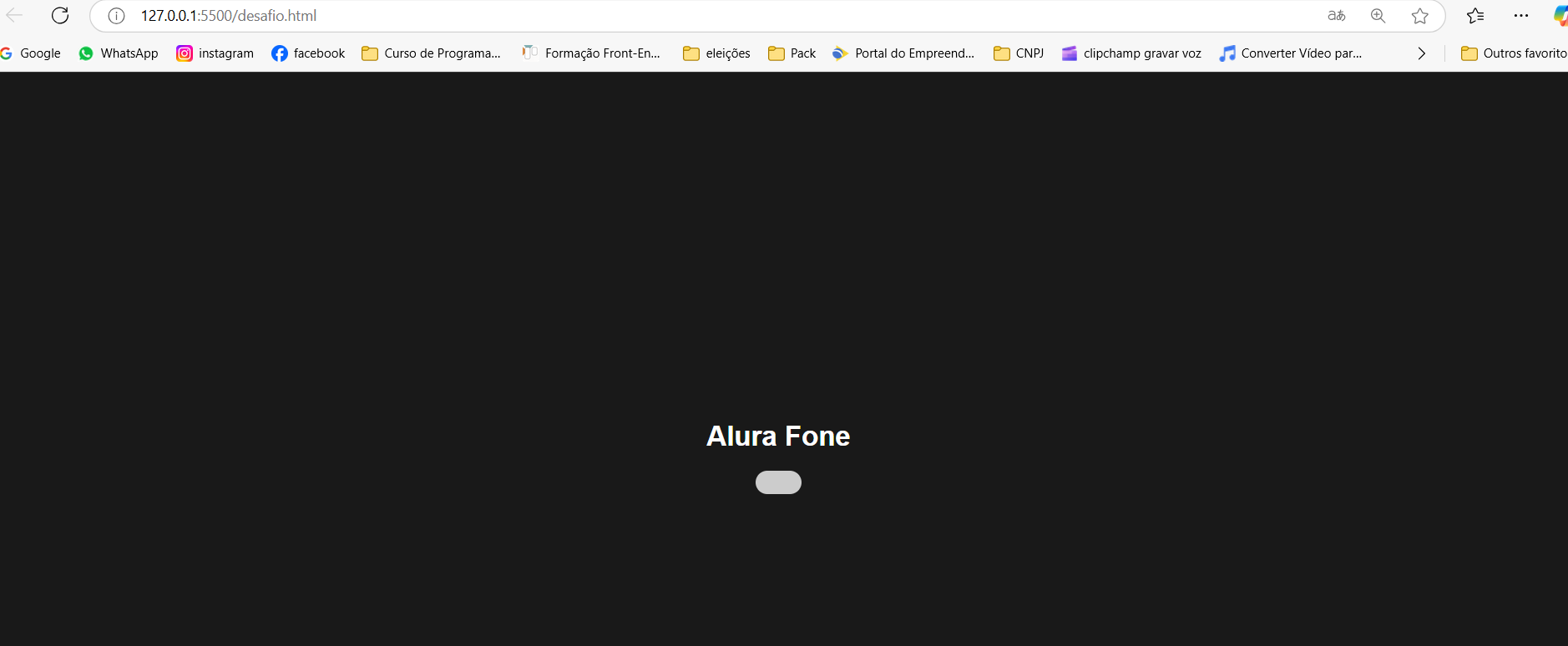
Galera fiz tudo conforme a instrução mas na hora que vou ver na página como ficou está asism:!
codigo html
<h1> Alura Fone</h1> <!--Define o título da página-->
<selection class="teclado"> <!--Criando o teclado-->
<imput type="button" value="1">
<imput type="button" value="2">
<imput type="button" value="3">
<imput type="buttom" value="4">
<imput type="buttom" value="5">
<imput type="buttom" value="6">
<imput type="buttom" value="7">
<imput type="buttom" value="8">
<imput type="buttom" value="9">
<imput type="buttom" value="*">
<imput type="buttom" value="0">
<imput type="buttom" value="#">
</selection>
<imput type="tel" placeholder="Digite seu telefone">
codigo css
* {
box-sizing: border-box;
/*garante que os elementos tenham o tamanho desejado*/
}
body { display: flex; /garante que fique na linha horizontal/ justify-content: center; /centraliza os itens flexiveis horizontal dentro do container/ align-items: center; /centraliza os itens verticalmente dentro do container/ flex-direction: column; /coloca os itens em coluna um abaixo do outro/ background-color: #191919; /Define a cor do fundo da página/ min-height: 100vh; /define a altura mínima do elemento como 100% da altura da viewport (janela do navegador)./
}
input {
border: none;/*remove a borda do elemento*/
color: inherit; /*define a cor do texto do elemento como a mesma cor do elemento pai.*/
font-size: inherit;/*define a fonte do texto do elemento como a mesma fonte do elemento pai.*/
font-weight: inherit; /*define a espessura da fonte do elemento como a mesma espessura da fonte do elemento pai.*/
font-family: inherit; /*define a família da fonte do elemento como a mesma família da fonte do elemento pai.*/
}
h1 { font-family: 'Montserrat', sans-serif; /Definindo a fonte do título/ font-size: 24px; /Definindo o tamanho do título/ color: #fff; /Definindo a cor do título/ }
.teclado { display: grid; /define o elemento como um container de grade (grid container)./ grid-template-columns: repeat(3, 1fr); /significa que a grade terá 3 colunas, cada uma com a largura de 1fr (fraction). fr é uma unidade de medida que representa uma fração do espaço disponível na grade./ gap: 10px; /define o espaço entre os itens da grade como 10 pixels./ background-color: #cccccc; /Define a cor do teclado/ border-radius: 30px; /Define o arrendondamento dos cantos do teclado/ padding: 10px;/define o espaço entre o conteúdo do elemento e a borda do elemento como 10 pixels./ }
input[type=button] { border-radius: 20px; /Define o arredondamento das bordas do botão, criando um efeito de cantos arredondados. O valor 20px indica o raio do arredondamento./ cursor: pointer;/Define o cursor do mouse como um ponteiro quando o usuário passa o mouse sobre o botão, indicando que o botão é clicável./ font-family: 'Montserrat', sans-serif; /Define a fonte do botão/ height: 80px; /Define a altura do botão/ width: 80px; /Define a largura do botão/ }
input[type=tel] { background-color: #cccccc; border-radius: 10px; font-family: monospace; font-size: 22px; height: 40px; margin-bottom: 24px; padding: 10px; text-align: center; width: 280px; }
onde estou errando?




