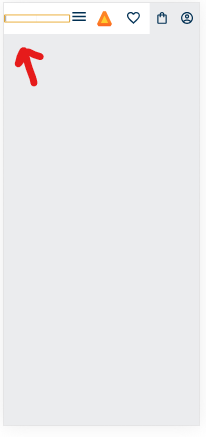
Olá pessoal, não estou conseguindo deixar a caixinha para tickar como na aula, poderiam me ajudar?
INDEX.HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale-1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbok" id="menu" class="container__botao">
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
</ul>
<img src="./img/triangulo.svg" alt="AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="./img/coracao.svg" alt="Meus favoritos"class="container__imagem"></a>
<a href="#"><img src="./img/sacola.svg" alt="Carrinho de compras"class="container__imagem"></a>
<a href="#"><img src="./img/perfil.svg" alt="Meu Perfil"class="container__imagem"></a>
</div>
</header>
</body>
</html>
--------------------------------------------------------------------------------------------------------------------------------------
HEARDER.CSS
.cabeçalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/amburguer.svg");
background-repeat: no-repeat;
display: inline-block;
}
.cabeçalho {
background-color: var(--branco);
display:flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}