@import url("styles/header.css");
:root{
--cor-de-fundo: #ebecee;
--branco: #ffffff;
--laranja: #eb9800;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
}
body{
background-color: var(--cor-de-fundo);
}
.lista-menu__link{
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
}
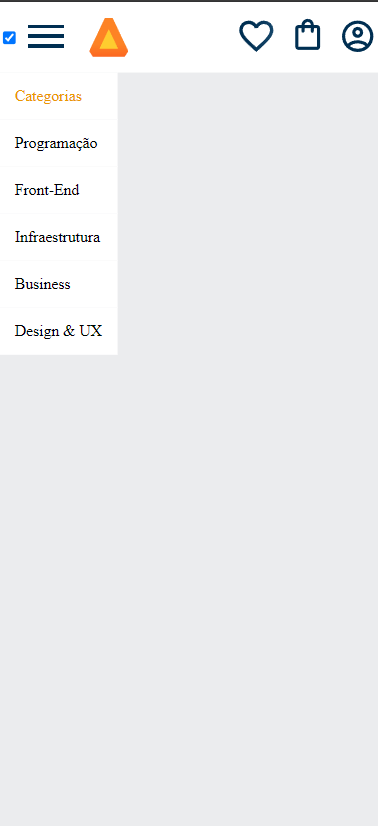
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link"></a>Programação</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link"></a>Front-End</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link"></a>Infraestrutura</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link"></a>Business</li>
<li class="lista-menu__item"><a href="#" class="lista-menu__link"></a>Design & UX</li>
</ul>
 Obs: No VScode não é possivel nem se quer selecionar a cor a partir da variavel, mas se eu coloco um cor que não seja degrade, consigo mudar a cor da fonte e também é selecionavel após o comando "VAR".
Obs: No VScode não é possivel nem se quer selecionar a cor a partir da variavel, mas se eu coloco um cor que não seja degrade, consigo mudar a cor da fonte e também é selecionavel após o comando "VAR".




