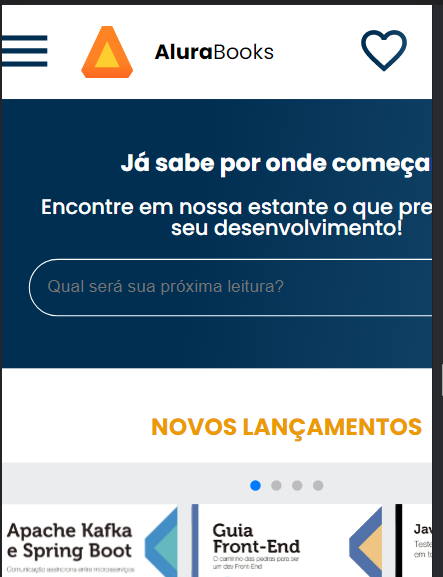
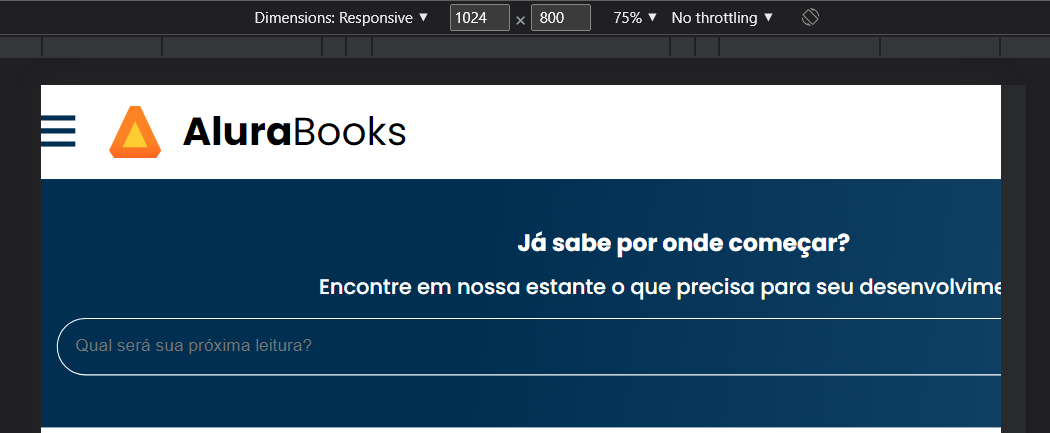
Ao mudar do tablet para o mobile, o titulo se mantém e não desaparece como deveria ser. alguém saberia como resolver?
Este é o código em CSS.
.container__titulo {
display: none;
}
@media screen and (min-width: 1024px) {
.container__titulo, .container__titulo--negrito {
font-family: var(--fonte-secundario);
font-size: 30px;
}
}
.container__titulo {
font-weight: 400;
display: block;
}
.container__titulo--negrito {
font-weight: 700;
}