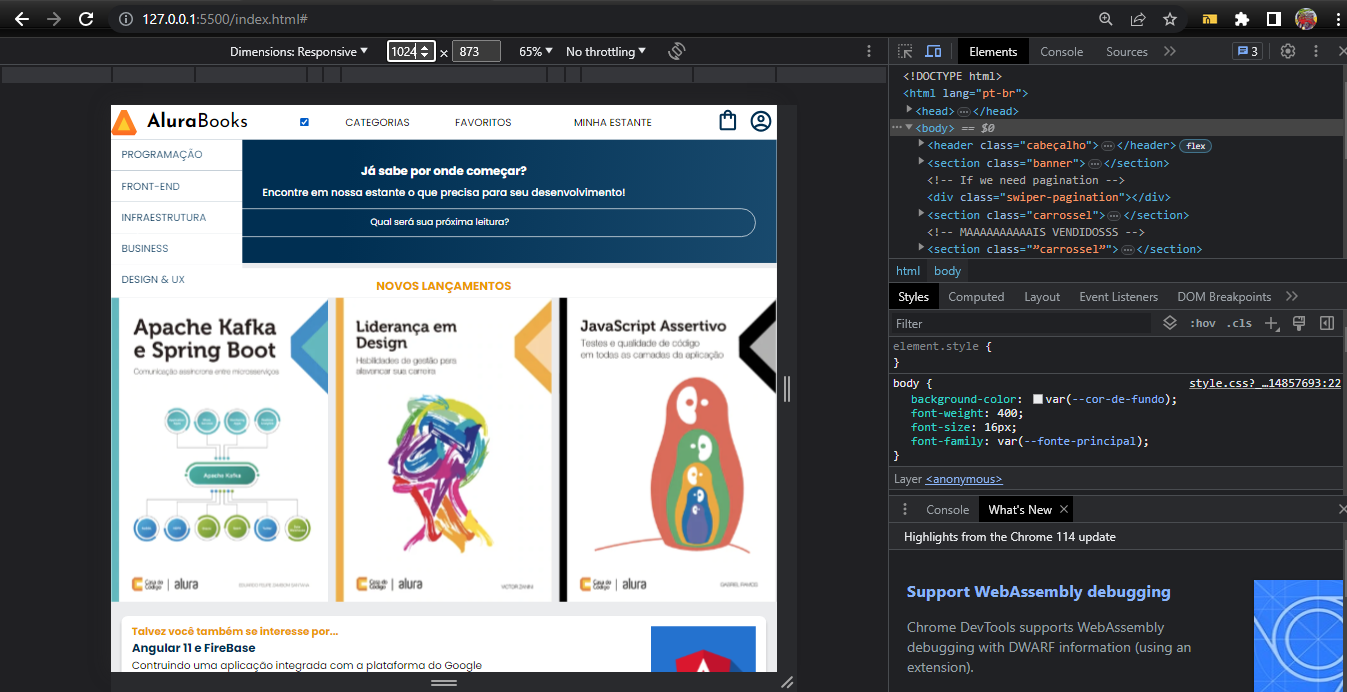
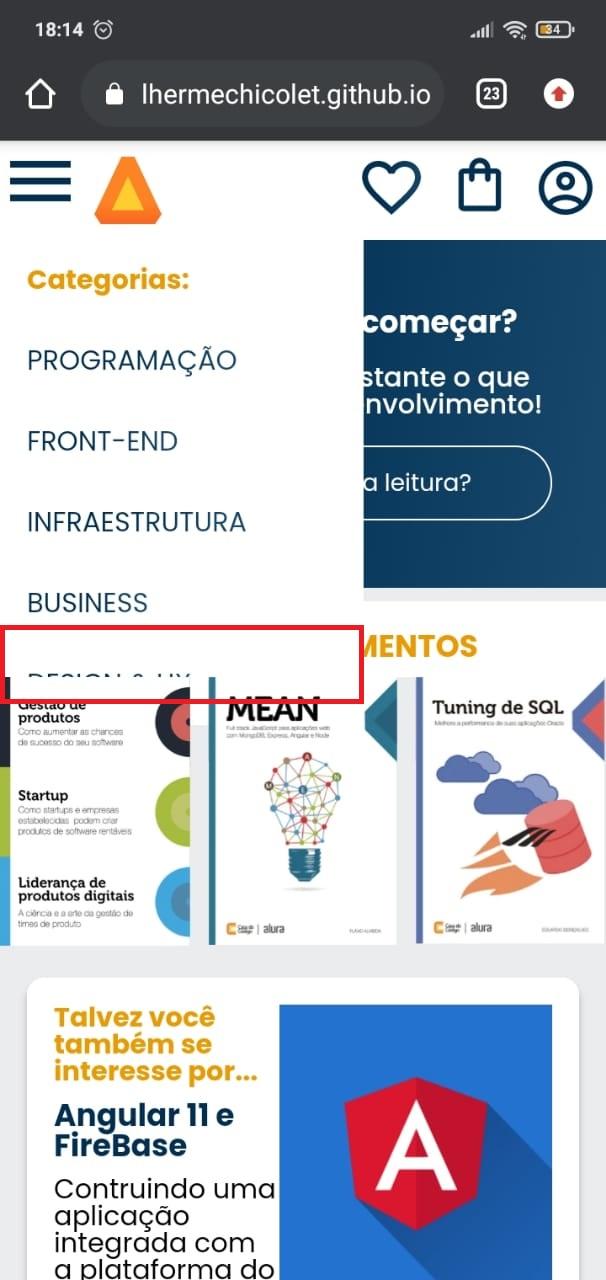
Fiz exatamente oq foi descrito na aula - 10 Lista de categorias. A instrutora cita faltando 3:13 para a aula acabar, que não precisa colocar os "positions" pq utilizamos o código anterior onde o .cabeçalho está relative e . lista-menu está absolute e top 100% ( porém ao fazer igual o meu ficou descentralizado, para esquerda) alguém poderia me ajudar com isso?
Inseri de novo no media queries ( @media screen and (min-width: 1024px) ) o .cabeçalho relative, . lista-menu absolute e top 100% para ver se resolvia e nada...
Na aula quando a instrutora copiou e colou o código, automaticamente alinhou a lista ao item Categorias, mas a minha lista foi para o lado esquerdo, sendo que no design mobile estava totalmente correto.
Até tentei colocar com o position relative e passar um valor right para lista centralizar, fui testando e deu certo, porém ao mudar o tamanho do display minimamente, já desalinha de novo e continua o mesmo problema...