Olá, Rafael! Tudo bem?
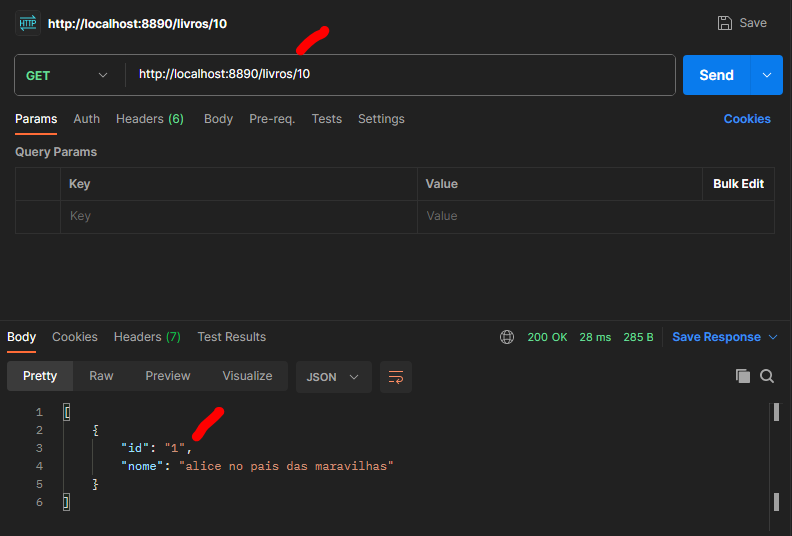
Pelo que entendi da sua dúvida, você está tendo um problema com a busca de livros por ID. Quando você tenta buscar o livro com ID "10", o sistema retorna o livro com ID "1". Isso provavelmente está acontecendo porque o ID está sendo interpretado como uma string, e não como um número.
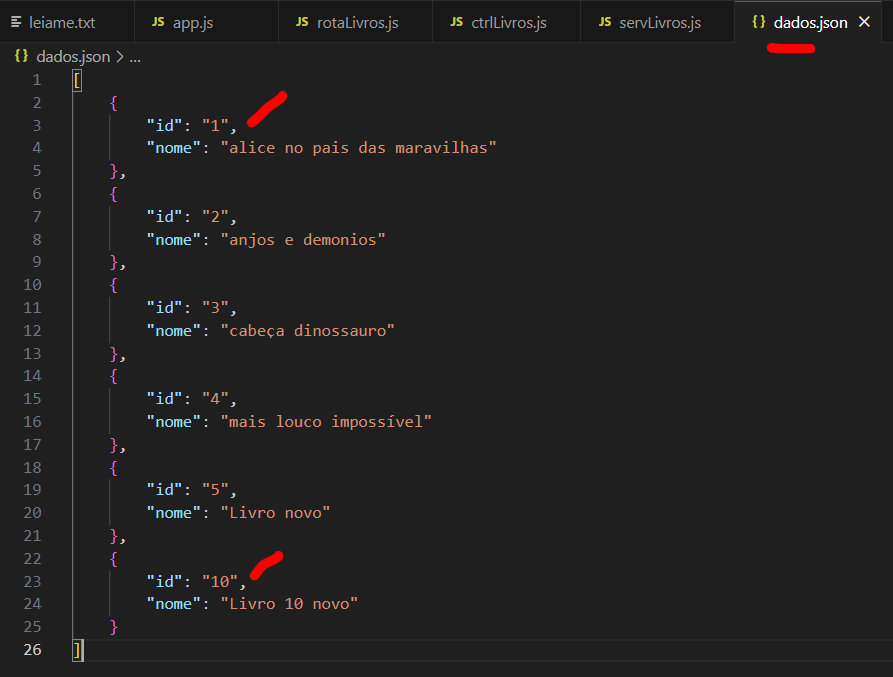
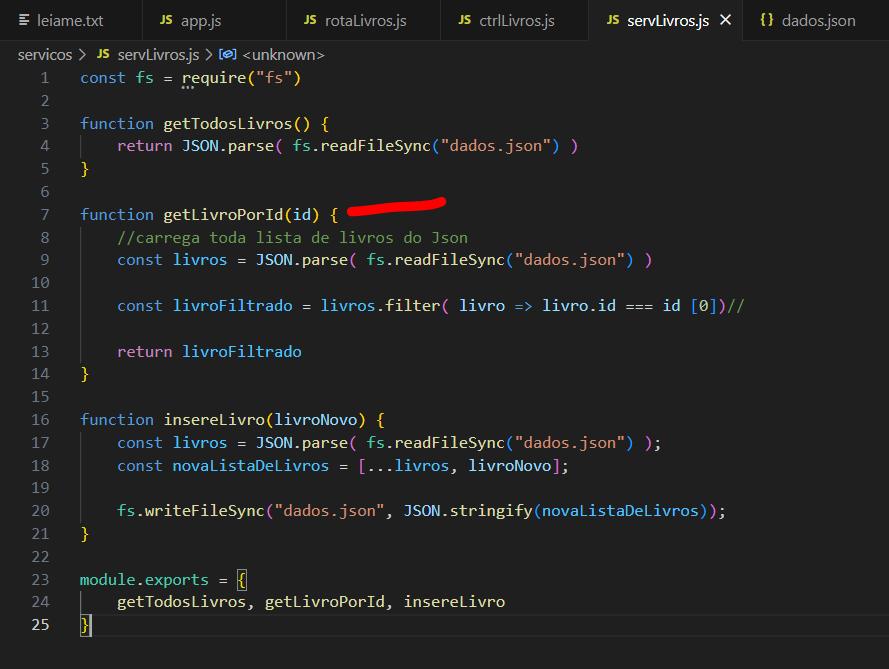
Na função getLivroPorId(id) no arquivo de serviço, você está comparando o ID passado como parâmetro com os IDs dos livros no arquivo JSON. No entanto, se o ID passado for uma string, a comparação será feita de forma diferente. Por exemplo, se você passar "10" como ID, a função irá retornar o primeiro livro cujo ID começa com "1", que é o livro com ID "1".
Para resolver este problema, você pode converter o ID para um número antes de fazer a comparação. Aqui está um exemplo de como você pode fazer isso:
function getLivroPorId(id) {
const livros = JSON.parse(fs.readFileSync("livros.json"))
const livro = livros.find(livro => livro.id === Number(id))
return livro
}
Neste exemplo, Number(id) converte a string id para um número. Agora, quando você passar "10" como ID, a função irá retornar o livro com ID 10, e não o livro com ID 1.
Espero ter ajudado e bons estudos!