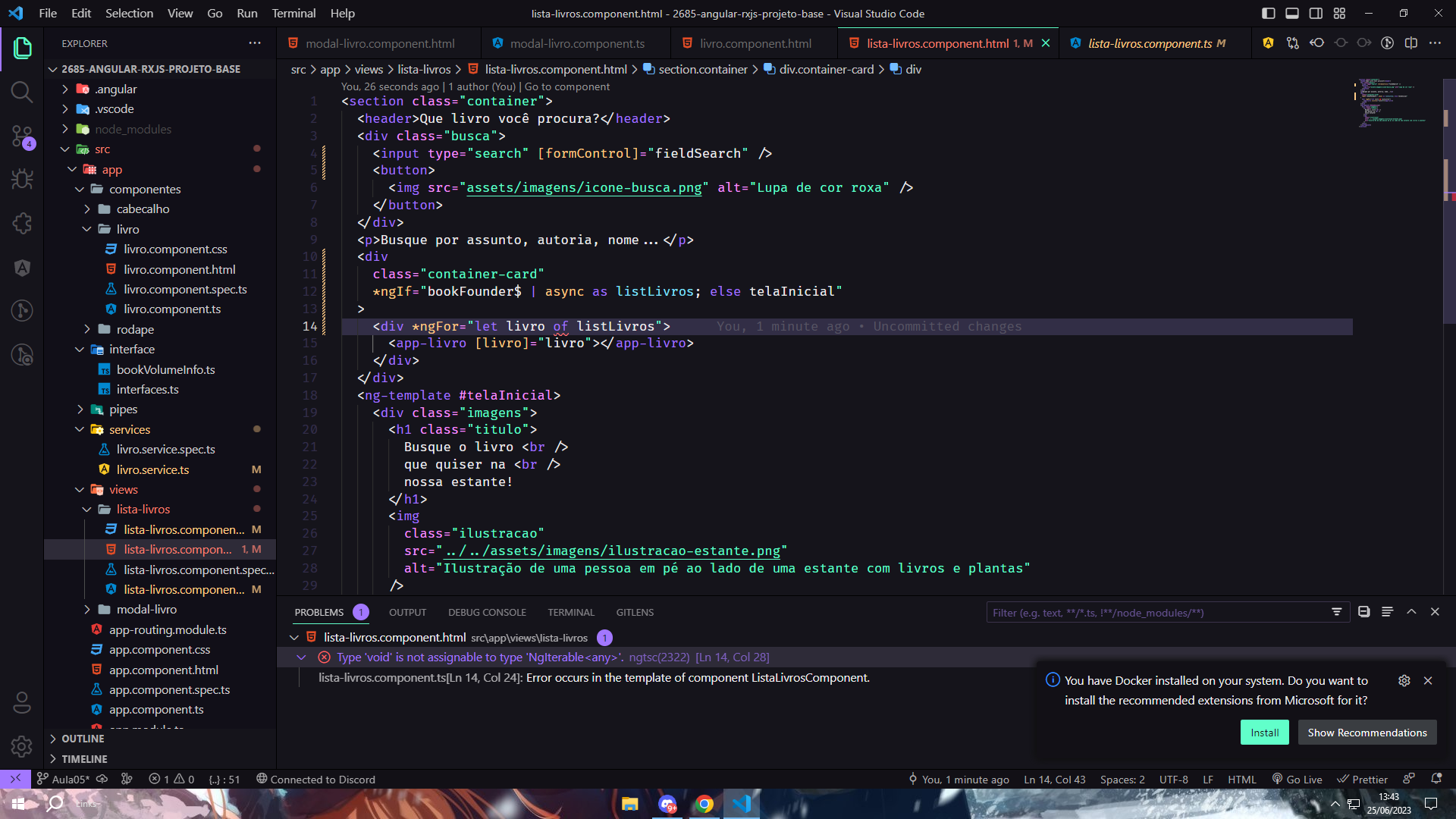
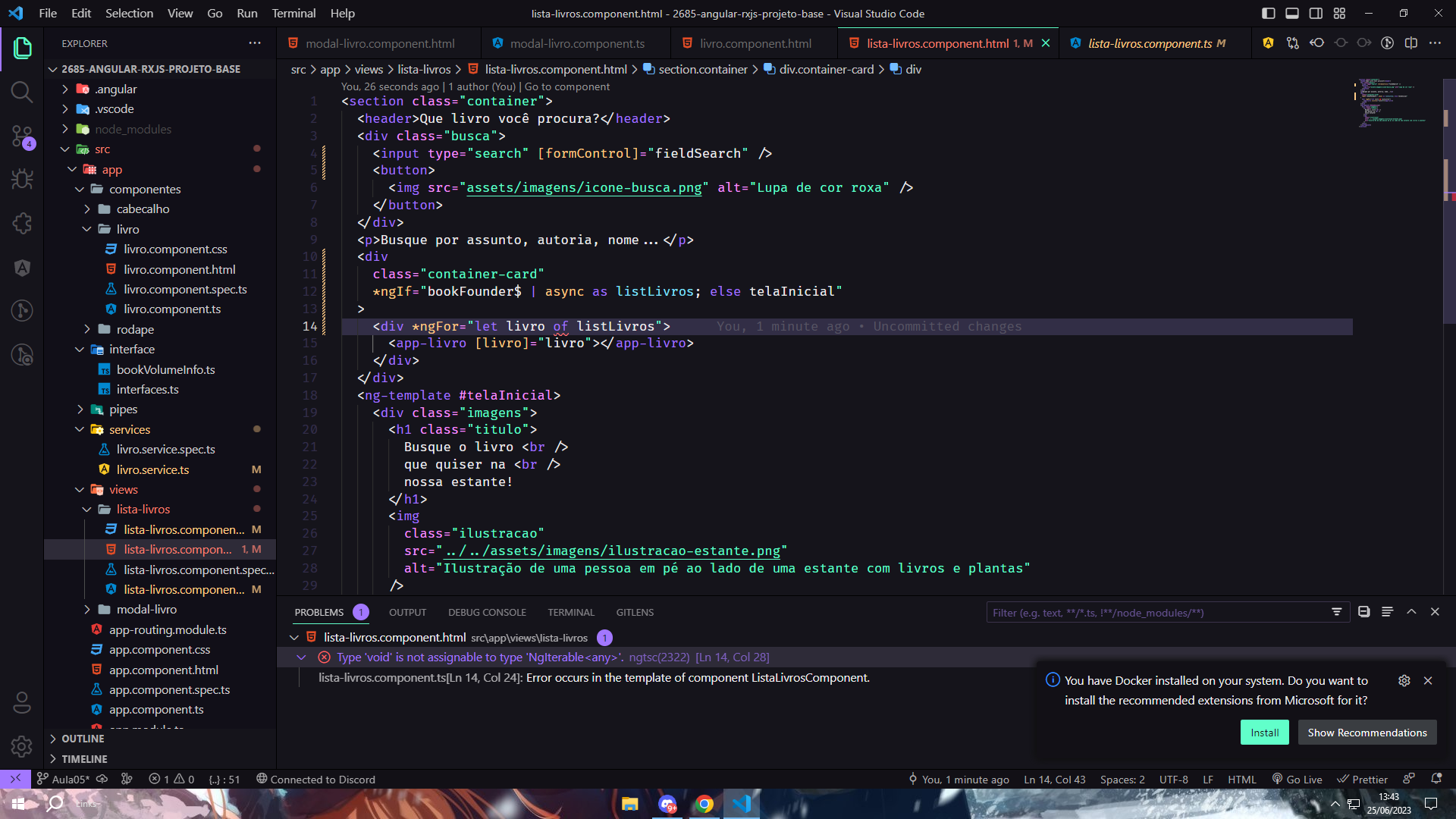
 Pessoal boa tarde! Estou estudando curso do angular 14 no modulo do rxjs e estou tomando um erro aqui , estou fazendo praticamente igual a instrutora, sabem me dizer o que pode ser esse erro ?
Pessoal boa tarde! Estou estudando curso do angular 14 no modulo do rxjs e estou tomando um erro aqui , estou fazendo praticamente igual a instrutora, sabem me dizer o que pode ser esse erro ?
 Pessoal boa tarde! Estou estudando curso do angular 14 no modulo do rxjs e estou tomando um erro aqui , estou fazendo praticamente igual a instrutora, sabem me dizer o que pode ser esse erro ?
Pessoal boa tarde! Estou estudando curso do angular 14 no modulo do rxjs e estou tomando um erro aqui , estou fazendo praticamente igual a instrutora, sabem me dizer o que pode ser esse erro ?
Oii, Lucas! Tudo bem?
Peço desculpas pela demora em responder.
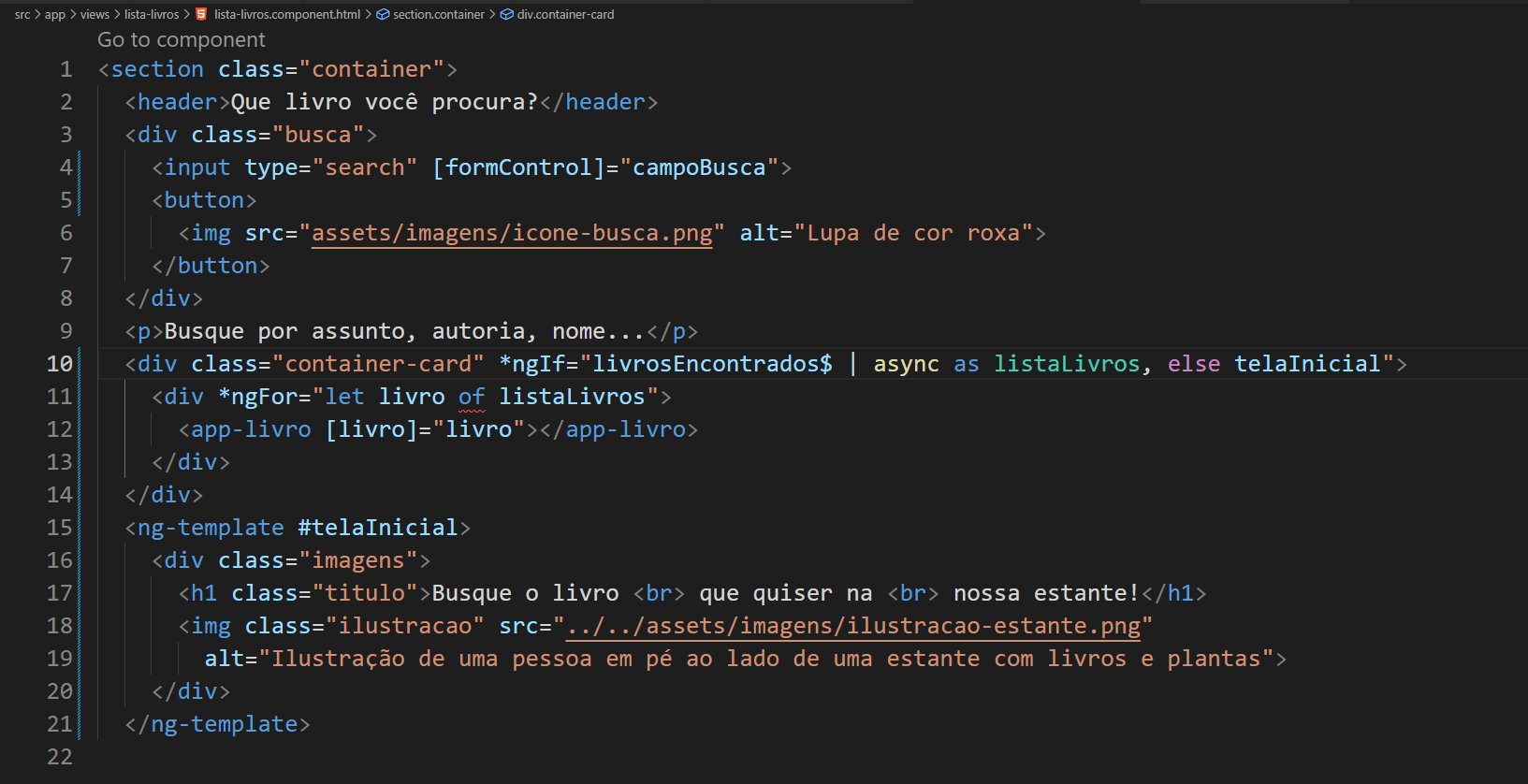
O que pode estar ocasionando o erro é que na linha 17 do código você adicionou ponto e vírgula (;) depois de async as listLivros e durante a aula a Instrutora adiciona a vírgula (,), você pode conferir no minuto 2:38 da aula.
Então a linha de código corrigida ficará assim:
<div
class="container-card"
*ngIf= "bookFounder$ | async as listLivros, else telaInicial">
Espero ter ajudado. Qualquer dúvida, não hesite em recorrer ao fórum.
Bons estudos!
 Aparentemente estou tendo o mesmo problema. Eu já estava usando a vírgula, então acredito que este não seja o erro. Copiei o trecho equivalente de código da branch da aula 05 e persiste o problema.
Aparentemente estou tendo o mesmo problema. Eu já estava usando a vírgula, então acredito que este não seja o erro. Copiei o trecho equivalente de código da branch da aula 05 e persiste o problema.
Achei meu erro.
A instrutora fez algumas alterações e eu não fiz por completo, e isso causou o erro.
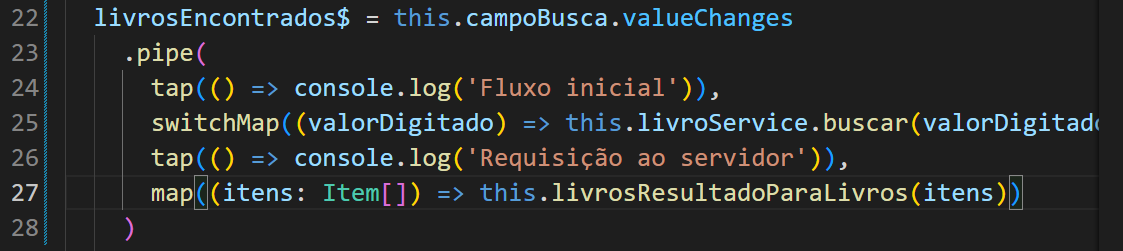
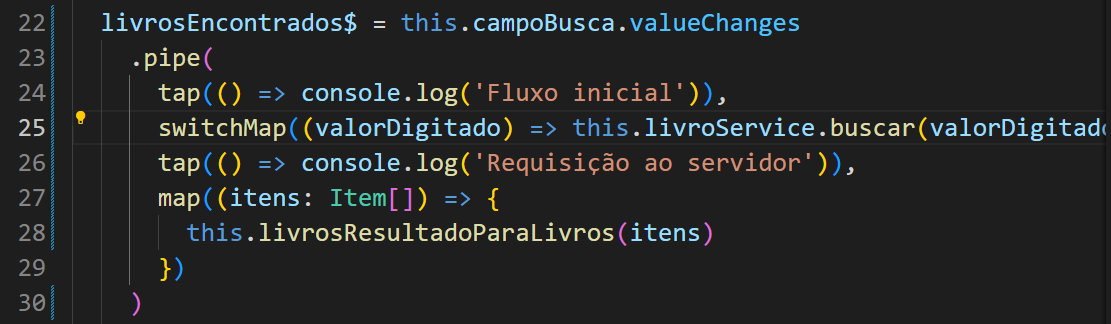
Como a reclamação era de um possível retorno nulo, então fui para meu código de lista-livros.component.ts, que estava assim:
 O problema era que na arrow function, mantendo as chaves, não há retorno. Solução foi tirar as chaves para que a expressão única seja implicitamente o retorno.
O problema era que na arrow function, mantendo as chaves, não há retorno. Solução foi tirar as chaves para que a expressão única seja implicitamente o retorno.