Boa tarde
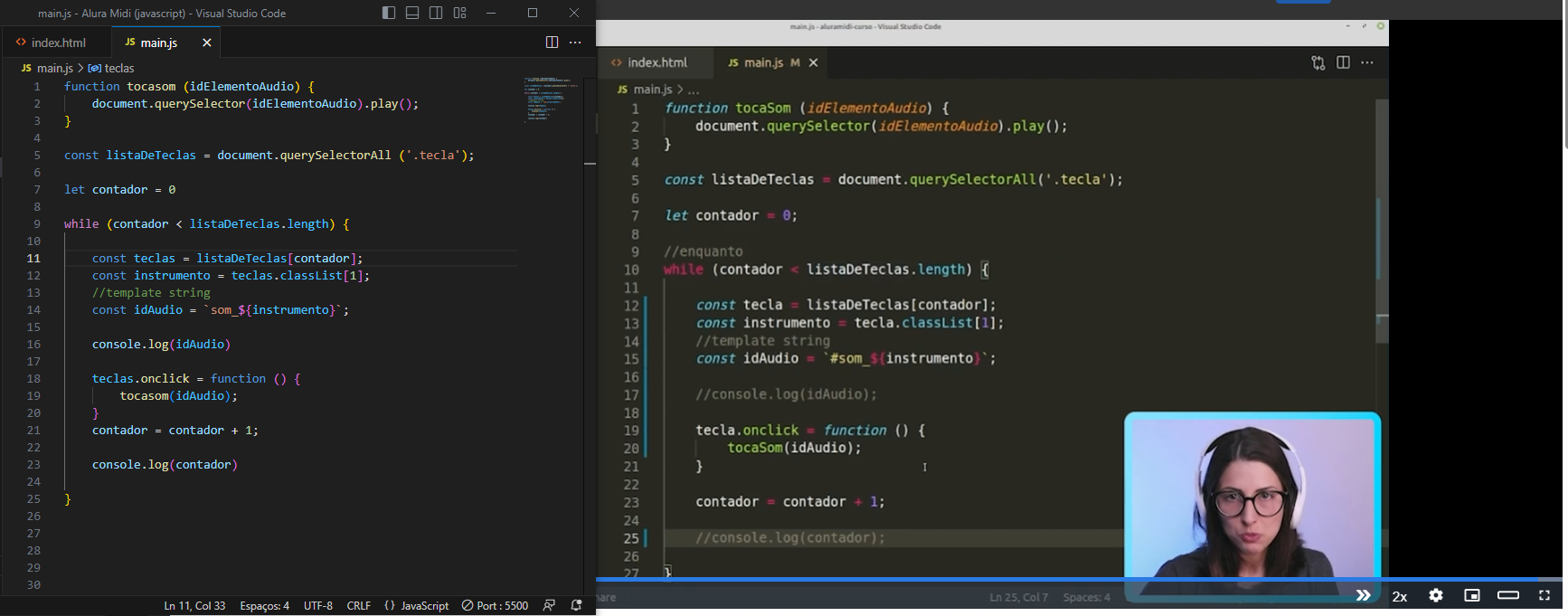
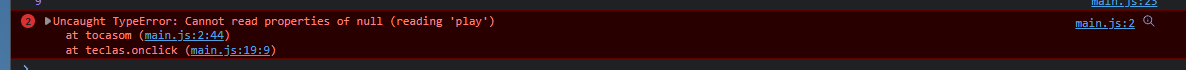
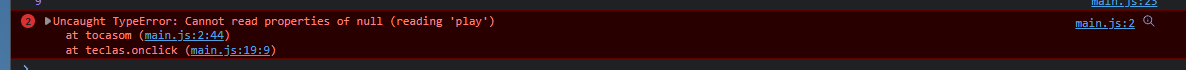
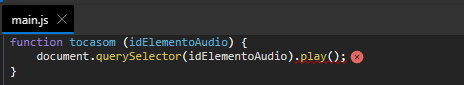
Segui todos os passos da Vanessa nesse curso até a 4ª aula onde ela atribui cada som específico a sua determinada tecla. Entretanto, mesmo com o código idêntico, o console fala que há problema na primeira função desse main.js:



Boa tarde
Segui todos os passos da Vanessa nesse curso até a 4ª aula onde ela atribui cada som específico a sua determinada tecla. Entretanto, mesmo com o código idêntico, o console fala que há problema na primeira função desse main.js:



Oi Gabriel, tudo bem?
Tem alguns erros no seu código. O JavaScript é case sensitive ou seja ele faz diferença entre letras minúsculas e maiúsculas.
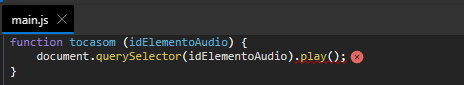
Você está escrevendo a função assim:
function tocasom
E o correto é:
function tocaSom
Precisa fazer a correção em todos qu estão assim. E também tem um erro na linha 14 está faltando o # antes de som, corrige para:
const idAudio = #som_${instrumento};
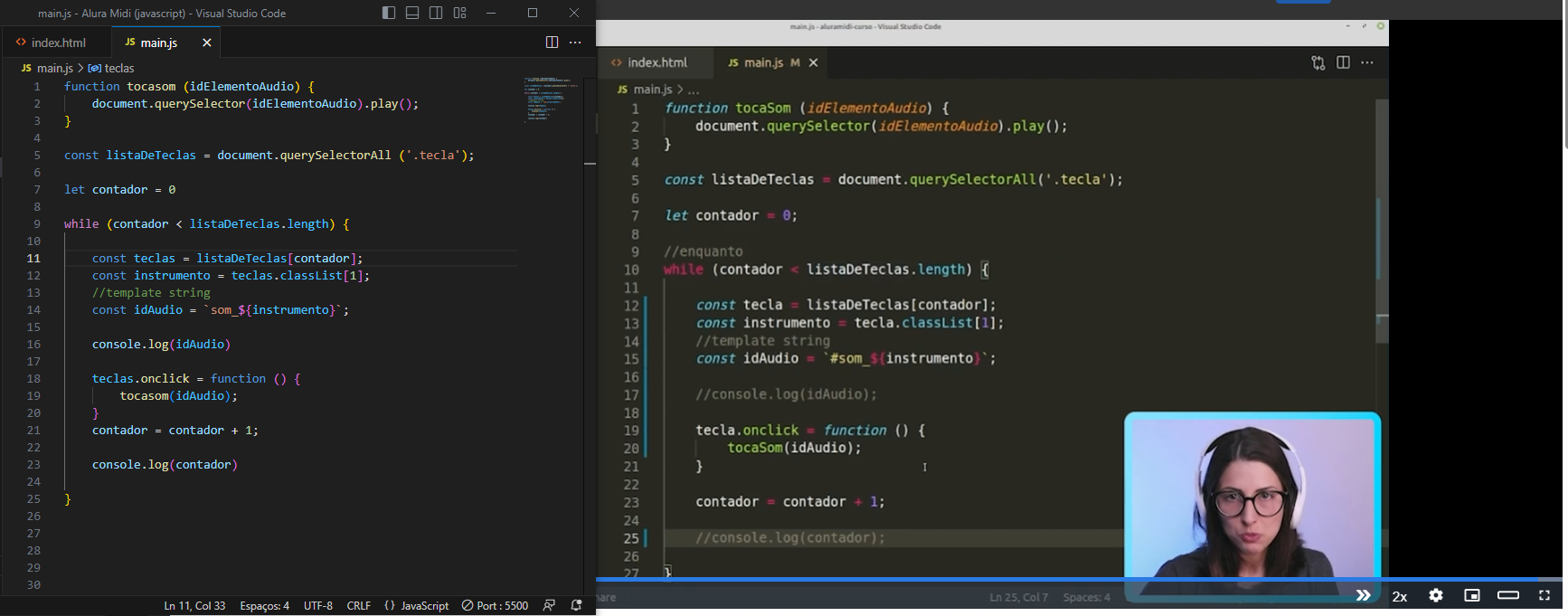
Aqui o código com as correções:
function tocaSom (idElementoAudio) {
document.querySelector(idElementoAudio).play();
}
const listaDeTeclas = document.querySelectorAll('.tecla');
//para
let contador = 0;
while (contador < listaDeTeclas.length) {
const teclas = listaDeTeclas[contador];
const instrumento = teclas.classList[1];
const idAudio = `#som_${instrumento}`; //template string
teclas.onclick = function () {
tocaSom(idAudio);
}
contador = contador + 1;
}
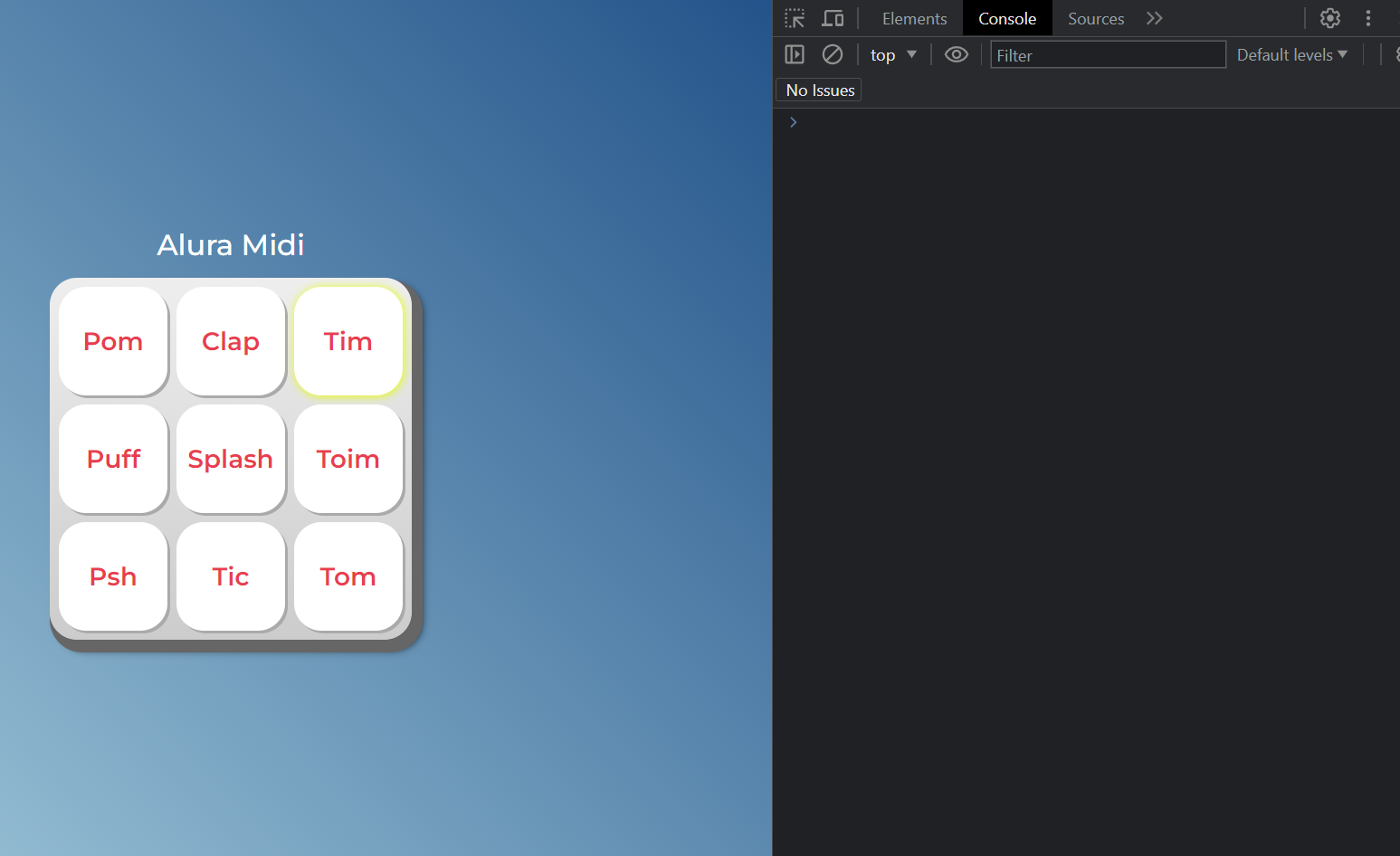
Fazendo essas correções nenhum erro ocorre:

Um abraço e bons estudos.
Deu tudo certo
Muito obrigado, Lorena!