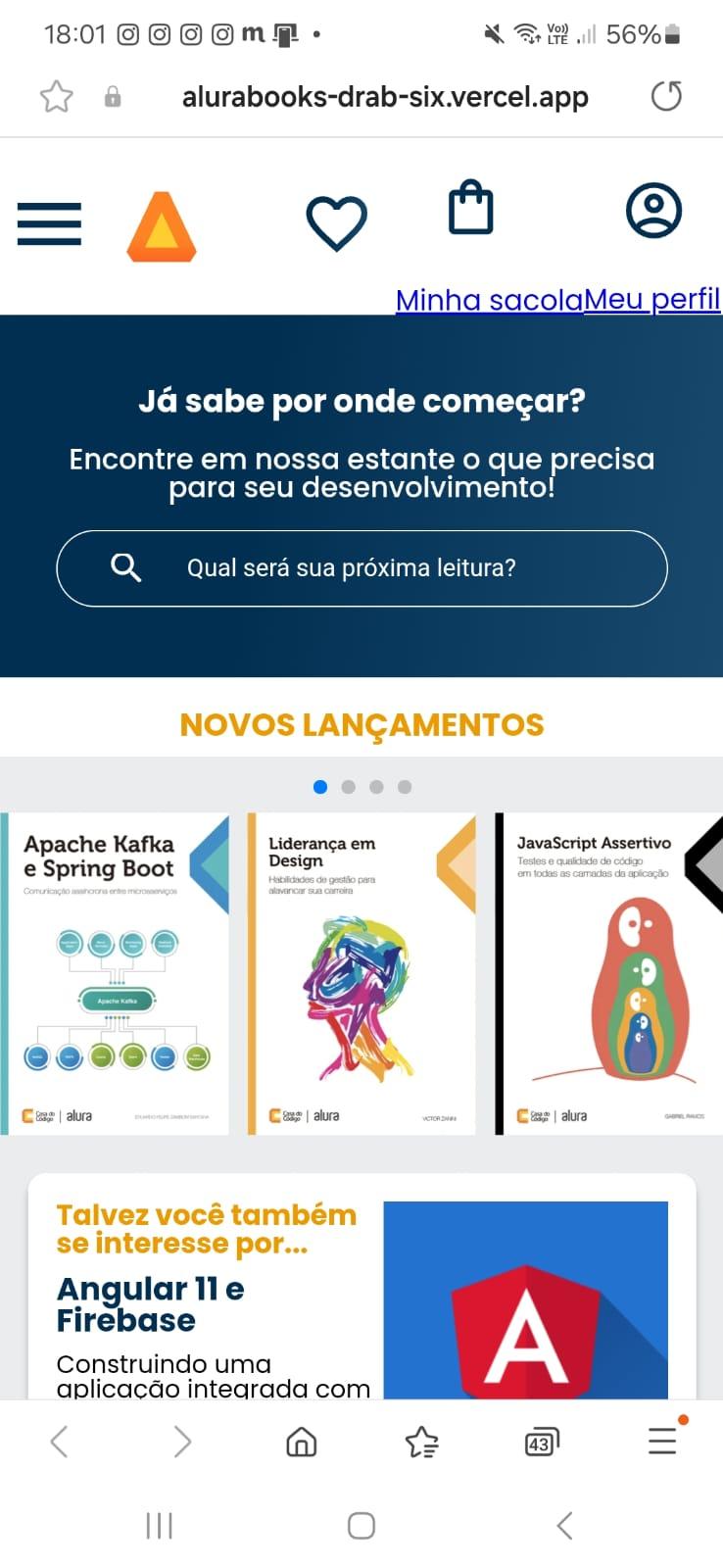
Não consegui identificar aonde eu errei, procurei mas não achei :(
https://github.com/thalitanoemii/alurabooks https://alurabooks-drab-six.vercel.app/

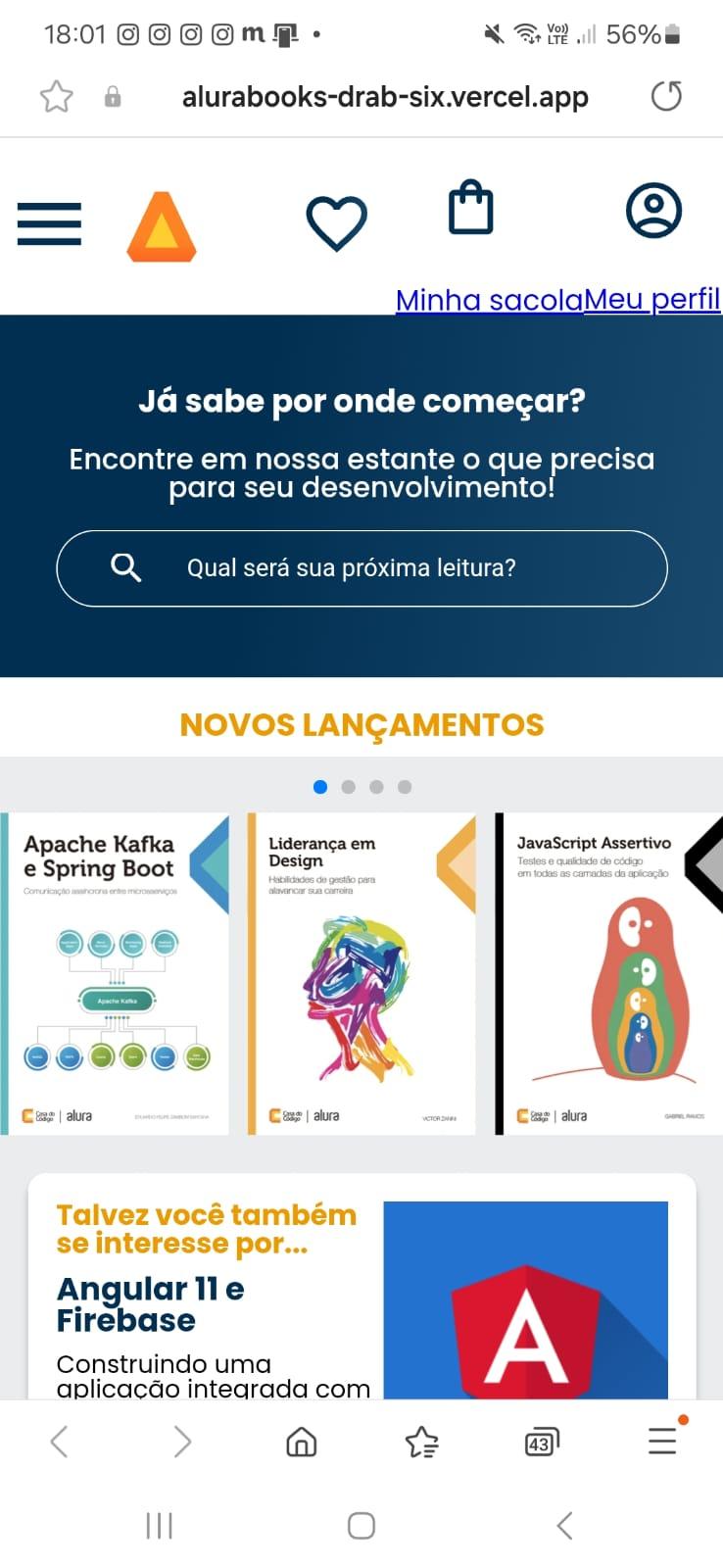
Não consegui identificar aonde eu errei, procurei mas não achei :(
https://github.com/thalitanoemii/alurabooks https://alurabooks-drab-six.vercel.app/

Olá, Thalita. Como vai?
Isso acontece, por que o trecho de CSS que esconde os parágrafos está sendo aplicado no media query de 1024px, quando deveria estar antes do media query, algo como:
.container__texto { // Aqui os estilos serão aplicados para mobile
display: none;
}
@media screen and (min-width: 1024px) // O inicio do media query
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)