


Ola Pedro!
Provavelmente o erro esta no display flex e no padding. Se suas classes estiverem com o mesmo nome apresentado nas aulas, tente adicionar no seu carrossel.css o trecho abaixo:
.card__descricao{
display:flex;
justify-content:space-between ;
}
.card__botoes{
display:flex;
justify-content:space-between ;
}
.botoes{
display: flex;
}
.card{
background: var(--branco);
box-shadow: 0px 4px 4px 0px rgba(0, 0, 0, 0.25);
border-radius: 10px;
margin: 1em;
padding: 1em;
}
No Carrossel as setas só ficam no primeiro setor, quando eu arrasto pro lado a seta fica grudada em um dos livros
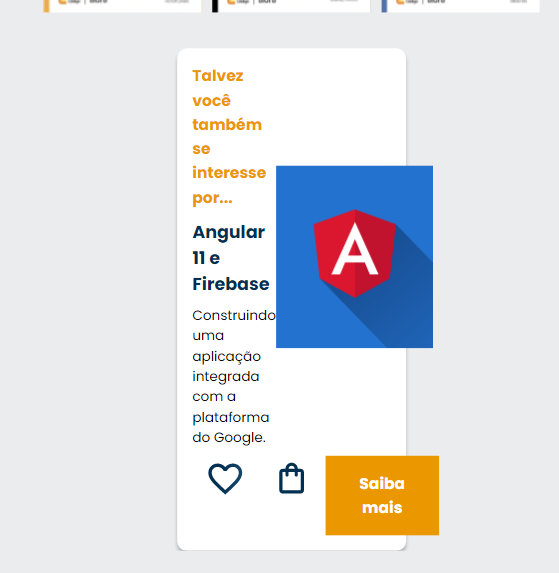
Dentro do Card os itens não estão diminuindo corretamente quando uso o width:40%
O que esta errado no código?
No caso das setas basta removelas no carrossel.css:
.swiper-button-prev::after,
.swiper-button-next::after{
display: none;
}
Resolvi o Card, A </div> do Swiper estava no lugar errado