Pessoal, alguem pode tirar uma dúvida?
Estou na criação do Header, Flexbox e @import, porém vejo que ao clicar como desenvolvedor o a tela não fica responsidade.
Abaixo segue codes:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Alura Books</title>
<link rel="stylesheet" href="reset.css" />
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<header class="cabeçalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao" />
<label for="menu">
<span class="cabeçalho__menu-hamburguer container__imagem"></span>
</label>
<img src="/img/Polygon 1 (Stroke).svg" alt="Logo Alura" class="container__imagem" />
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt=" Favoritos" class="container__imagem" /></a>
<a href="#"><img src="img/Compras.svg" alt=" Carrinho" class="container__imagem" /></a>
<a href="#"><img src="img/Usuario.svg" alt=" Usuario" class="container__imagem" /></a>
</div>
</header>
</body>
</html>
@import url(styles/header.css);
:root {
--cor-de-fundo: #ebecee;
--branco: #ffffff;
}
body {
background-color: var(--cor-de-fundo);
}
.cabeçalho__menu-hamburguer {
width: 25px;
height: 25px;
background-image: url('../img/Menu.svg');
background-repeat: no-repeat;
display: inline-block;
background-position: center;
}
.cabeçalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container {
display: flex;
align-items: center;
}
.container__imagem {
padding: 1em;
}
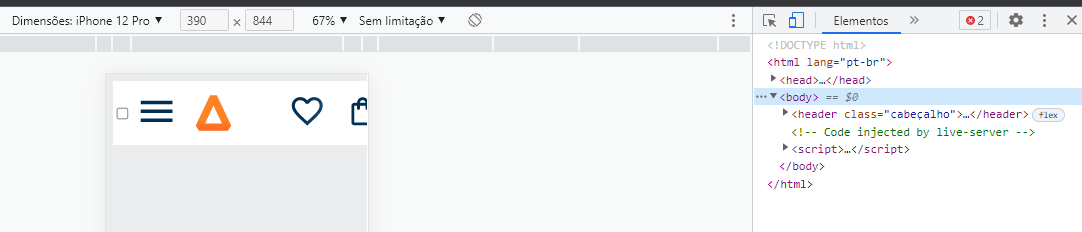
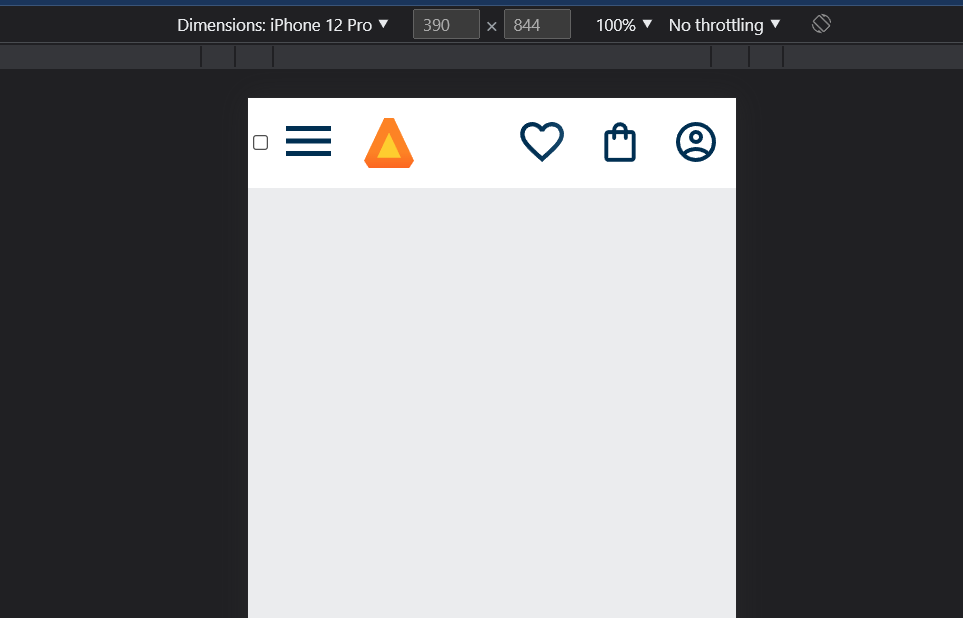
Na imagem segue como fica a tela, após a digitação dos códigos acima: