Boa tarde, pessoal!
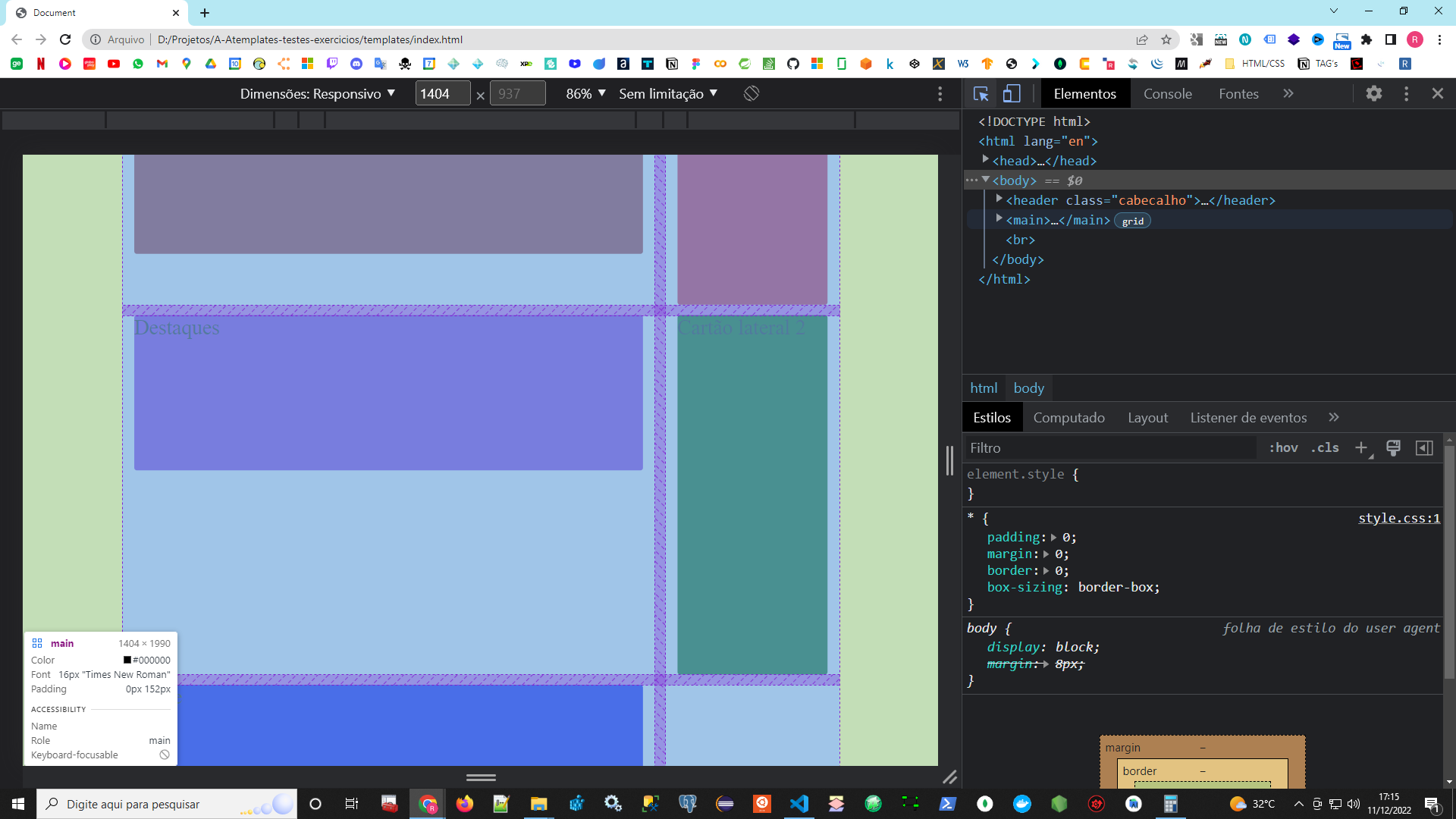
Estou treinando a disposição de seções com o display grid e estou com o seguinte problema, ao colocar uma linha ao lado da outra usando template-areas, acaba ficando um espaço indesejado, pois uma linha é mais alta que a outra.
Eu gostaria de saber como eu retiro esses espaços entre as linhas perfil e destaque e entre o destaque e o sobre.
Obrigado.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<header class="cabecalho">
<p>cabecalho</p>
</header>
<main>
<div class="perfil">
<div class="capa"><p>Perfil</p></div>
<div class="nome"></div>
</div>
<div class="destaques"><p>Destaques</p></div>
<div class="sobre"><p>Sobre</p></div>
<div class="experiencias"><p>Experiências</p></div>
<div class="formacao"><p>Formação</p></div>
<div class="idiomas"><p>Idiomas</p></div>
<div class="lateral1"><p>Cartão lateral 1</p></div>
<div class="lateral2"><p>Cartão lateral 2</p></div>
</main>
<br>
</body>
</html>* {
padding: 0;
margin: 0;
border: 0;
box-sizing: border-box
}
main {
display: grid;
padding: 0 9.5rem;
align-items: flex-start;
justify-items: center;
gap: 1rem;
grid-template-areas:
"header header"
"perfil lateral1"
"destaques lateral2"
"sobre . "
"experiencias . "
"formacao . "
"idiomas . ";
}
p {
color: #1B2226;
font-size: 2rem;
}
.cabecalho {
width: 100%;
height: 52px;
grid-area: header;
background-color: darkslateblue;
margin-bottom: 1rem;
border-radius: 4px;
}
.perfil {
grid-area: perfil;
}
.capa {
width: 780px;
height: 230px;
background-color: aqua;
border-radius: 4px;
}
.nome {
width: 780px;
height: 238px;
background-color:brown;
border-radius: 4px;
}
.destaques {
width: 780px;
height: 238px;
background-color:blueviolet;
border-radius: 4px;
grid-area: destaques;
}
.sobre {
width: 780px;
height: 134px;
background-color: blue;
border-radius: 4px;
grid-area: sobre;
}
.experiencias {
width: 780px;
height: 358px;
background-color:burlywood;
border-radius: 4px;
grid-area: experiencias;
}
.formacao {
width: 780px;
height: 127px;
background-color:gold;
border-radius: 4px;
grid-area: formacao;
}
.idiomas {
width: 780px;
height: 178px;
background-color:chartreuse;
border-radius: 4px;
grid-area: idiomas;
}
.lateral1 {
width: 230px;
height: 546px;
background-color:crimson;
border-radius: 4px;
grid-area: lateral1;
}
.lateral2 {
width: 230px;
height: 551px;
background-color:darkgreen;
border-radius: 4px;
margin-top: 1rem;
grid-area: lateral2;
}