O body do meu projeto está dessa forma:
<body>
<h1>Alura Midi</h1>
<section class="teclado">
<button class="tecla tecla_pom">Pom</button>
<button class="tecla tecla_clap">Clap</button>
<button class="tecla tecla_tim">Tim</button>
<button class="tecla tecla_puff">Puff</button>
<button class="tecla tecla_splash">Splash</button>
<button class="tecla tecla_toim">Toim</button>
<button class="tecla tecla_psh">Psh</button>
<button class="tecla tecla_tic">Tic</button>
<button class="tecla tecla_tom">Tom</button>
</section>
<audio src="./sounds/keyq.wav" id="som_tecla_pom"></audio>
<audio src="./sounds/keyw.wav" id="som_tecla_clap"></audio>
<audio src="./sounds/keye.wav" id="som_tecla_tim"></audio>
<audio src="./sounds/keya.wav" id="som_tecla_puff"></audio>
<audio src="./sounds/keys.wav" id="som_tecla_splash"></audio>
<audio src="./sounds/keyd.wav" id="som_tecla_toim"></audio>
<audio src="./sounds/keyz.wav" id="som_tecla_psh"></audio>
<audio src="./sounds/keyx.wav" id="som_tecla_tic"></audio>
<audio src="./sounds/keyc.wav" id="som_tecla_tom"></audio>
<script src="./main.js"></script>
</body>E o arquivo JS está assim:
function tocaSomPom(){
document.querySelector("#som_tecla_pom").play();
}
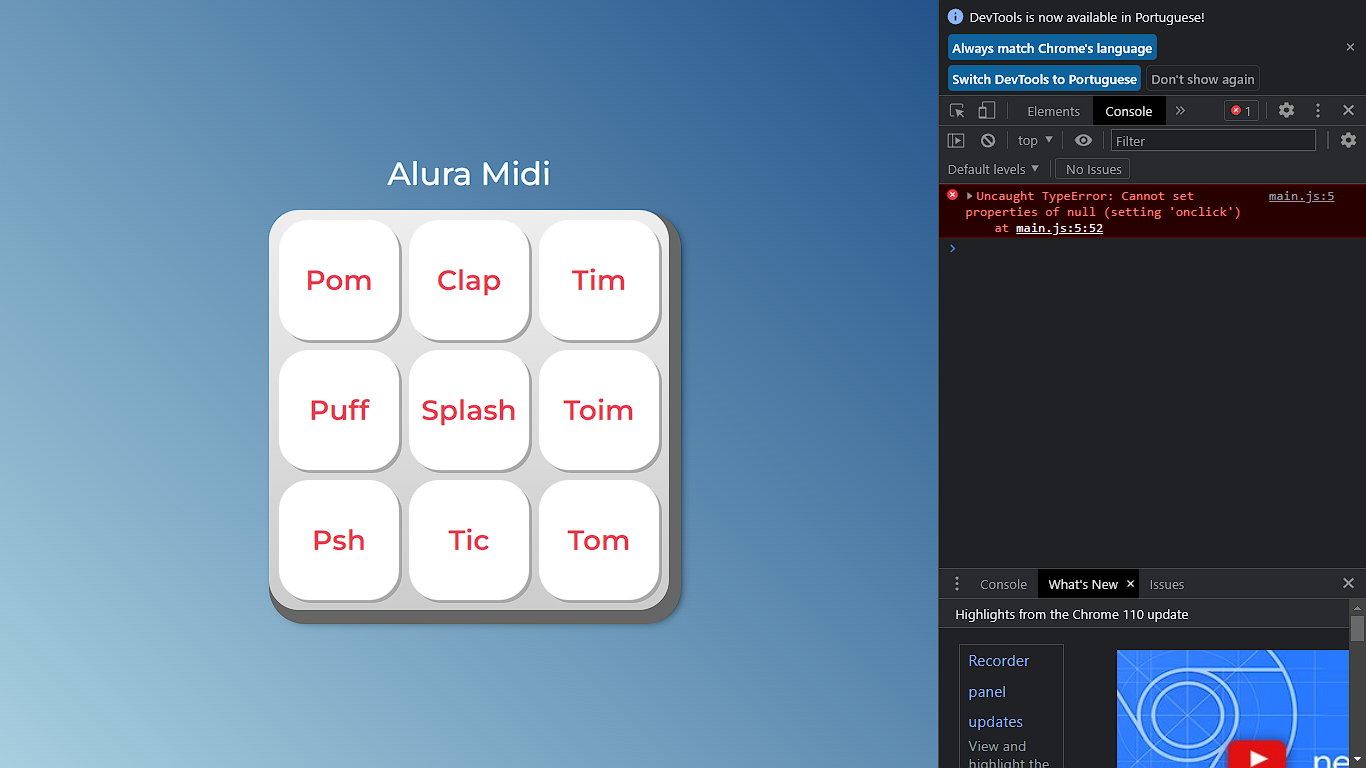
document.querySelector(".tecla tecla_pom").onclick = tocaSomPom;Porém, ao eu executar a página HTML aparece esse Erro:
 O que eu poderia fazer para resolve-lo?
O que eu poderia fazer para resolve-lo?




