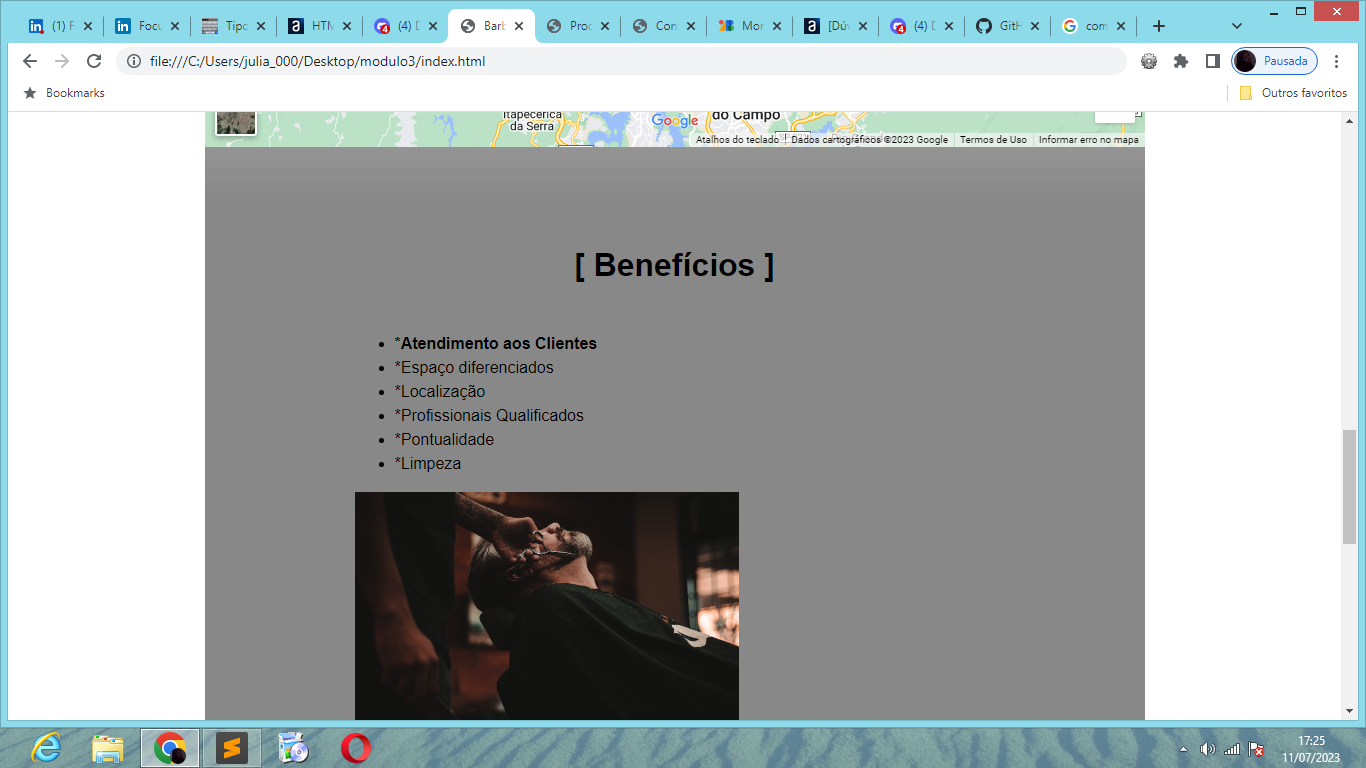
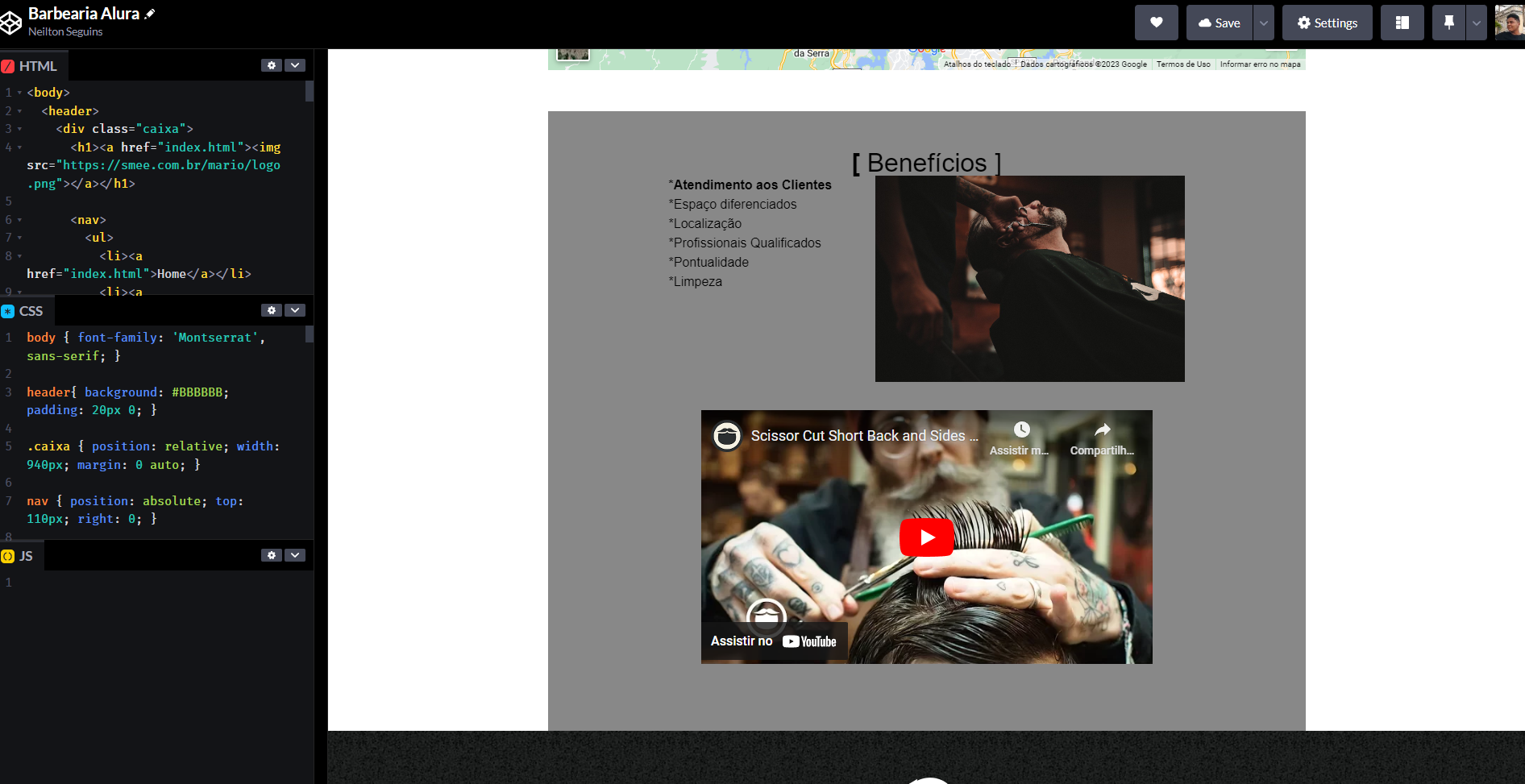
estou fazendo a parte 4 avançando no css, e la ele manda eu movimentar a imagem ja fiz tudo oque ele mandou mas não fica igual
Meu html
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
</head>
<body>
<header>
<div class="caixa">
<h1><a href="index.html"><img src="logo.png"></a></h1>
<nav>
<ul >
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal"> Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="Utensilios de um barbeiro">
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nosso estabelecimento</h3>
<p>Nosso estabelecimento está localizado no coração da cidade.</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d234087.21640857853!2d-46.88733897499994!3d-23.546426500000003!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce59541c6c79c3%3A0x36b90a85f0f8cb33!2sGrupo%20Alura!5e0!3m2!1spt-BR!2sbr!4v1673297940644!5m2!1spt-BR!2sbr" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Benefícios</h3>
<div class="conteudo-beneficios">
<!--LISTA NÃO ORDENADA <ul> E LISTA ORDENADA <ol> -->
<ul class="lista-beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciados</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2023</p>
</footer>
</body>






 Então acredito que não seja erro no seu código, mas algum problema com a exibição da página no seu navegador. Quando damos zoom na página do navegador é comum que alguns elementos em tela se desalinhem, fiquem maiores, menores, dependendo do zoom. Tem navegadores que renderizam as páginas de maneira diferente, o Chrome tem uns estilos padrões, o Mozila tem outros, etc. Então acredito que seu problema não é código, seu código está correto. Pode ser que seja outra coisa.
Então acredito que não seja erro no seu código, mas algum problema com a exibição da página no seu navegador. Quando damos zoom na página do navegador é comum que alguns elementos em tela se desalinhem, fiquem maiores, menores, dependendo do zoom. Tem navegadores que renderizam as páginas de maneira diferente, o Chrome tem uns estilos padrões, o Mozila tem outros, etc. Então acredito que seu problema não é código, seu código está correto. Pode ser que seja outra coisa.