Eu gostaria de fazer o degrade com cores diferentes do ensinado na aula, começando na cor do header (#BBBBBB) e indo ate uma cor parecida com a cor do footer (#1a1c1c)
porem ao aplicar a cor #BBBBBB as laterais da pagina permanecem brancas: !
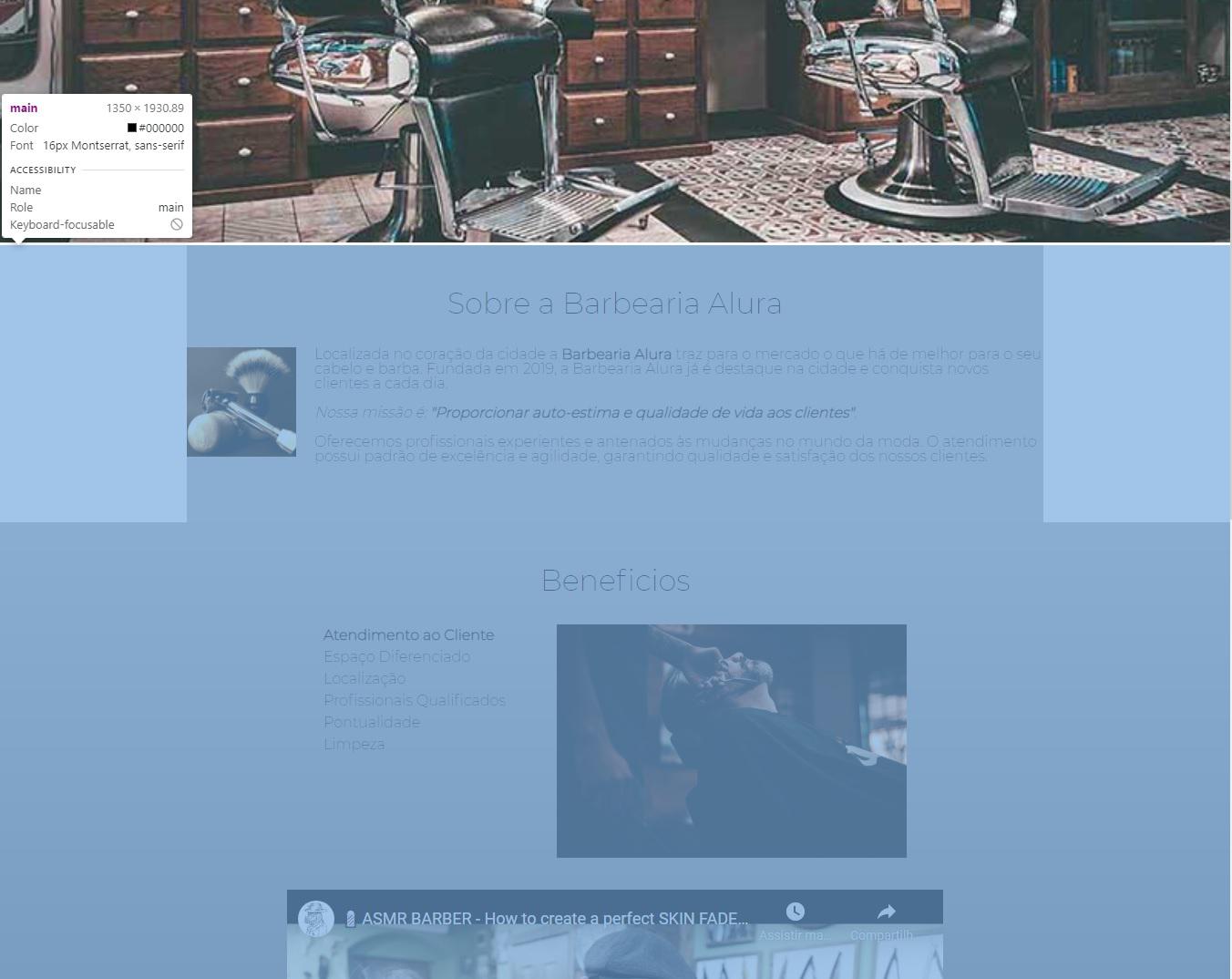
e observando no "inspecionar elemento" mostra que a parte branca é referente ao "main". porem se eu mudar o main, todas as paginas ficaram com essa cor , e eu gostaria de fazer o gradiente apenas nessa pagina por enquanto. 
tentei adicionar uma classe no main e tentei aplicar a cor na classe mas nao funcionou.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Sobre a Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@200&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="Home.html"> Home</a> </li>
<li><a href="sobre.html"> Sobre</a></li>
<li><a href="produtos.html"> Produtos</li></a>
<li><a href="contato.html"> Contatos</li></a>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main class="fundo">
<section class="principal">
<h2 class="titulo-principal"> Sobre a Barbearia Alura</h2>
<img class="utensilios" src="utensilios.jpg" alt="Utensilios de um barbeiro.">
<p> Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</section>
<section class="beneficios">
<h3 class="titulo-principal">Beneficios</h3>
<div class="conteudo-beneficios">
<ul class="lista-beneficios">
<li class="itens">Atendimento ao Cliente</li>
<li class="itens">Espaço Diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
<li class="itens">Pontualidade</li>
<li class="itens">Limpeza</li>
</ul><img src="beneficios.jpg" class="imagem-beneficios">
</div>
<div class="video">
<iframe width="720" height="480" src="https://www.youtube.com/embed/fZbj-399kJw" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
<section class="mapa">
<h3 class="titulo-principal"> Nosso estabelecimento</h3>
<p>Nosso estabelecimento fica localizado no coração da cidade.</p>
<div class="mapa-conteudo">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d457.05599869611905!2d-46.63248498585666!3d-23.58826120780573!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x94ce5a2b2ed7f3a1%3A0xab35da2f5ca62674!2sCaelum%20-%20Escola%20de%20Tecnologia!5e0!3m2!1spt-BR!2sbr!4v1639177590833!5m2!1spt-BR!2sbr" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura 2021</p>
</footer>
</body>
</html>




