Olá!
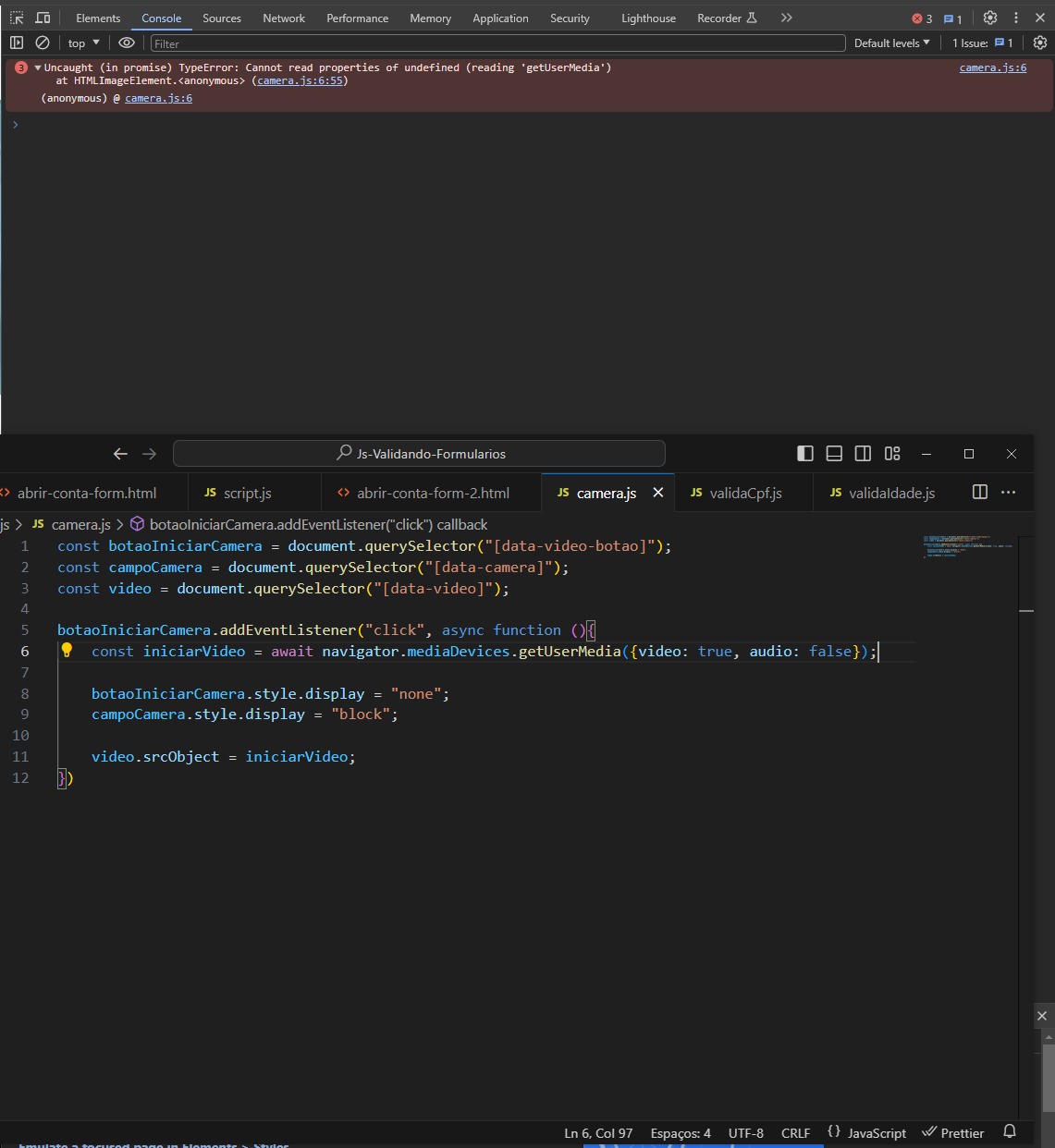
Estou tendo um certo problema que é, quando clico não aparece a camera e dá erro no console dessa forma.
Segue a foto do erro do console e meu código.

Olá!
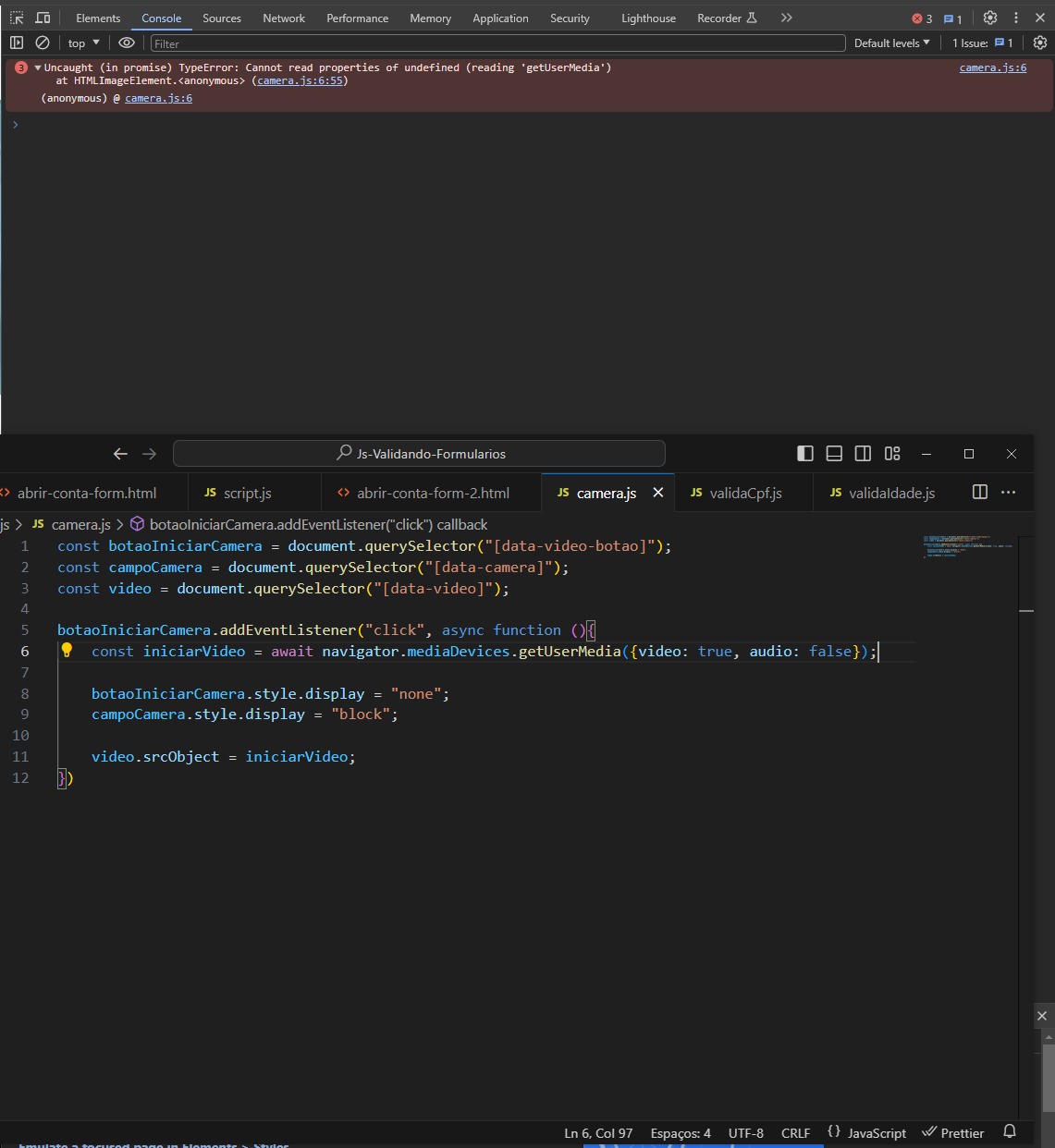
Estou tendo um certo problema que é, quando clico não aparece a camera e dá erro no console dessa forma.
Segue a foto do erro do console e meu código.

Oi, Virgínia, tudo bem?
Sinto muito que esteja com dificuldades, peço que você copie o código abaixo no arquivo "camera.js":
const botaoIniciarCamera = document.querySelector("[data-video-botao]");
const campoCamera = document.querySelector("[data-camera]");
const video = document.querySelector("[data-video]");
botaoIniciarCamera.addEventListener('click', async function () {
const iniciarVideo = await navigator.mediaDevices
.getUserMedia({ video: true, audio: false });
botaoIniciarCamera.style.display = "none";
campoCamera.style.display = "block";
video.srcObject = iniciarVideo;
});
Verifique se no seu arquivo "abrir-conta-form-2.html" você adicionou o <script src="../js/camera.js"></script> abaixo do seu <footer> e antes do fechamento da tag <body>.
Também recomendo que utilize a extensão do Live Server para abrir seu projeto no navegador.
Caso o problema persista, peço que você compartilhe o link do seu projeto no GitHub ou uma pasta com todos os arquivos que você utilizou no através do Google Drive. Dessa forma, conseguirei realizar os testes necessários e te ajudar de forma mais assertiva. Lembre-se que, se enviar os arquivos por meio do Google Drive, é necessário conceder permissão para que eu possa ter acesso.
Espero que dê tudo certo. Abraços!
Muito obrigada pela ajuda Rodrigo! Sim já exportei para o arquivo abrir-conta-form-2.htm no fechamento do body e antes do footer o e tenho trabalhado com o LiveServer. Como não sei mesmo poorque ainda está acontecendo esse erro, coloquei meu código e todos os arquivos utilizados em um repositório do GitHub. Segui link: https://github.com/vivinasciutti/MoniBank
Certa de sua atenção fico muito grata :)
Oi, Virgínia, tudo bem?
Desculpe a demora em te responder!
Ao rodar o seu código, não obtive o mesmo problema que você está enfrentando. O problema pode estar relacionado a segurança do seu navegador. Uma opção seria você testar em outros navegadores para ver se o problema é resolvido.
Caso queira, você pode conferir um pouco mais sobre esse assunto na documentação do getUserMedia() na parte sobre privacidade e segurança. As informações estão em inglês, mas você pode traduzí-las para português clicando no botão direito do mouse e selecionando a opção "Traduzir para o português".
Espero que dê tudo certo. Abraços!