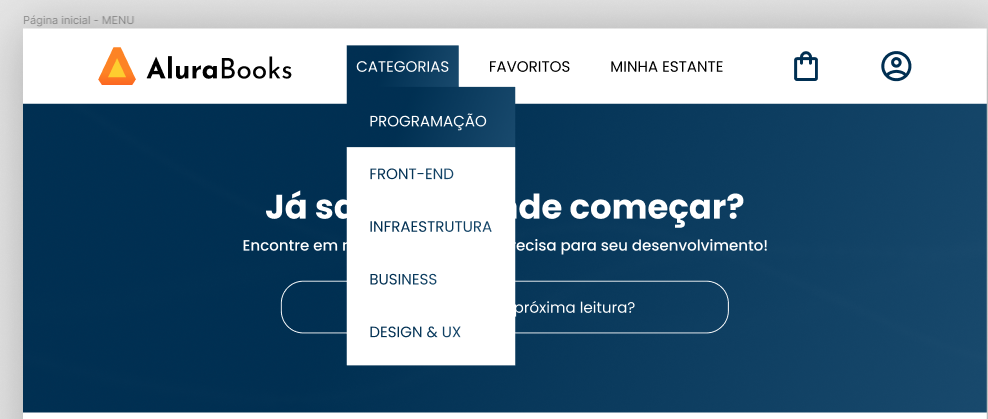
Bom, fiquei com duas dúvidas durante uma aula do curso HTML e CSS: responsividade com mobile-first. Umas delas está na aba de opções do categorias quando vamos fazer o media query de telas acima de 1024p. 
Na imagem dá pra ver que existe um hover nas categorias e a cor do texto também muda, entretanto isso não foi feito durante a aula e não sei porque mas não consegui trocar a cor do texto junto ao hover. Meu código html está assim:
<ul class="lista__menu">
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">PROGRAMAÇÃO</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">FRONT-END</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">INFRAESTRUTURA</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">BUSINESS</a>
</li>
<li class="lista__menu__item">
<a href="#" class="lista__menu__link">DESIGN & UX</a>
</li>
</ul>E com o meu css consegui somente o hover:
.lista__menu__item:hover {
background: var(--cor-degrade-menu);
}
.lista__menu__link {
color: white;
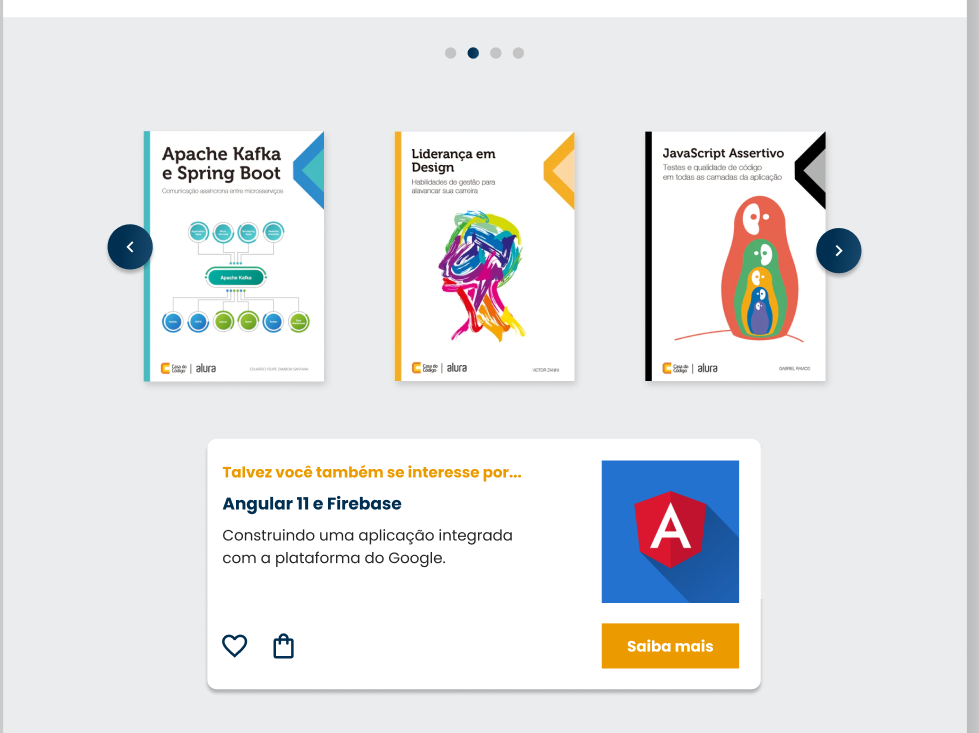
}Além disso, no figma o swipper tem essa margem como na imagem:
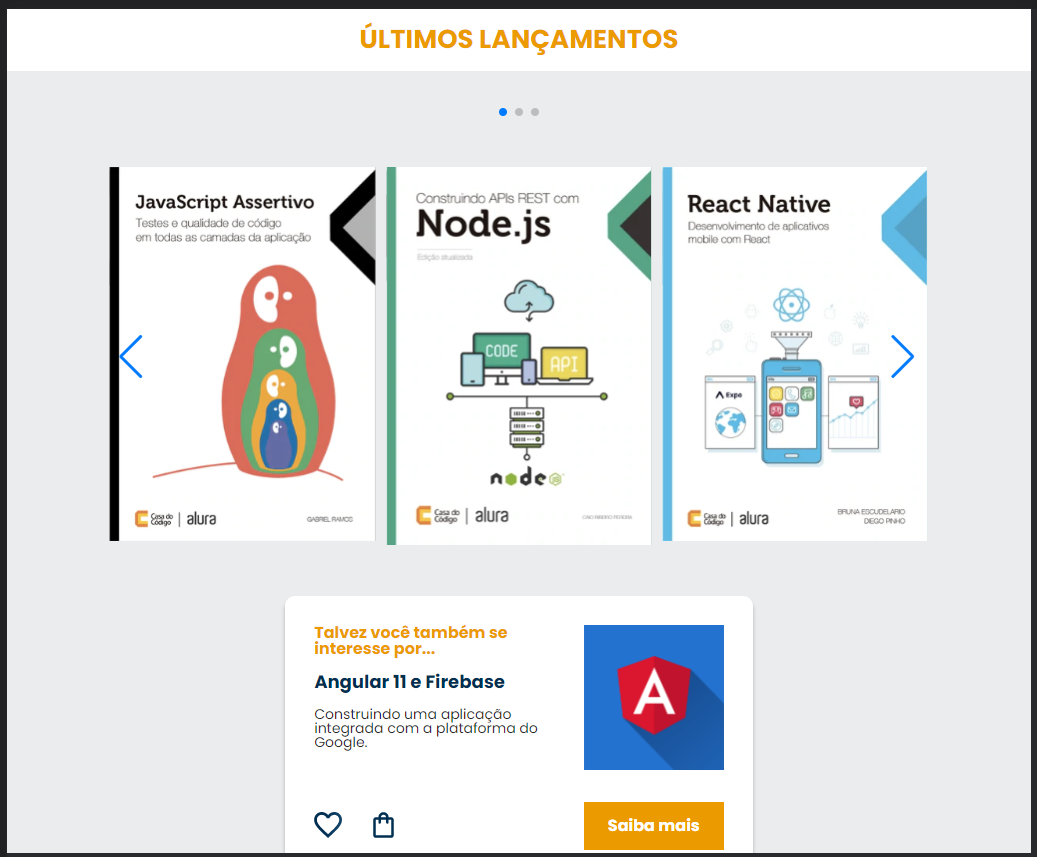
Durante a aula também não foi feita as margens entre cada livro, também achei que o width utilizado foi um pouco grande... O meu acabou ficando assim: 
Gostaria de ajuda para tentar arrumar esse dois pontos...



