Fiz conforme passado na aula e mesmo assim não funcionou:

Código:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Contato - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style2.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png" alt="Logo Alura Barbearia"></h1>
<nav>
<ul class="navegacao">
<li><a href="index.html"> Home</a></li>
<li><a href="produtos.html"> Produtos</a></li>
<li><a href="contatos.html"> Contatos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<form>
<label for="nomesobrenome">Nome e Sobrenome </label>
<input type="text" id="nomesobrenome" class="inputpadrao">
<label for="email">Email</label>
<input type="text" id="email" class="inputpadrao">
<label for="telefone">Telefone</label>
<input type="text" name="" id="telefone" class="inputpadrao">
<label for="mensagem">Mensagem</label>
<textarea name="" id="mensagem" cols="30" rows="10" class="inputpadrao"></textarea >
<div>
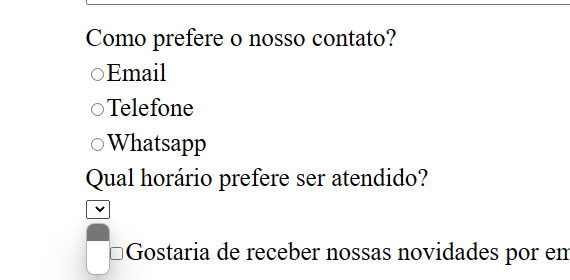
<p>Como prefere o nosso contato?</p>
<label for="radioemail"><input type="radio" name="contato" value="email" id="radioemail">Email</label>
<label for="radiotelefone"><input type="radio" name="contato" value="telefone" id="radiotelefone">Telefone</label>
<label for="radiowhatsapp"><input type="radio" name="contato" value="whatsapp" id="radiowhatsapp">Whatsapp</label>
</div>
<div>
<p>Qual horário prefere ser atendido?</p>
<select>
<option value="Manhã"></option>
<option value="Tarde"></option>
<option value="Noite"></option>
</select>
</div>
<label class="checkbox" for=""><input type="checkbox">Gostaria de receber nossas novidades por email?</label>
<input type="submit" value="Enviar Formulário">
</form>
</main>
<footer>
<img src="logo-branco.png" alt="">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>
</html>





