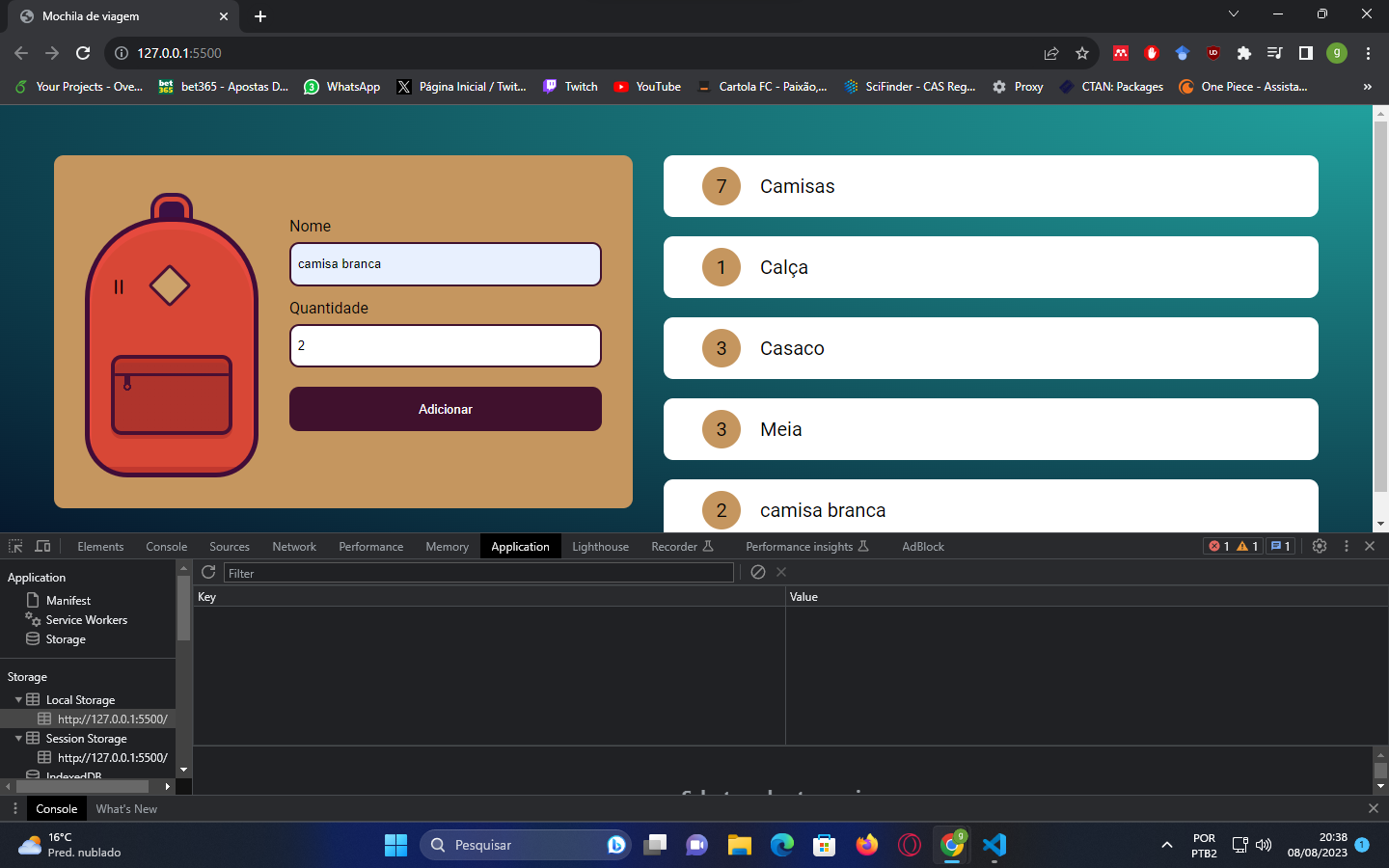
Não sei se é a versão do chrome que estou usando ou o código em si, mas ao adicionar algum item na mochila, os valores não estão sendo guardados no local storage igual o do professor, fica assim:
Pra deixar claro, no meu html está apenas até " 3 Meias", adicionei duas camisas brancas, mas aparentemente não está guardando o valor.

const form = (document.getElementById("novoItem"))
//criamos uma id no html chamada lista, pois a class fica pro css e o id pro js
const lista = document.getElementById("lista")
form.addEventListener ("submit", (evento) => { //o submit chama a função cria elemento
evento.preventDefault()
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
const itens = []
criaElemento (nome.value, quantidade.value)
nome.value = ""
quantidade.value = ""
} )
function criaElemento (nome, quantidade) {
document.createElement('li')
const novoItem = document.createElement('li')
novoItem.classList.add("item")
const numeroItem = document.createElement('strong')
novoItem.appendChild(numeroItem)
novoItem.innerHTML += nome
lista.appendChild(novoItem)
const itemAtual = {
"nome": nome,
"quantidade": quantidade
}
itens.push(itemAtual)
localStorage.setItem("item", JSON.stringify(itens))


