O que faz esse valor?

O que faz esse valor?

Olá Eduardo! Tudo bem?
Os valores que você mencionou se referem ao estado gerenciado pelo hook useState. No React, ao utilizar useState, você recebe um array com dois elementos: o valor do estado e a função para atualizá-lo.
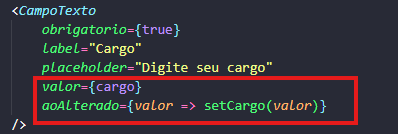
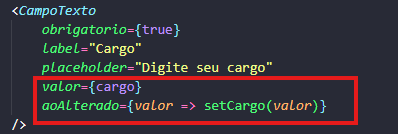
Nesse caso, valor={cargo} e aoAlterado={valor => setCargo(valor)} são usados para controlar o estado do campo de texto que representa o cargo.
valor={cargo}: Ele está passando o estado cargo como o valor do campo de texto. Assim, o que for digitado no campo será refletido no estado cargo.
aoAlterado={valor => setCargo(valor)}: Já aqui, aoAlterado é uma função que será chamada sempre que o valor do campo de texto mudar. Ela usa o setCargo para atualizar o estado cargo com o novo valor digitado.
Esse padrão é comum em React para garantir que o componente de entrada (nesse caso, CampoTexto) esteja sempre sincronizado com o estado do componente pai.
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)