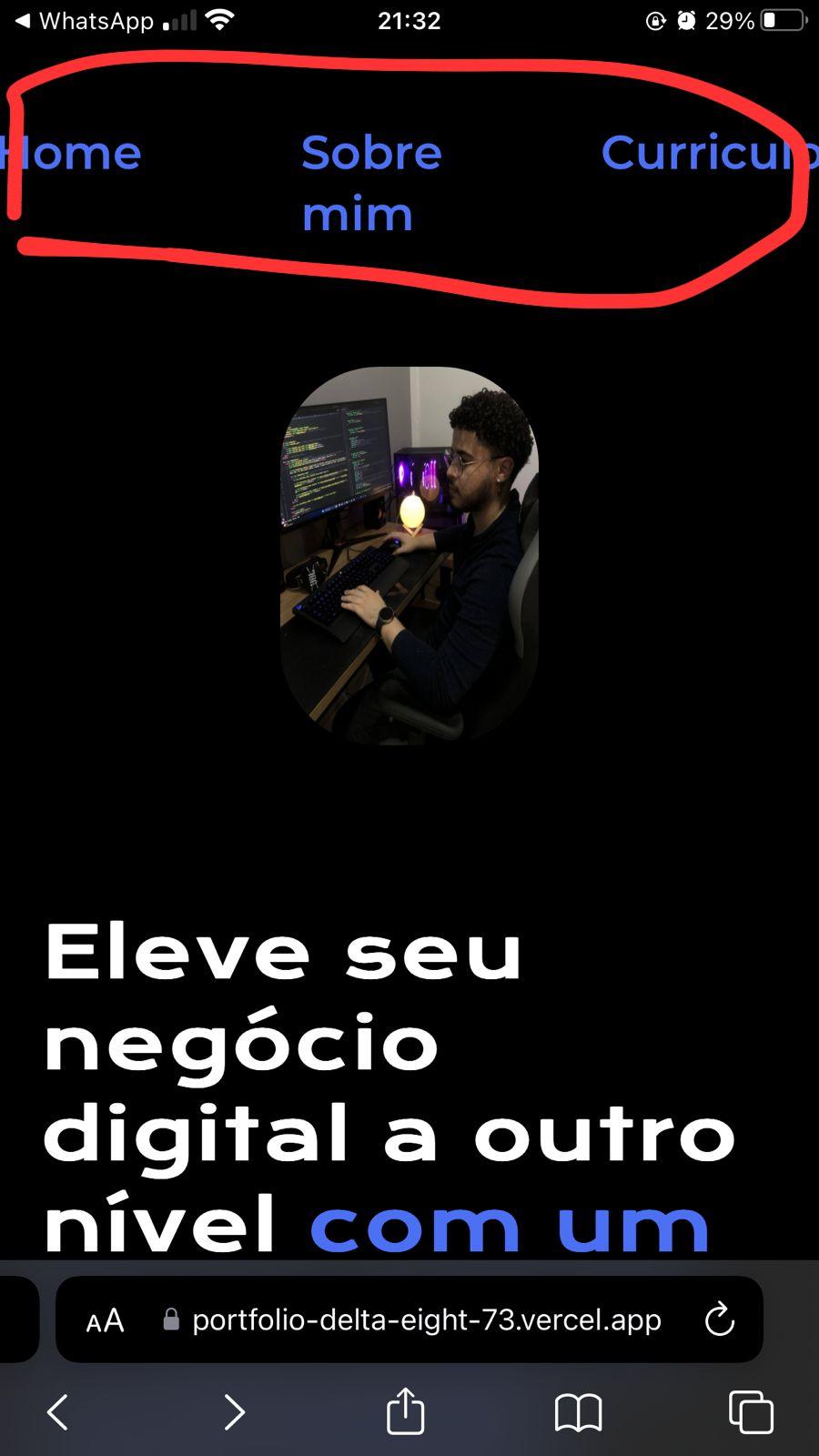
 O "sobre mim" ficou quebrado, quando abre no Iphone 8 plus ou moto g30, ele fica assim, como eu fiz o media queries como foi feito no curso, o site só muda quando passa de 1200px, eu até tentei fazer com 410px, mas não rolou, eu tive a ideia de diminuir a fonte do cabeçalho, título e parágrafo quando chegasse a 410px, assim não ficaria quebrado.
O "sobre mim" ficou quebrado, quando abre no Iphone 8 plus ou moto g30, ele fica assim, como eu fiz o media queries como foi feito no curso, o site só muda quando passa de 1200px, eu até tentei fazer com 410px, mas não rolou, eu tive a ideia de diminuir a fonte do cabeçalho, título e parágrafo quando chegasse a 410px, assim não ficaria quebrado.
<header class="cabecalho">
<nav class="cabecalho__menu"> <!--A tag nav, você vai usar para inserir as tag "a" de ancoras para navegar entre páginas-->
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Curriculo</a>
</nav>
</header> <!--cabeçalho que é o menu -->
/*============== CABEÇALHO =============*/
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display: flex;
gap: 80px;
}
.cabecalho__menu__link{
font-family: var(--fonte-segundaria);
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
@media (max-width: 1200px){ /*Estou declarando que a largura máxima da tela seja de 1200px*/
.cabecalho{
padding: 10%;
}
.cabecalho__menu{
justify-content: center; /*Quando a tela diminuir para 1200px ou menos, o cabeçalho com o home, centralizará */
}
.apresentacao{
flex-direction: column-reverse; /*Quando a tela diminuir para 1200px o conteúdo e a imagem ficarão em formato de coluna, o collumn-reverse faz com que a imagem fique acima do conteúdo*/
padding: 5%;
}
.apresentacao__conteudo{
width: auto; /*Essa propriedade vai dizer que você tem esse espaço/padding, então ocupe todo esse espaço sem bugar. Auto vem de automático, ou seja, automáticamente ele vai pegar o espaço que existir no padding e preencher*/
}
.rodape{
position: relative; /*Dessa forma, ele ficará sempre no final da tela, o rodapé não ficará estático no "meio do conteúdo".*/
bottom: 0;
}
}



