

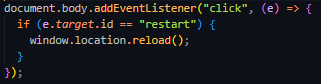
Mudei somente o id do button, mas acredito que isso não seria suficiente para apresentar esse erro.



Mudei somente o id do button, mas acredito que isso não seria suficiente para apresentar esse erro.

Oi Moacyr! Tudo ok?
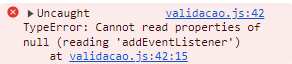
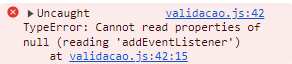
Bom, eu fiz os meus testes por aqui, e depois de algumas pesquisas e alguns testes nos arquivos eu percebi que o problema era no index.html, ou seja, o erro estava sendo gerado pelo simples motivo de que os arquivos JavaScript estavam sendo carregados antes de receber a estrutura HTML que iria exibir eles e onde ele iriam ser inseridos, mas principalmente, iriam "tipar" eles, assim o erro basicamente estava dizendo "Eu não consigo ler e nem ouvir um evento em algo que é considerado uma propriedade ou um item nulo, sem um tipo válido", simples assim.
Portanto, o que precisa ser feito, é tirar essas linhas de código do Head:
<script src="app/sorteaNumero.js" defer></script>
<script src="app/reconhecimentoDeVoz.js"></script>
<script src="app/validacao.js"></script>
E colocar elas abaixo do fechamento da tag body e antes do fechamento da tag html. Assim:
</body>
<script src="app/sorteaNumero.js" defer></script>
<script src="app/reconhecimentoDeVoz.js"></script>
<script src="app/validacao.js"></script>
</html>
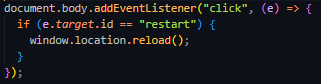
Isso faz com que aquilo que você vai adicionar um ouvinte de eventos do tipo "click" receba suas respectivas tipagens e estruturas, deixando assim de ser nulos.
Ah, e só uma dica, no arquivo validacao.js, linha 21, o texto está meio sem contexto, o texto está O número secreto é menor <i class="fa-solid fa-arrow-up-long"></i>, com a palavra menor, mas o contexto é se o número é maior que o número secreto, então é só mudar para: O número secreto é maior <i class="fa-solid fa-arrow-up-long"></i>.
Enfim, no geral era isso!
Se precisar eu estarei por aqui.
Espero ter ajudado, abraços e bons estudos.