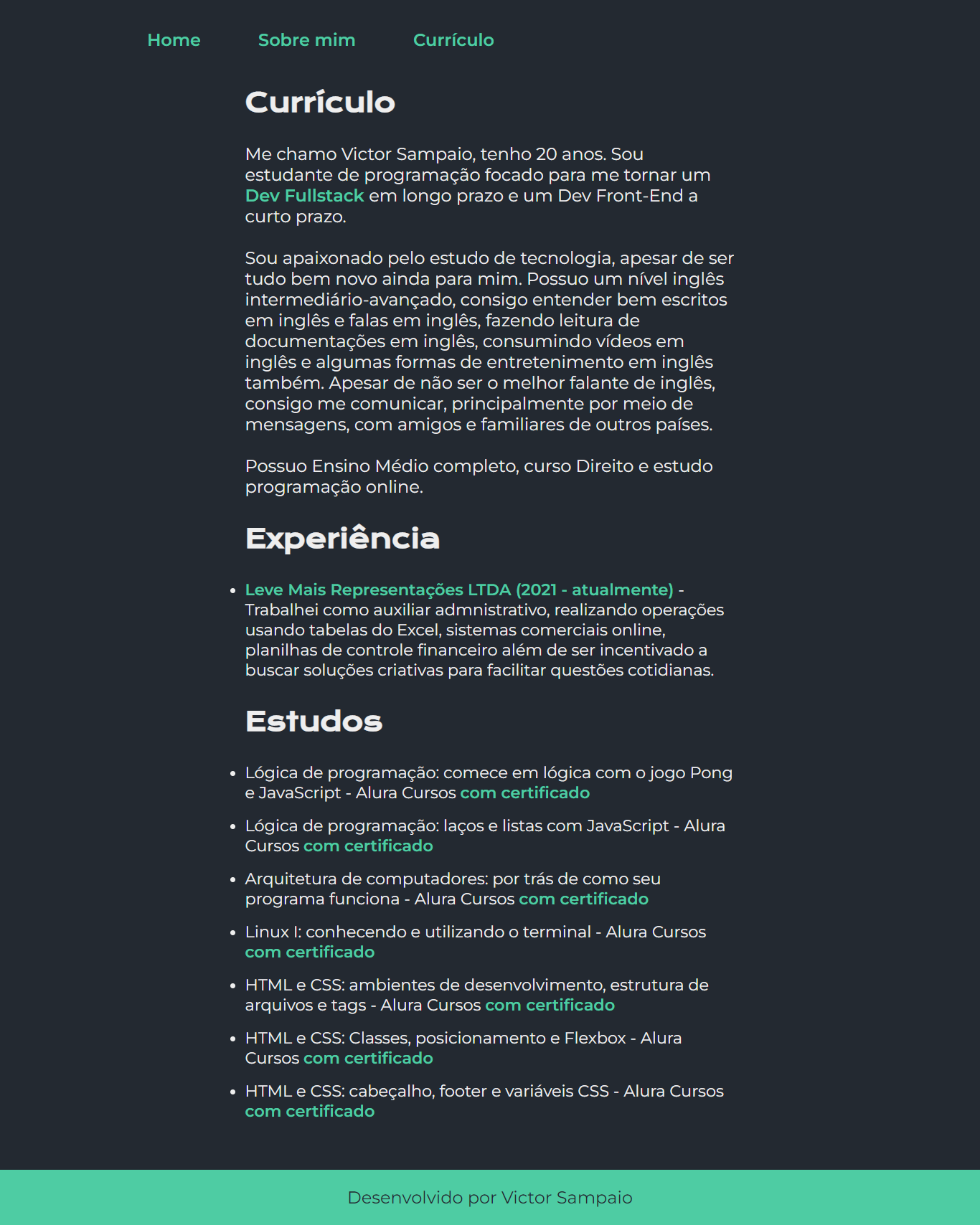
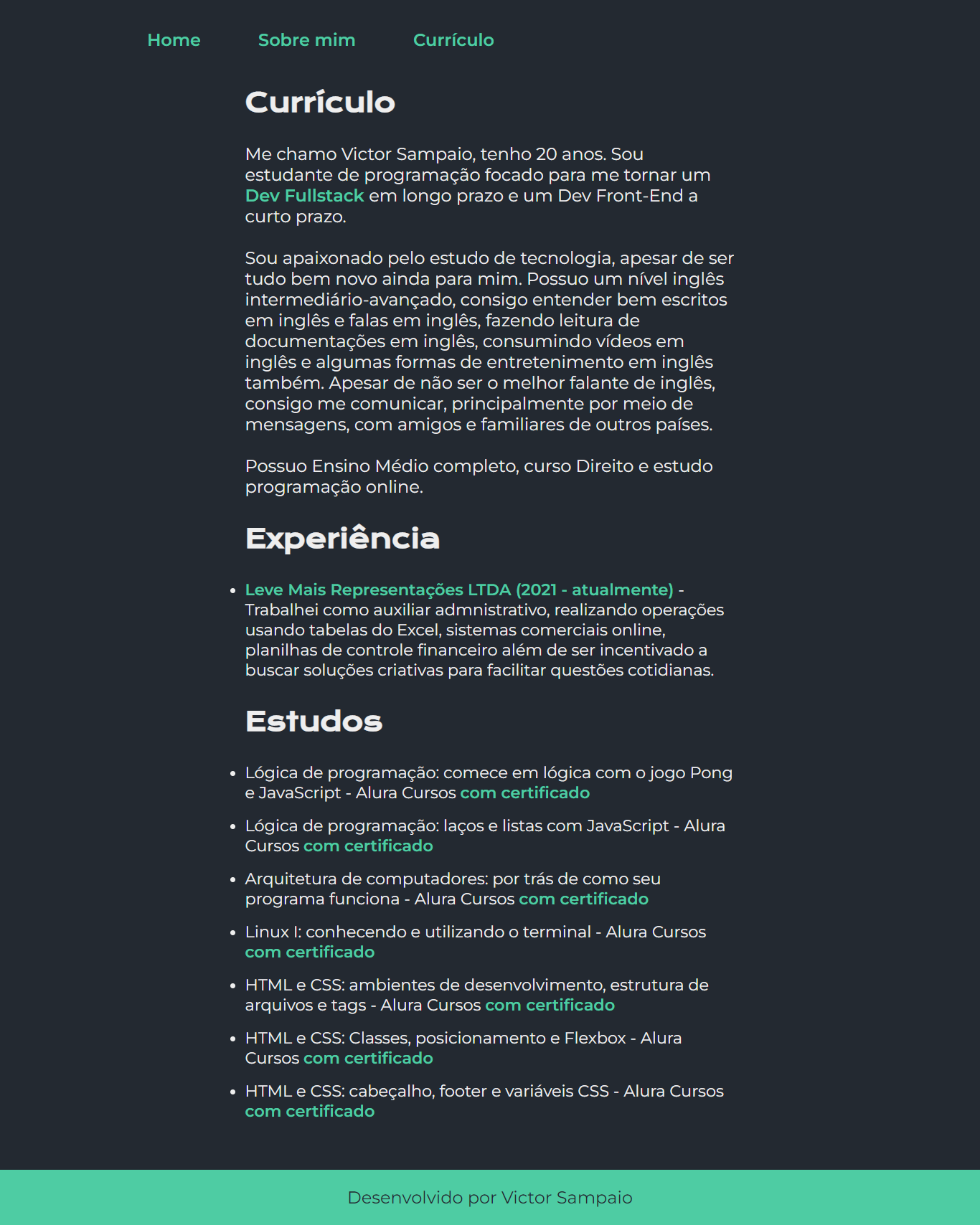
Entendi, eu peguei o seu código de novo e alterei algumas coisas somente na classe .apresentacao-curriculo que se refere a main da página de currículo. Eu adicionei o display-flex e utilizei uma propriedade dele para centralizar o conteúdo que é o justify-content: center; ai alterei o padding, para ter 50px para cima e 50px para baixo somente, e zero para as laterais, com isso ele deve centralizar.
A classe que eu mudei já com as alterações:
.apresentacao-curriculo {
display: flex;
justify-content: center;
width: 100%;
gap: 40px;
padding: 50px 0;
}
RESULTADO:

É muito legal aprender mais sobre o display-flex, pois ele ajuda muito e não precisa ficar calculando as margens etc.
Espero ter ajudado. Qualquer dúvida manda aqui de novo.
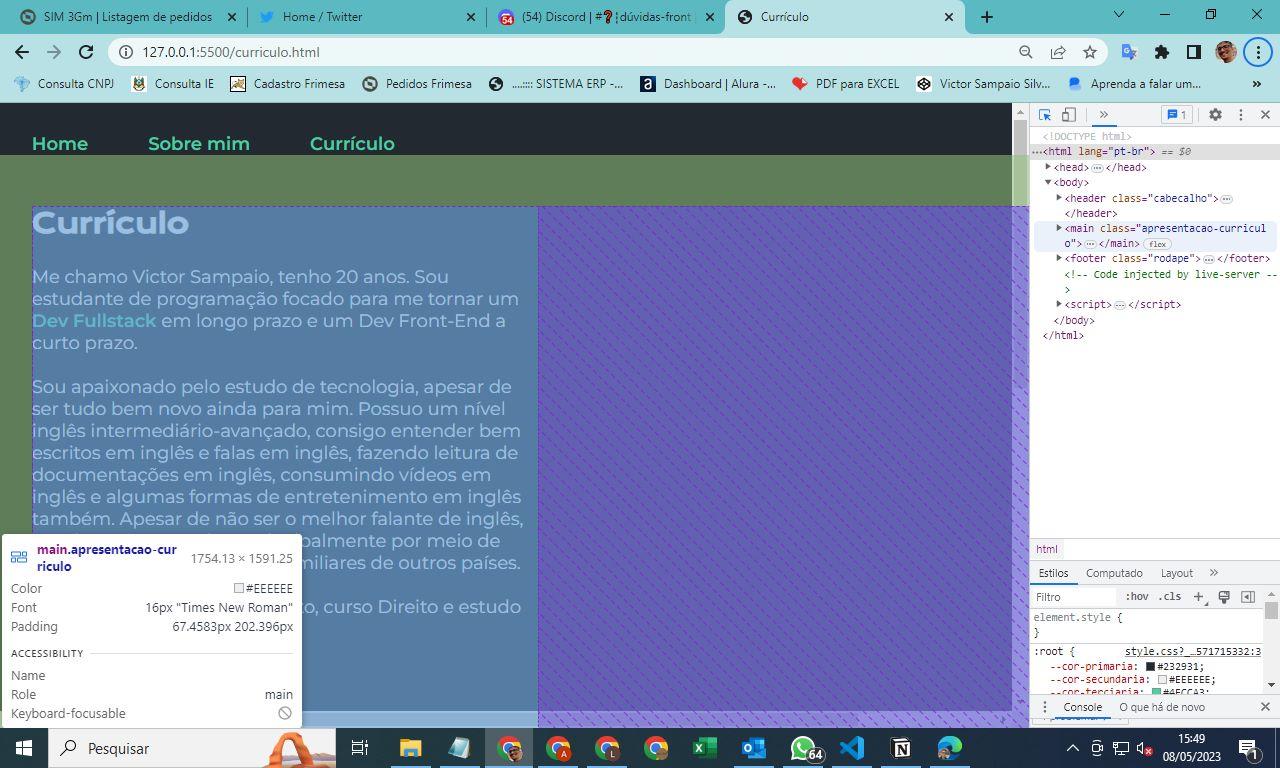
 Estou tendo problemas com essa caixa roxa em meu projeto, não consigo entender de onde ela vem e não consigo removê-la. Está atrapalhando o layout do projeto e na adaptação com responsividade. Alguém pode me ajudar a resolver?
Estou tendo problemas com essa caixa roxa em meu projeto, não consigo entender de onde ela vem e não consigo removê-la. Está atrapalhando o layout do projeto e na adaptação com responsividade. Alguém pode me ajudar a resolver?