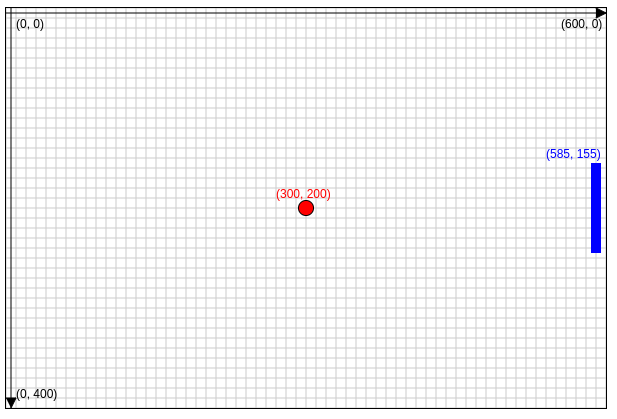
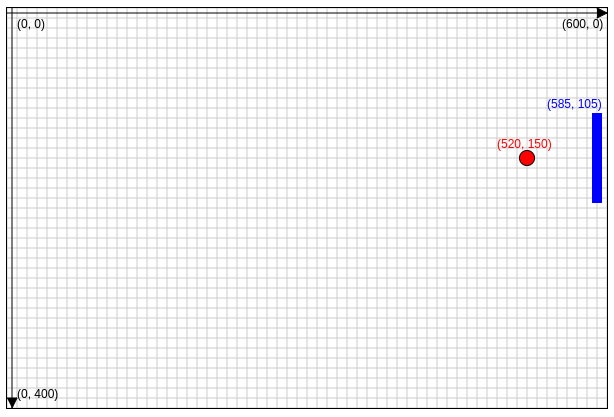
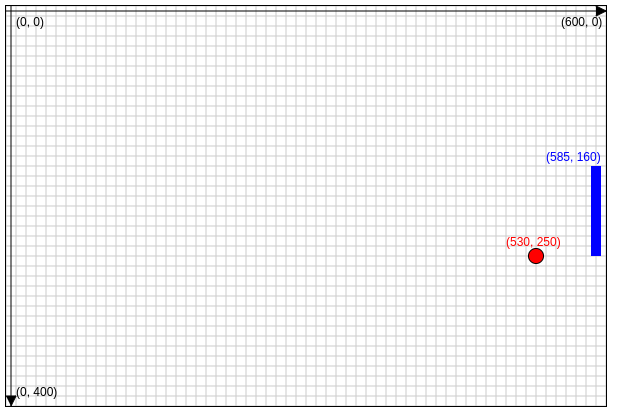
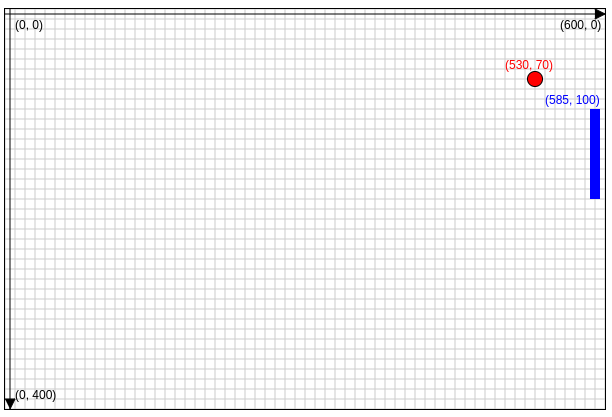
fiz o codigo seguindo as orientações, porem, por mais que eu tente, o oponente não erra.... só erra quando diminuo em 100 o valor desse comando:
"velocidadeYDireita = yBolinha - yRaqueteDireita - raqueteComprimento / 2 - 30"
mas aí não acerta nenhuma.... ``
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
let raio = diametro / 2;
//Variáveis para borda da bolinha
let esquerdaBolinha = xBolinha - raio;
let superiorBolinha = yBolinha - raio;
let inferiorBolinha = yBolinha + raio;
//Variáveis da Raquete esquerda
let xRaqueteEsquerda = 5;
let yRaqueteEsquerda = 130;
//Variável raquete direita
let xRaqueteDireita = 585;
let yRaqueteDireita = 130;
let VelocidadeYDireita;
//variável raquete
let raqueteComprimento = 10;
let raqueteAltura = 90;
//Variável esfera
let direitaRaquete = xRaqueteEsquerda + raqueteComprimento;
let superiorRaquete = yRaqueteEsquerda;
let inferiorRaquete = yRaqueteEsquerda + raqueteAltura;
let colidiu = false;
//Placar
let meusPontos = 0;
let pontosDoOponente = 0;
function setup() {
createCanvas(600, 400)
}
function draw() {
background (255,203,219);
mostraBolinha ();
movimentaBolinha ();
verificaBorda ();
mostraRaqueteDireita ();
mostraRaqueteEsquerda ();
movimentaRaqueteEsquerda ();
movimentaRaqueteDireita ();
//verificaColisao ();
colisaoRaqueteBiblioteca(xRaqueteDireita, yRaqueteDireita);
colisaoRaqueteBiblioteca(xRaqueteEsquerda, yRaqueteEsquerda);
incluiPlacar ();
marcaPonto ();
}
function mostraBolinha (){
circle(xBolinha,yBolinha, diametro)
let cor = color (255,0,127);
fill (cor);
noStroke();
}
function movimentaBolinha (){
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verificaBorda (){
if (xBolinha + raio > width || xBolinha - raio < 0){
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height || yBolinha - raio < 0){
velocidadeYBolinha *= -1;
}
}
function mostraRaqueteEsquerda () {
rect(xRaqueteEsquerda,yRaqueteEsquerda,raqueteComprimento,raqueteAltura);
}
function mostraRaqueteDireita () {
rect(xRaqueteDireita,yRaqueteDireita,raqueteComprimento,raqueteAltura);
}
function movimentaRaqueteEsquerda (){
if (keyIsDown(UP_ARROW)) {
yRaqueteEsquerda -= 10;
}
if (keyIsDown(DOWN_ARROW)) {
yRaqueteEsquerda += 10;
}
yRaqueteEsquerda = constrain(yRaqueteEsquerda, 0, 310);
}
function movimentaRaqueteDireita () {
velocidadeYDireita = yBolinha - yRaqueteDireita - raqueteComprimento / 2 - 30
yRaqueteDireita += velocidadeYDireita
yRaqueteDireita = constrain(yRaqueteDireita, 0, 310);
}
function verificaColisao (){
if (esquerdaBolinha < direitaRaquete && superiorBolinha < inferiorRaquete && inferiorBolinha > superiorRaquete){
velocidadeXBolinha *= -1;
}
}
function colisaoRaqueteBiblioteca (x, y){
colidiu = collideRectCircle(x, y, raqueteComprimento, raqueteAltura, xBolinha, yBolinha, diametro);
if (colidiu) {
velocidadeXBolinha *= -1;
}
}
function incluiPlacar() {
fill(255,0,127);
text(meusPontos, 278, 26);
text(pontosDoOponente, 321, 26);
}
function marcaPonto() {
if (xBolinha > 590) {
meusPontos += 1;
}
if(xBolinha <10) {
pontosDoOponente +=1;
}
}```