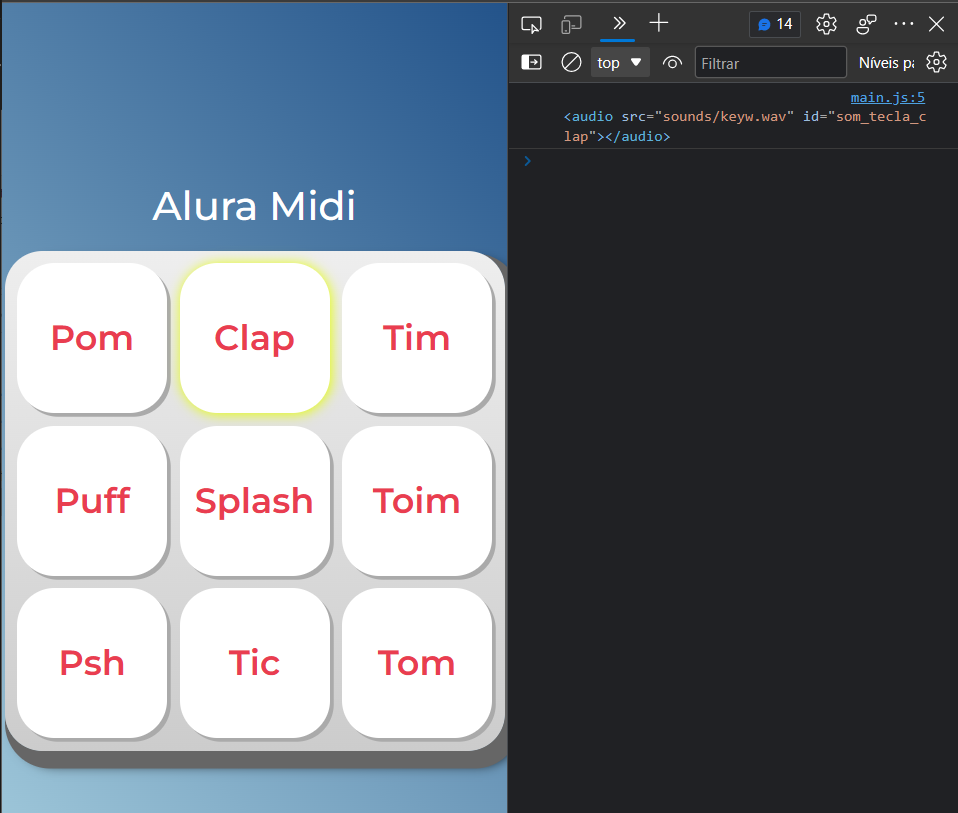
A instrutora, deu um console.log no elemento audio, e através do DevTool do Firefox ela usou a seta para exibir todas as propriedades desse elemento, e então foi identificada a propriedade localName e seu valor, certo? No Chrome e no Edge, não é possível fazer essa exploração? Se não, tem alguma outra técnica para explorar essas propriedades no navegador?