

Bom dia!
var, let e const não são tipos de variáveis como int, string. Javacript não define tipos. Aqui, a diferença é com relação ao escopo/visibilidade da variável ou constante.
Existem três tipos de declarações em JavaScript.
Você pode declarar uma variável de três formas:
O const deixa de ser "variável", pois não se modifica. Então é tratada como "constante"
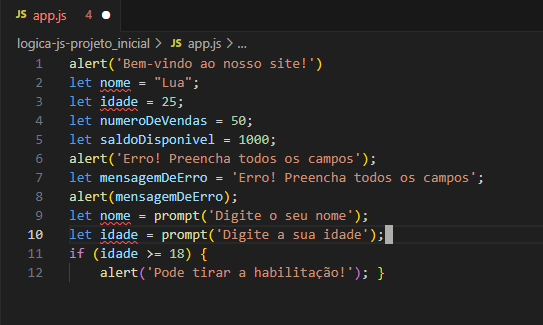
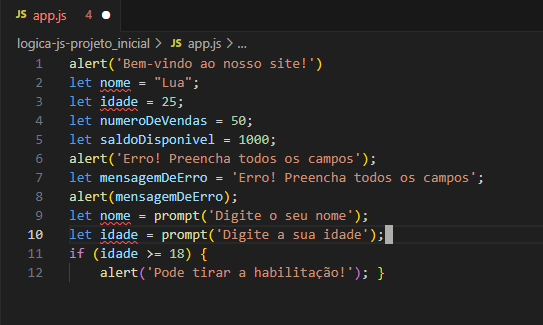
Como você está declarando suas variáveis dentro do mesmo escopo, com mesmo nome, irá gerar erro. Você está tentando declarar duas variáveis com o mesmo nome.
Para solucionar, na linha 9 e 10 você pode retirar a palavra "let", o que irá fazer você reutilizar as variáveis declaradas nas linhas 2 e 3.
Espero ter ajudado. Se sua dúvida foi sanada, marque este tópico como solucionado.
Bons estudos!