

Olá Jorge!
Acredito que o seu primeiro passo é chamar o arquivo JS, antes da linha do fechamento da tag </body> pode chamar o script, seu código final fica assim:
<script src="main.js"></script>
</body>
</html>
Deste modo você vai conseguir analisar o seu console e interpretar alguns erros que o mesmo podem apontar.
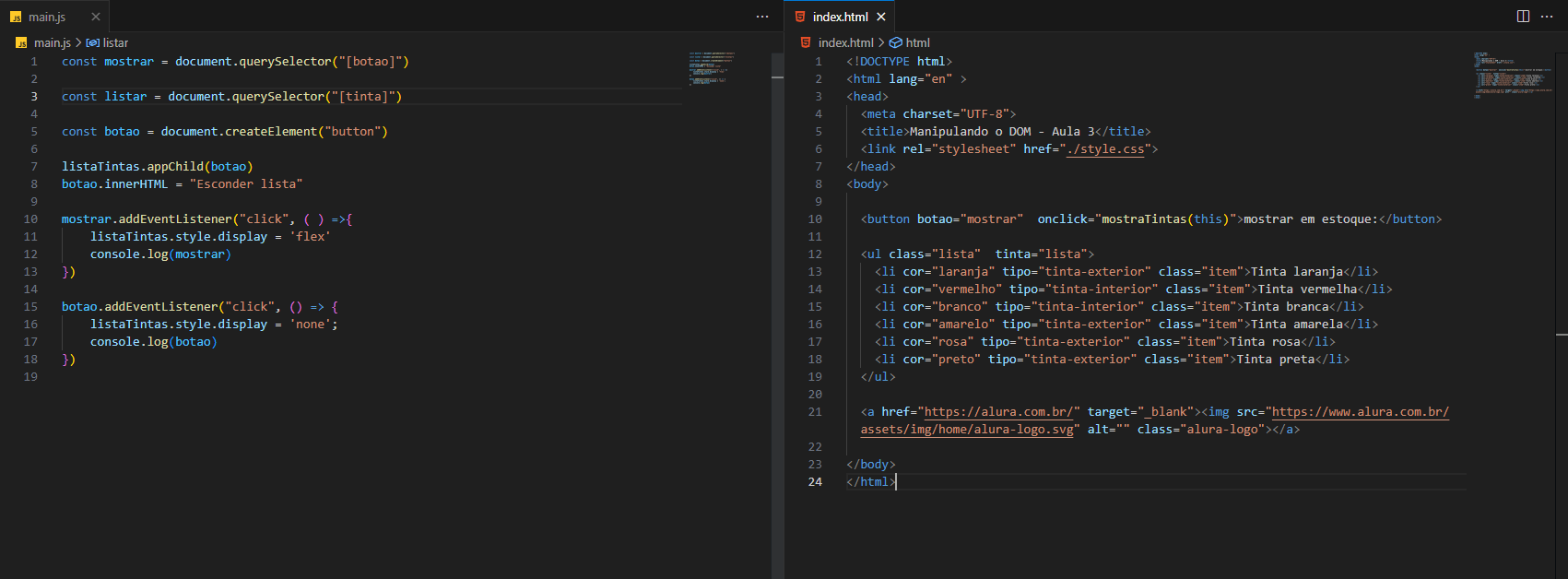
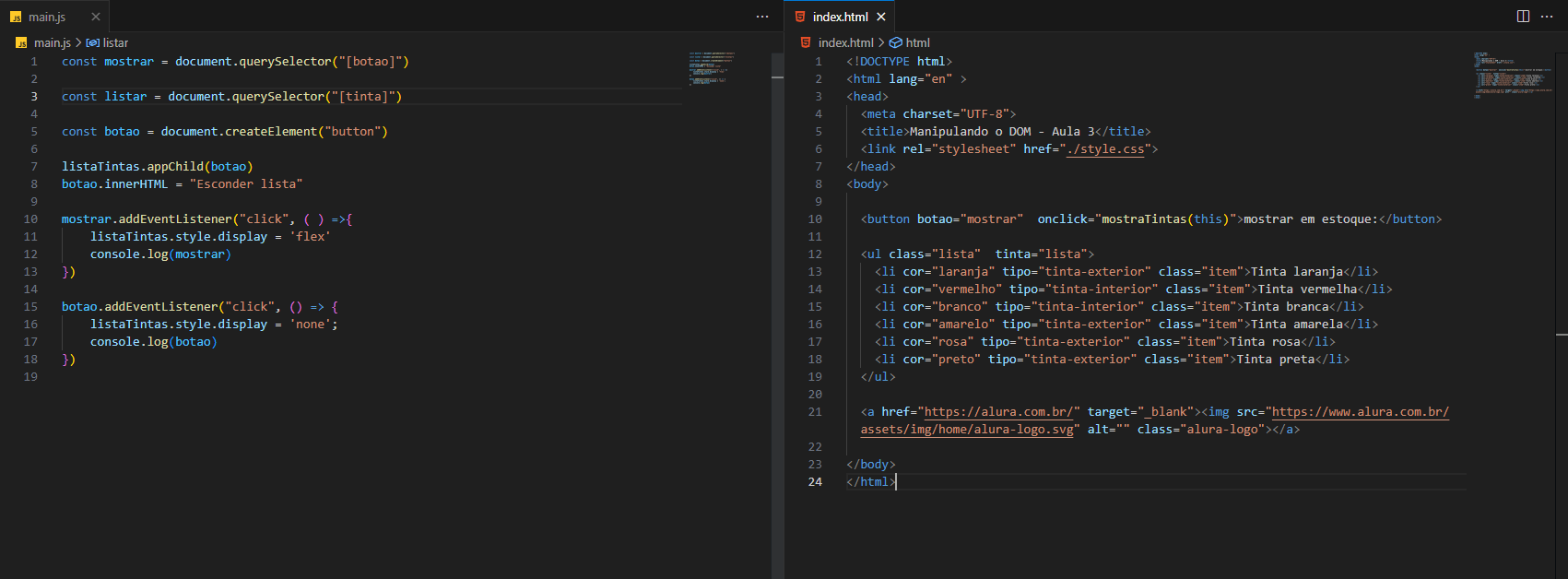
Mas fiz uma versão teste com base no seu código reparando alguns pequenos erros como a váriavel ListaTintas que não foi declarada e troquei algumas funções.
document.addEventListener("DOMContentLoaded", () => {
const mostrar = document.querySelector("button");
const listaTintas = document.querySelector(".lista");
const botao = document.createElement("button");
botao.textContent = "Esconder lista";
mostrar.parentNode.insertBefore(botao, mostrar.nextSibling);
mostrar.addEventListener("click", () => {
listaTintas.style.display = "flex";
});
botao.addEventListener("click", () => {
listaTintas.style.display = "none";
});
});
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!