Apenas o padding não funciona de forma nenhuma. Já atualizei, limpei cache e nada.

Apenas o padding não funciona de forma nenhuma. Já atualizei, limpei cache e nada.

Oi Fernanda,
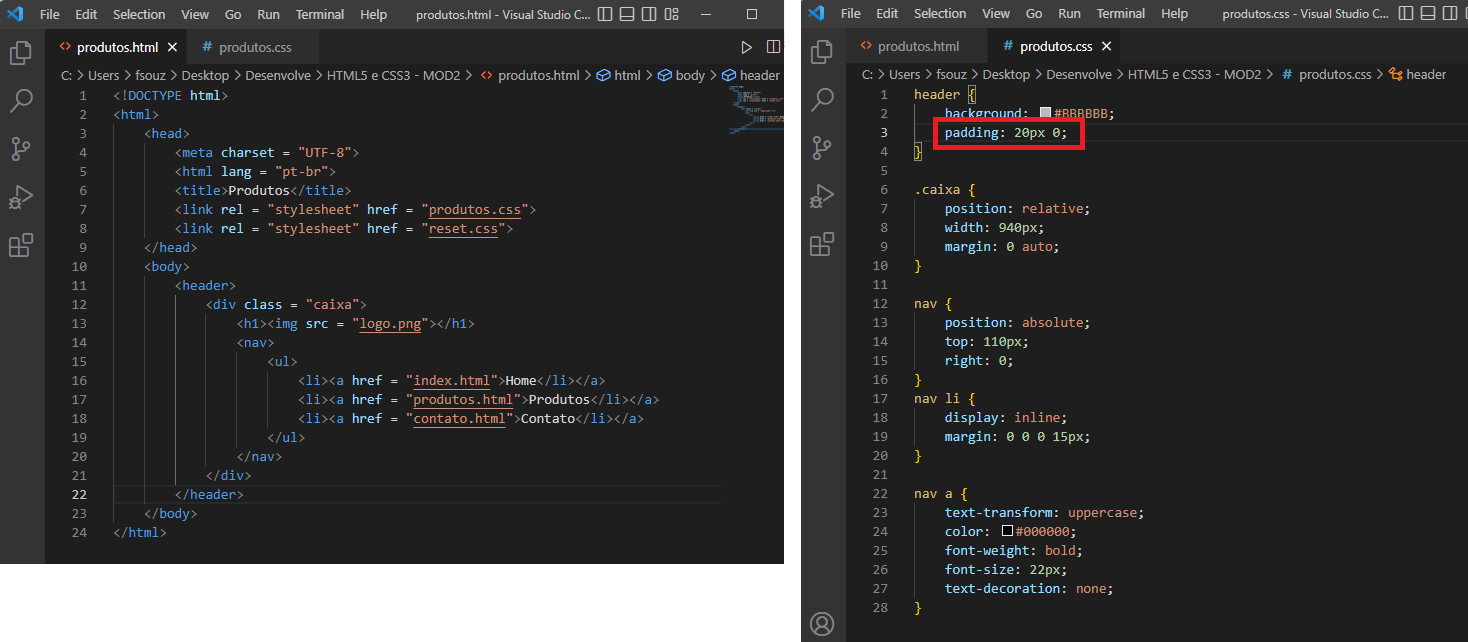
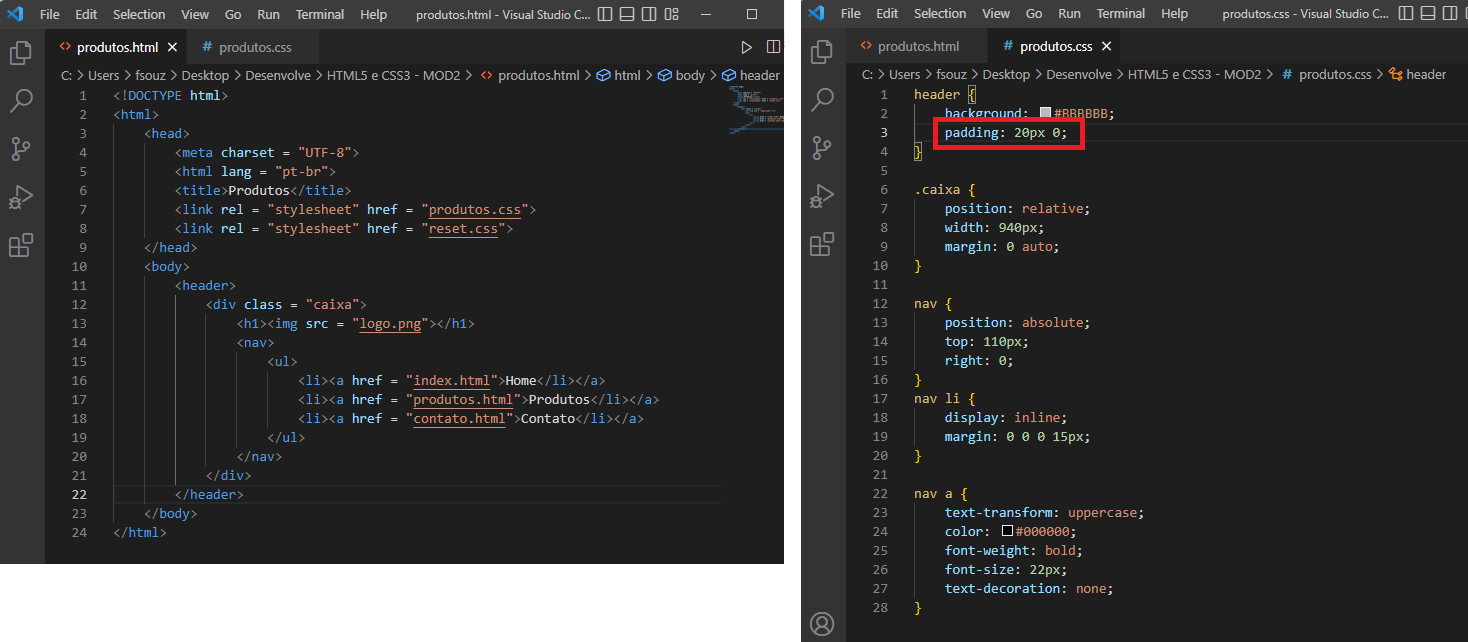
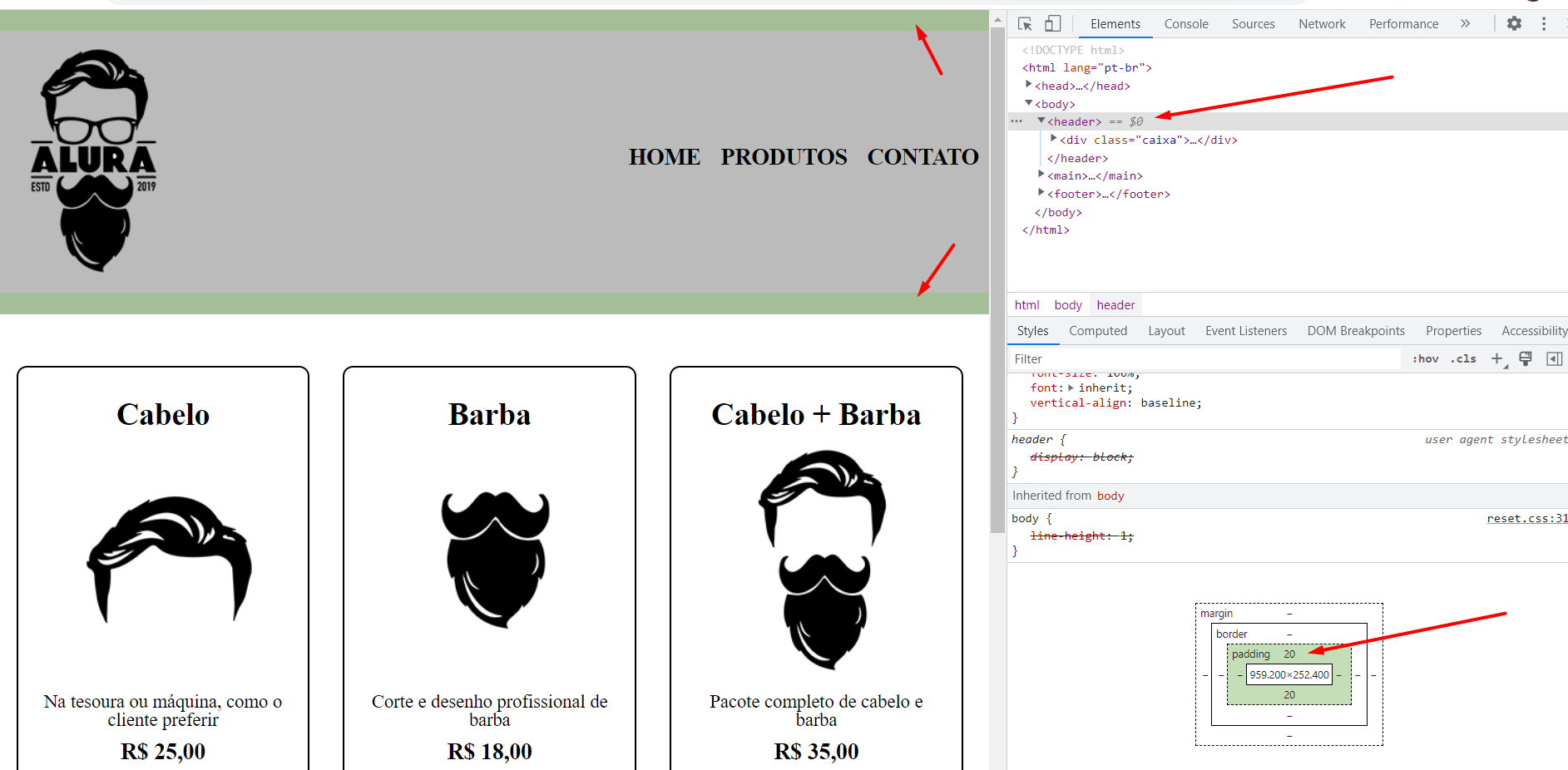
abre o 'inspecionar' e seleciona o header pra ver se o padding não tá aplicado mesmo.. pq como vc pode ver no print, o padding de 20px (parte verde) é coisa pouca mesmo, às vezes tá aplicado sim, mas não deu pra notar rs

Olá boa tarde!
Complementando a dica do colega onde podemos ter a certeza de que foi aplicado os estilos, tente também importar o seu reset.css antes do produtos.css, pois o reset como o próprio nome já diz, reseta algumas configurações como o padding e margin.
Como ele está sendo importado depois do código ler o produtos.css, ele pode estar resetando os estilos de padding que você aplicou no header.
Bons estudos!
Como o colega luiz falou ai anteriormente, o reset.css ta limpando tanto o estilo do navegado quanto o que você esta aplicando, importe ele antes do seu.
Complementando. Caso mesmo assim nada de certo, ou alguma função pai possui um outro padding, vc ainda pode usar o !important, assim nesse estilo, ele irá ignorar o padding vindo de outro lugar, muitas pessoas esquecem desse recurso.
padding: 20px 0 !important;
Muito obrigada a todos, o problema era no reset mesmo, troquei de lugar e deu certo!