Pelo código que você compartilhou, parece que você está tentando utilizar a funcionalidade de reconhecimento de fala do navegador para capturar a fala do usuário e exibi-la na tela.
No entanto, pode haver alguns problemas com o código que impedem o reconhecimento da fala. Aqui estão algumas sugestões que podem ajudar a resolver o problema:
Certifique-se de que a permissão do microfone foi concedida ao site. Ao acessar o site, o navegador deve solicitar a permissão do usuário para acessar o microfone. Se o usuário negar a permissão, a funcionalidade de reconhecimento de fala não funcionará. Verifique se a permissão foi concedida nas configurações do navegador.
Verifique se o código está sendo executado corretamente. Certifique-se de que todas as linhas de código estão sendo executadas sem erros. Verifique o console do navegador em busca de erros.
Adicione um ouvinte para o evento 'end' do reconhecimento de fala. Quando o reconhecimento de fala é interrompido, o evento 'end' é acionado. Adicione um ouvinte para esse evento e reinicie o reconhecimento de fala quando ele for acionado.
Verifique se o idioma configurado no reconhecimento de fala está correto. Certifique-se de que o idioma configurado no reconhecimento de fala corresponde ao idioma falado pelo usuário.
Aqui está uma versão modificada do seu código com essas sugestões implementadas:
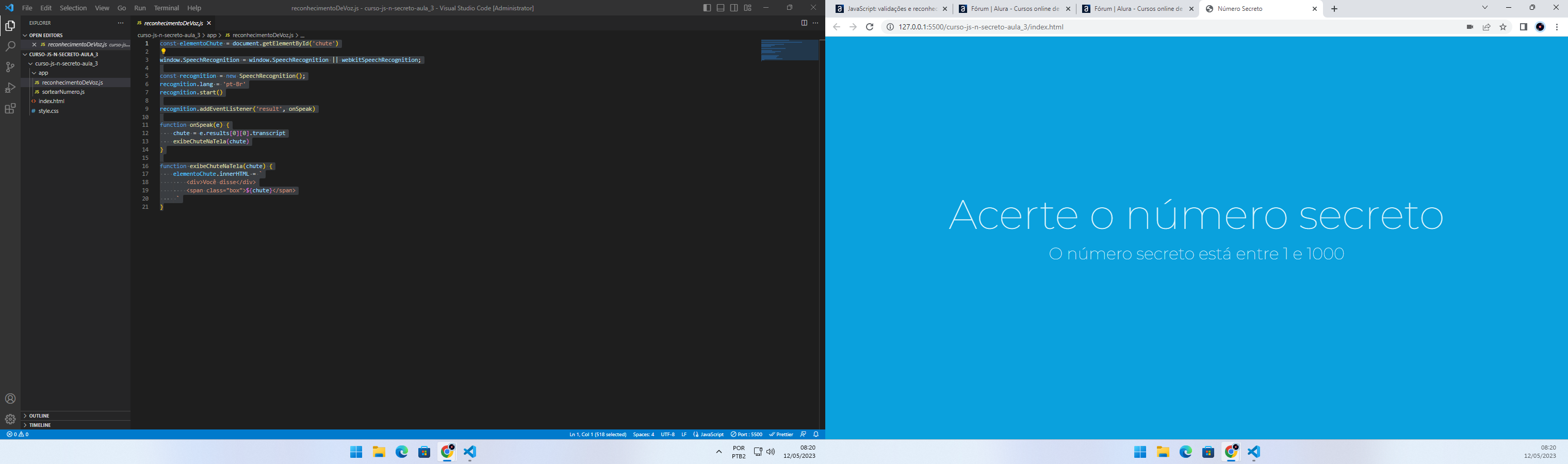
const elementoChute = document.getElementById('chute');
window.SpeechRecognition = window.SpeechRecognition || window.webkitSpeechRecognition;
const recognition = new SpeechRecognition();
recognition.lang = 'pt-BR';
recognition.start();
recognition.addEventListener('result', onSpeak);
recognition.addEventListener('end', () => {
recognition.start();
});
function onSpeak(e) {
const chute = e.results[0][0].transcript;
exibeChuteNaTela(chute);
}
function exibeChuteNaTela(chute) {
elementoChute.innerHTML = `
<div>Você disse:</div>
<span class="box">${chute}</span>
`;
}
Espero que isso ajude a solucionar o problema com o reconhecimento de fala no seu código!