Olá!
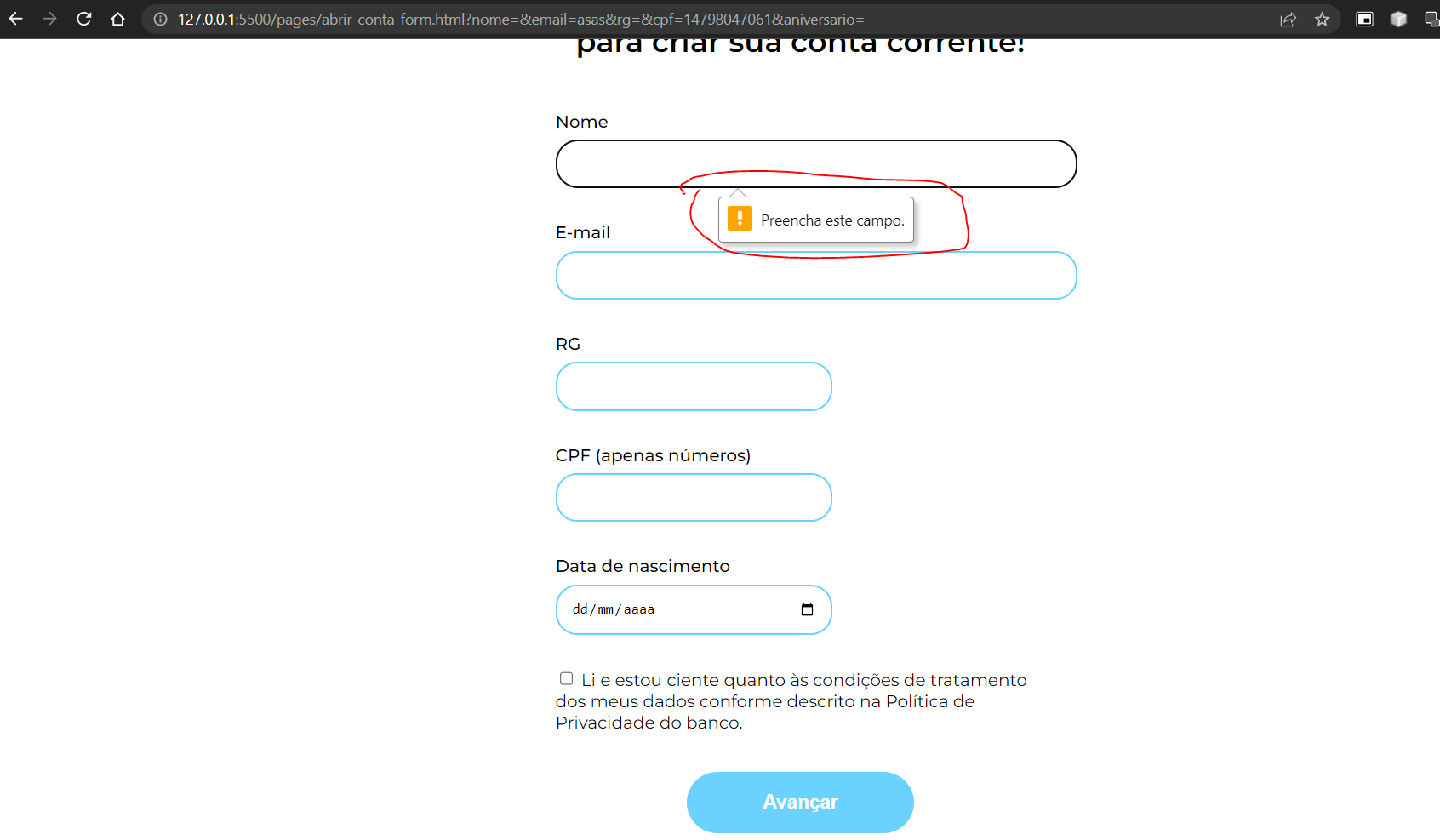
As mensagens de erro/alerta que aparecem no HTML para os casos de campo obrigatório ou quantidade mínima geralmente são definidas no próprio HTML, utilizando o atributo "required" para campo obrigatório e "minlength" para quantidade mínima.
Por exemplo, se você tem um campo de texto que é obrigatório, você pode definir a mensagem de erro da seguinte forma:
<input type="text" name="nome" required placeholder="Digite seu nome">
Nesse caso, se o campo ficar vazio e o usuário tentar enviar o formulário, a mensagem de erro padrão será exibida. Mas você pode personalizar essa mensagem adicionando o atributo "oninvalid" na tag do input:
<input type="text" name="nome" required placeholder="Digite seu nome" oninvalid="this.setCustomValidity('Por favor, preencha seu nome')">
Dessa forma, quando o campo ficar vazio e o usuário tentar enviar o formulário, a mensagem "Por favor, preencha seu nome" será exibida.
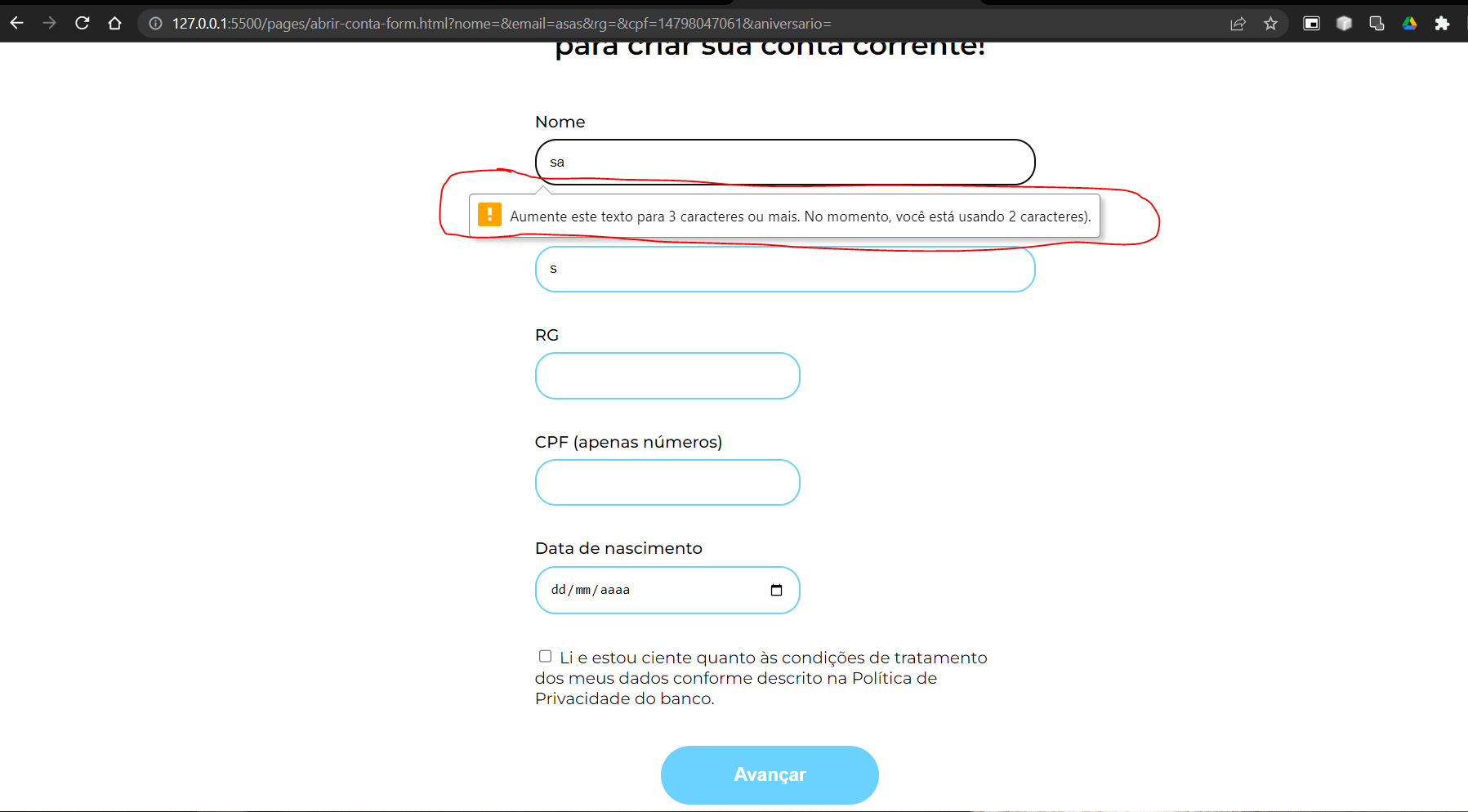
Para o caso de quantidade mínima, você pode usar o atributo "minlength" da seguinte forma:
<input type="text" name="senha" minlength="8" placeholder="Digite sua senha">
Nesse caso, se o usuário digitar uma senha com menos de 8 caracteres e tentar enviar o formulário, a mensagem de erro padrão será exibida. Mas você pode personalizar essa mensagem adicionando o atributo "oninvalid" na tag do input:
<input type="text" name="senha" minlength="8" placeholder="Digite sua senha" oninvalid="this.setCustomValidity('A senha deve ter no mínimo 8 caracteres')">
Dessa forma, quando o usuário digitar uma senha com menos de 8 caracteres e tentar enviar o formulário, a mensagem "A senha deve ter no mínimo 8 caracteres" será exibida.
Espero ter ajudado e bons estudos!