Alguém pode dar uma olhada? Talvez seja falta de atenção, mas não estou conseguindo encontrar o erro.
- repositório do código: https://github.com/jlateles/memotecaAngular




Alguém pode dar uma olhada? Talvez seja falta de atenção, mas não estou conseguindo encontrar o erro.




Olá Julia!
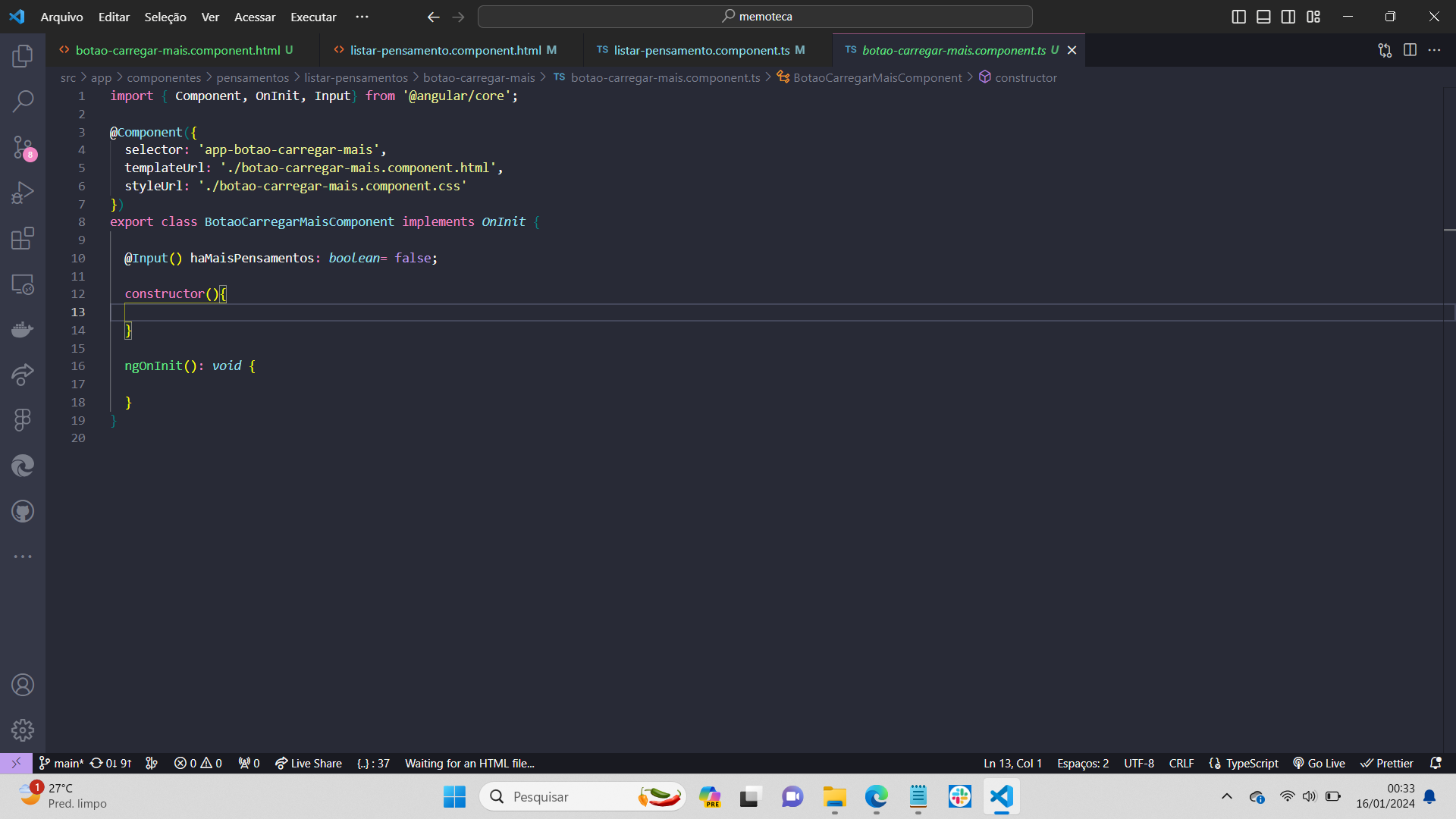
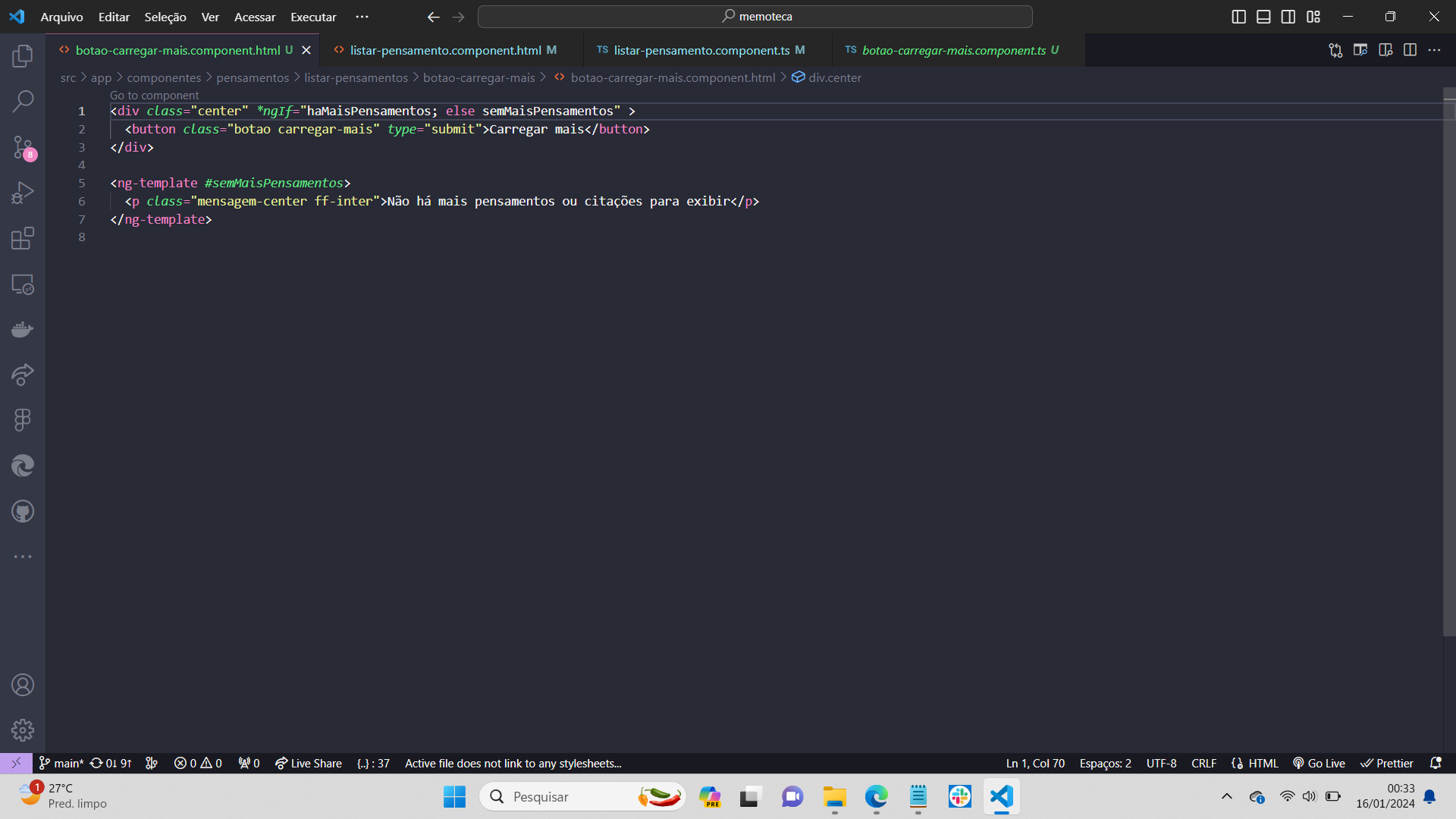
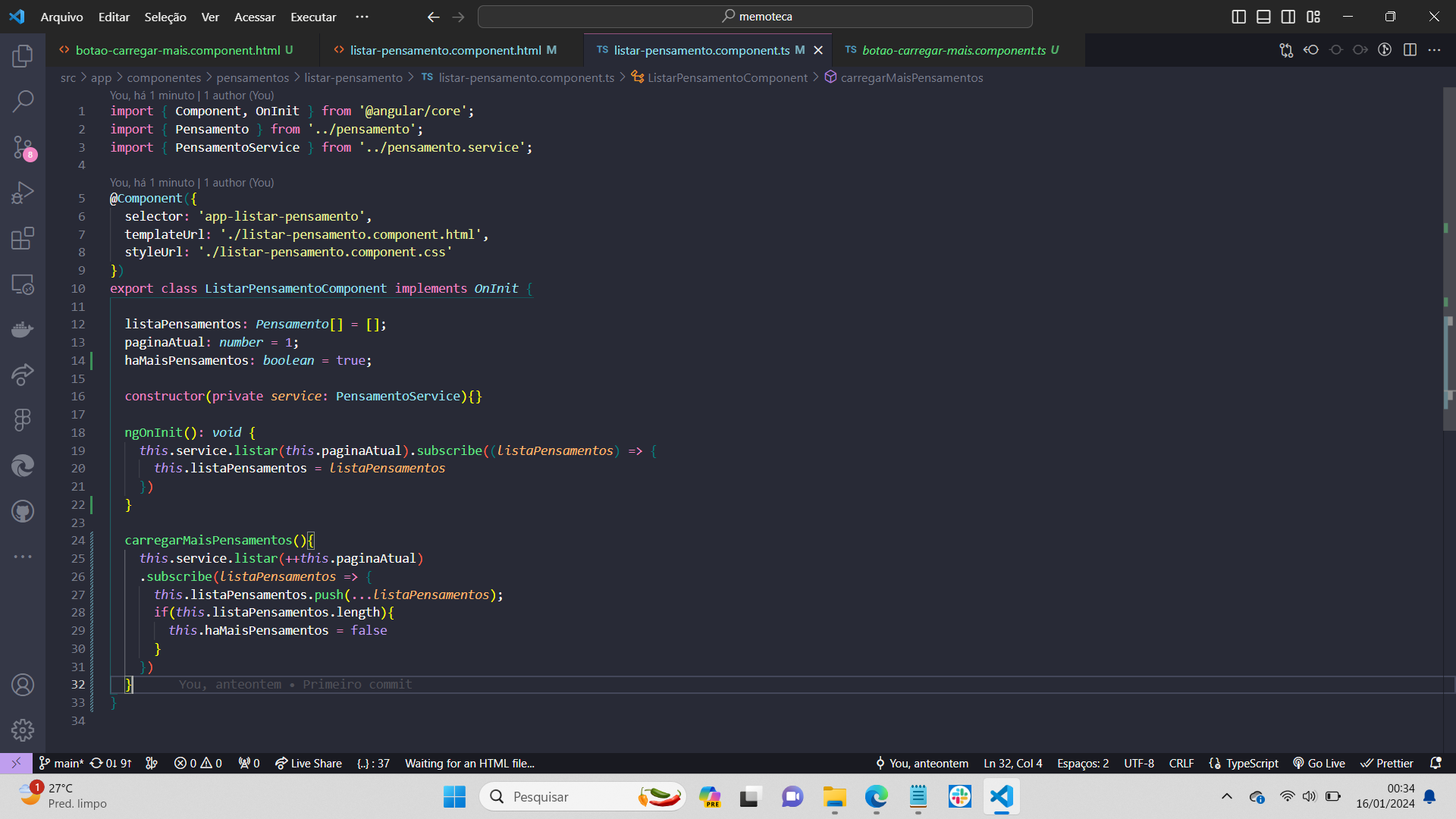
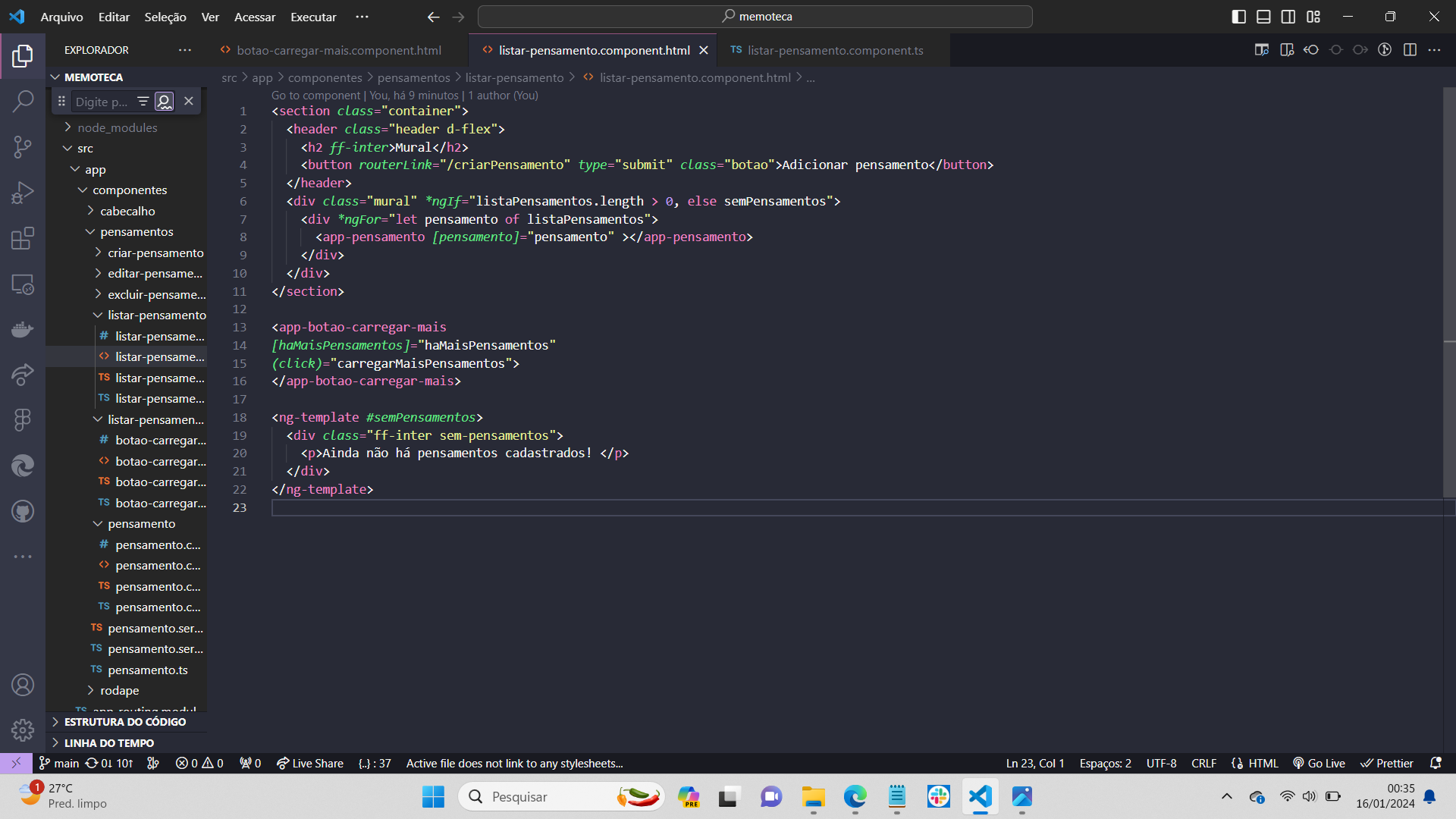
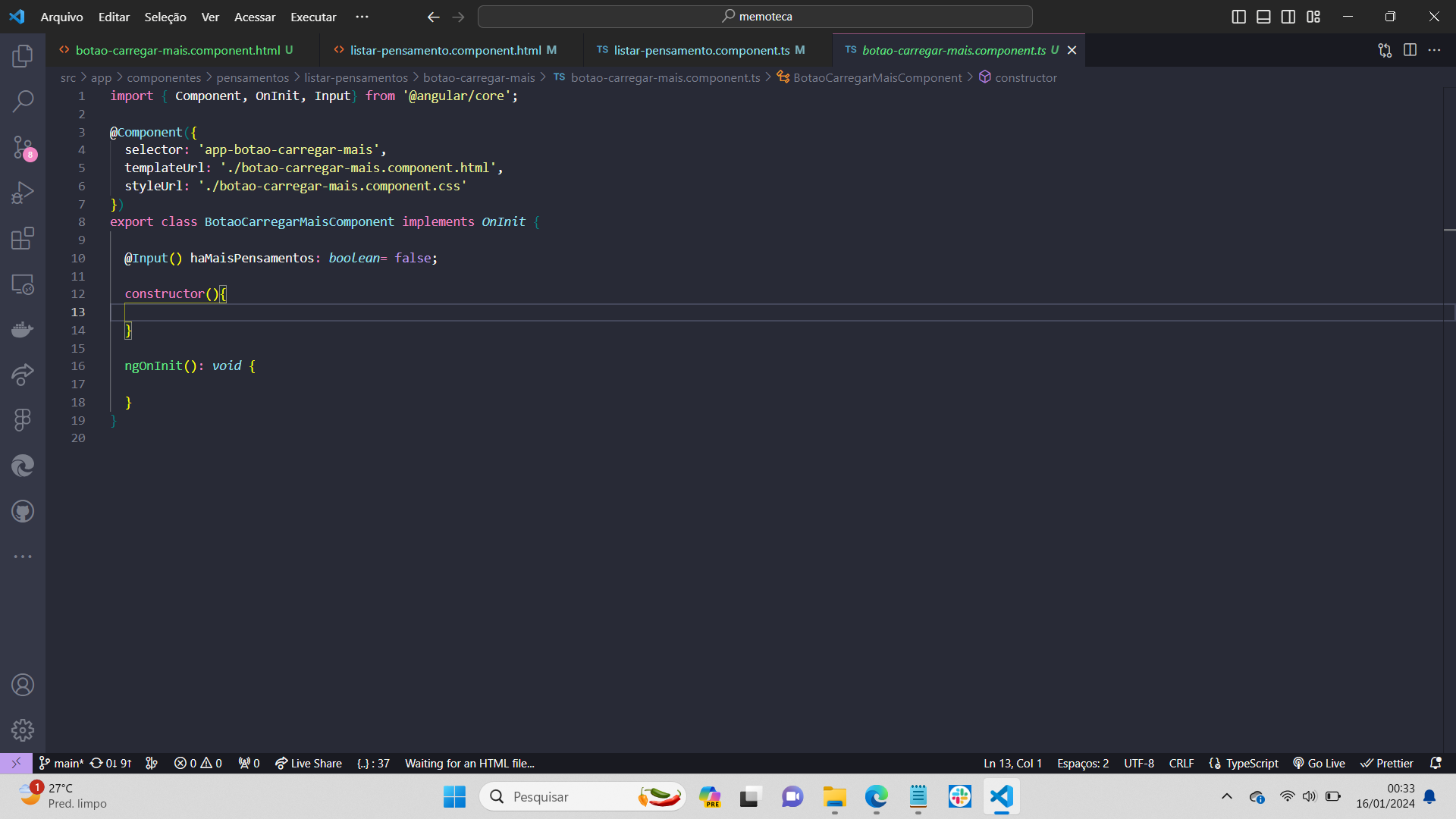
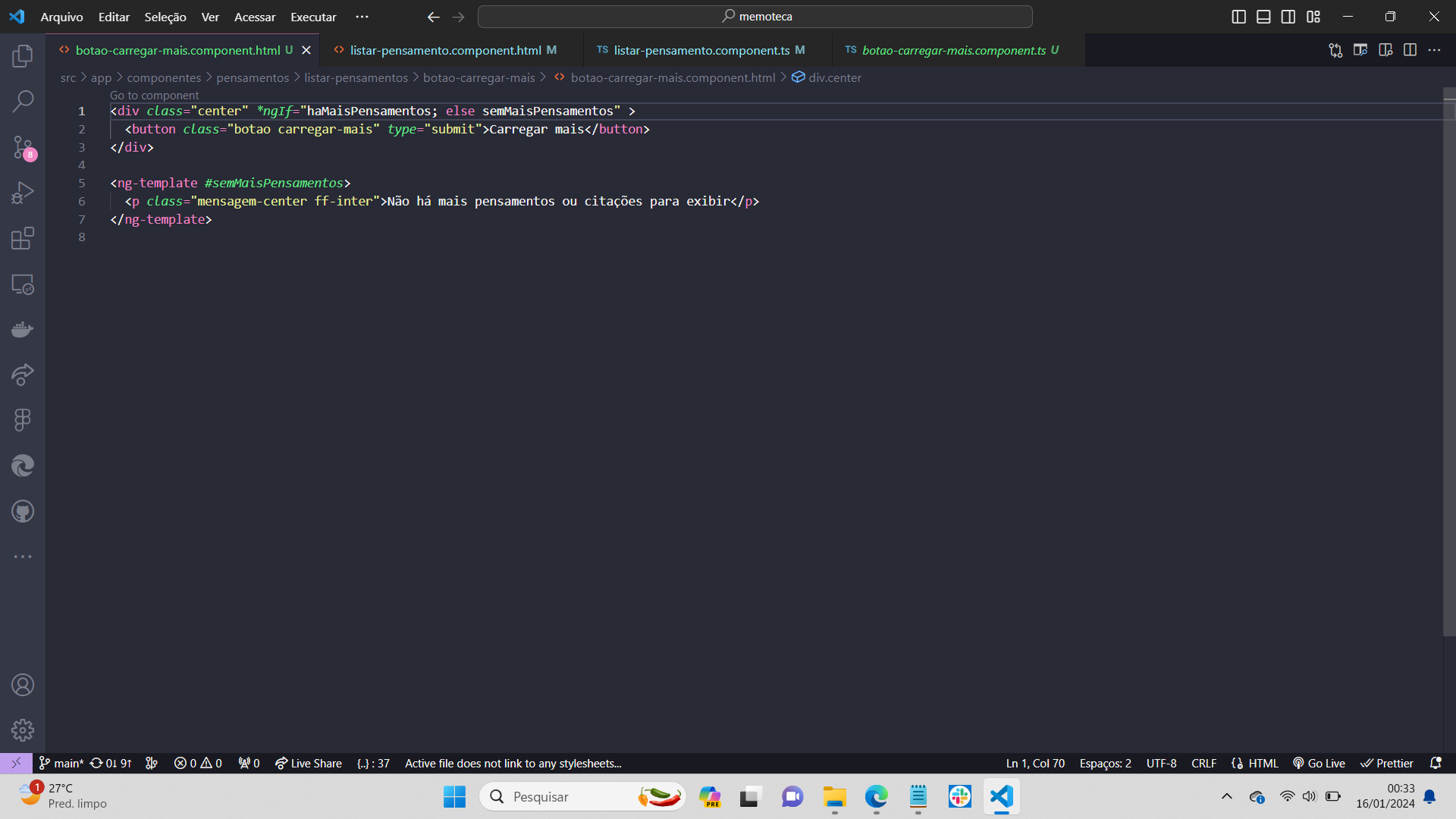
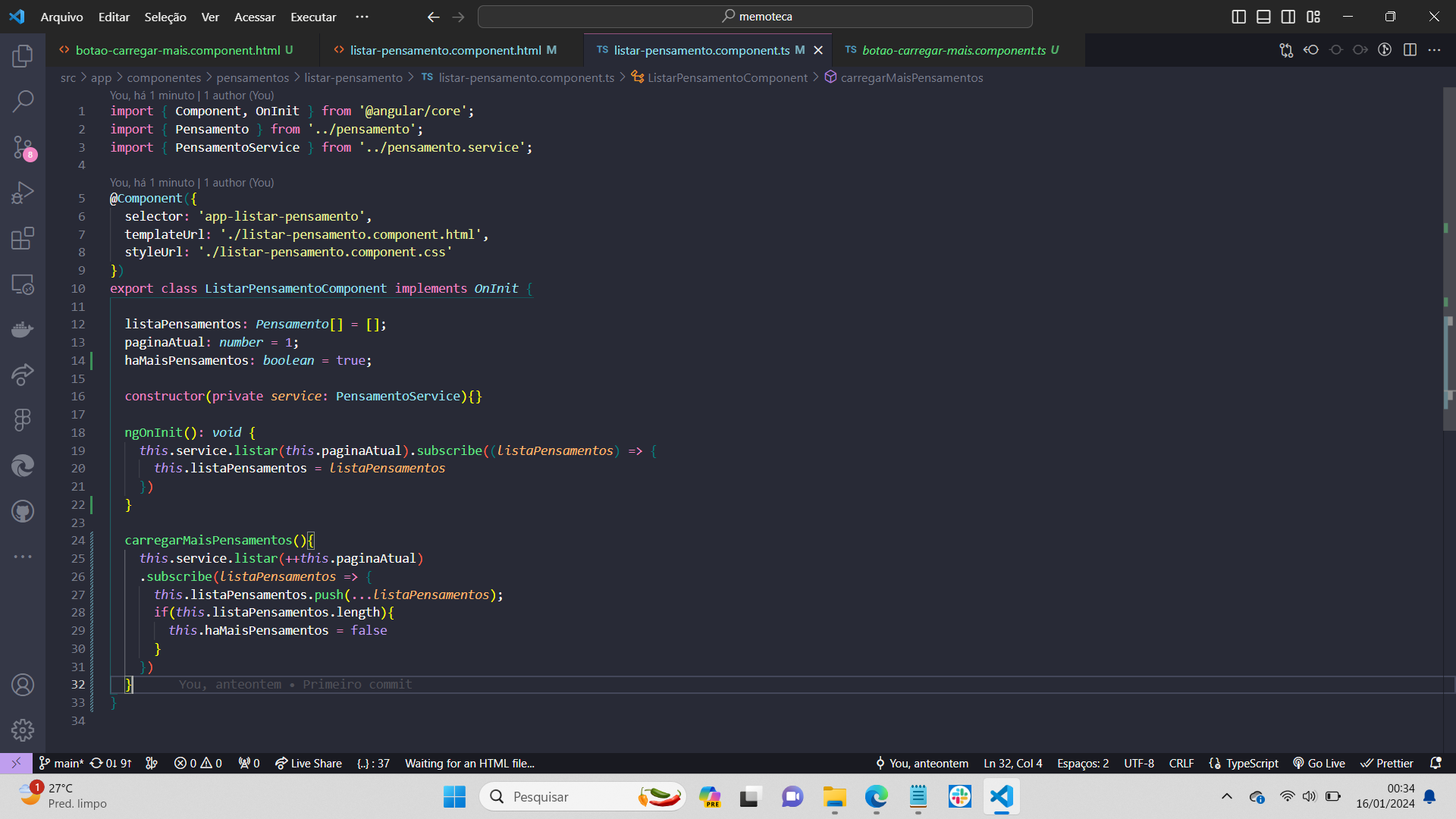
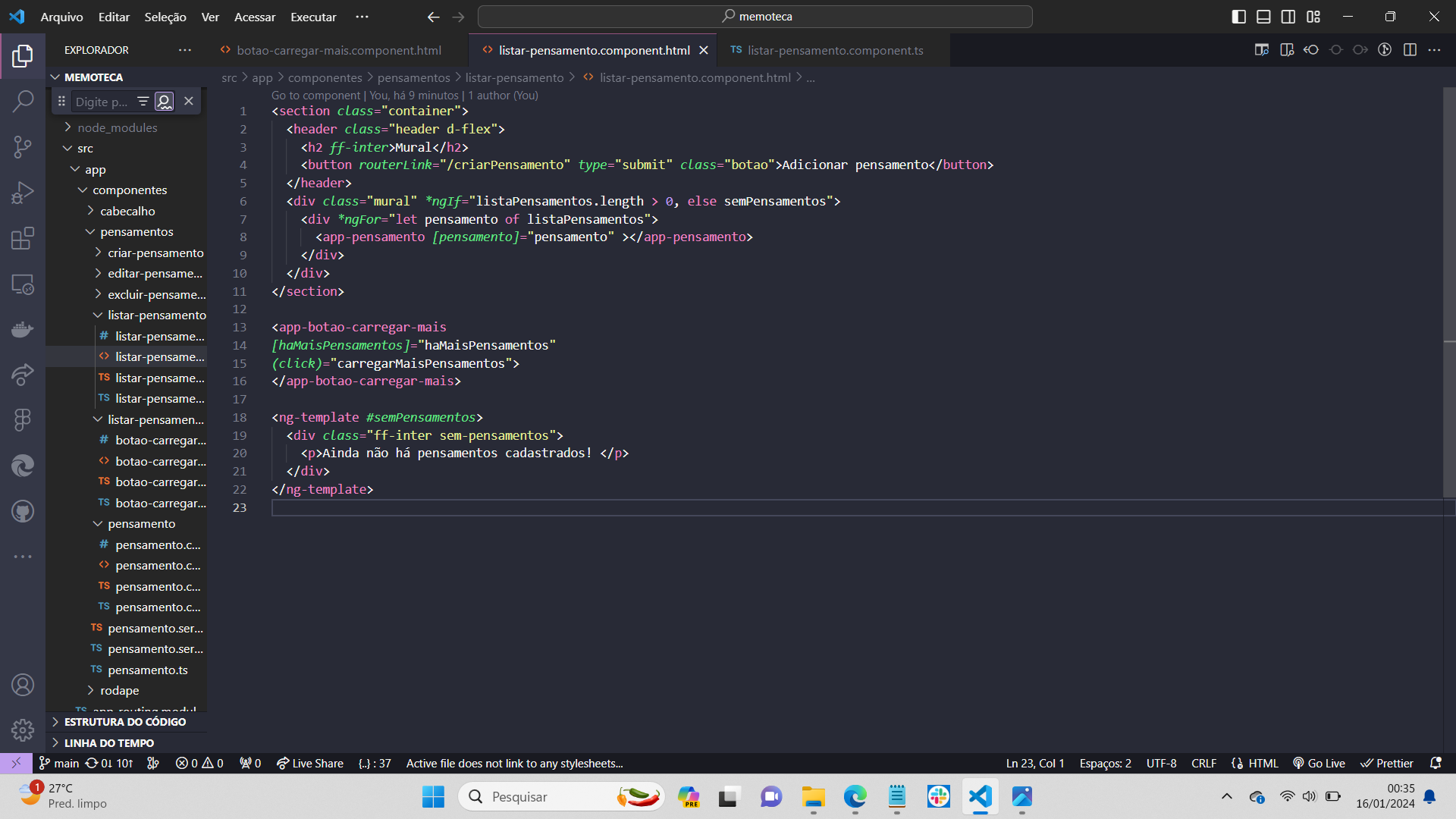
Testando o seu projeto o mesmo está funcionando como esperado, observei que você alterou o código em relação ao das imagens, e gostaria de confirmar se de fato foi solucionado ou eu tenha deixado passar algo, pois atualmente seu código está funciona, sem erros no console ou algo do tipo.
Fico no aguardo e a disposição em caso de persistência de erro.
Oi Victor!
Consegui resolver o bug do botão aqui, descobri que eu não tinha colocado () na hora de criar o event binding em (click)="carregarMaisPensamentos()". Obrigada por ter olhado meu código!
Dito isso, estou com outro bug.
Quando passo parâmetros na url, da seguinte forma: return this.http.get<Pensamento[]>( ${this.API}?_page=${pagina}&_limit=${itensPorPagina})
a minha aplicação abre perfeitamente com a quantidade de pensamentos que escolhi em const itensPorPagina, que foram 6 pensamentos.
E quando faço da forma que a professora indicou como boa prática, com a classe httpParams: return this.http.get<Pensamento[]>(this.API,{ params }) a minha aplicação abre com pensamentos a mais do que coloquei na const itensPorPagina.
Você pode me ajudar com esse outro caso?